「Google Chrome 110」安定版リリース、ピクチャーインピクチャー用CSS疑似クラスの追加など

ウェブブラウザ「Google Chrome」の最新安定版であるバージョン110.0.5481.77/.78(Windows版)・110.0.5481.77(Mac版・Linux版)がリリースされました。ピクチャーインピクチャー状態を指定するCSS疑似クラスが追加されるなど、CSSやWebAPIに多数の追加機能が実装されています。
New in Chrome 110 - Chrome Developers
https://developer.chrome.com/blog/new-in-chrome-110/
New in Chrome 110: picture-in-picture class, launch_handler and more! - YouTube

◆CSS疑似クラス :picture-in-picture
動画がピクチャーインピクチャーと従来の表示モードの間で切り替わるときに、ウェブ開発者がメディアプレーヤーをカスタマイズできるよう、新たなCSS疑似クラスとして:picture-in-pictureを追加します。これにより、ユーザーに対して現在ピクチャーインピクチャー表示中であることを伝えることができます。例えばCSSで以下のように記述したとします。

するとこれを適用したサイトでは、動画をピクチャーインピクチャー表示すると、元のメディアプレイヤーが赤のボックスシャドウ付きで表示されます。

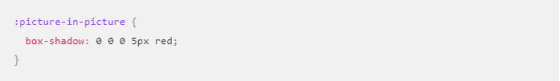
この疑似クラスについては、対応するブラウザで以下のデモサイトにアクセスすれば手軽に確認できます。
CSS pseudo-class ":picture-in-picture" Sample
https://googlechrome.github.io/samples/picture-in-picture/css-pseudo-class
◆launch_handlerウェブアプリマニフェスト
ウェブアプリはこれまで、新規ウィンドウで起動するかどうか、または既存のウィンドウを再利用するかどうかを制御できませんでした。そこで「launch_handler」ウェブアプリマニフェストメンバーを追加し、ウェブアプリがすべての種類のアプリ起動トリガーに対して起動動作をカスタマイズできるようになりました。例えば下記のように設定した場合、アプリは既存のアプリウィンドウが存在するならばそれを再利用して開きます。

◆iframe credentialless
isframe credentiallessは、Cross-Origin-Embedder-Policy(COEP)を使用しないサードパーティのiframeをCOEPを使用するサイトで埋め込み可能にするために、COEP Credentiallessを一般化したものです。クロスオリジンの分離により、ウェブページのセキュリティが向上し、強力な機能を有効にすることができます。ただ、その際の最も懸念すべき事項のひとつは、すべてのクロスオリジンiframeがCOEPとCORPをデプロイする必要があることで、これらのヘッダーのないiframeはブラウザによって読み込まれませんでした。この問題を解決するために導入されたのがiframe credentiallessで、iframeタグにcredentialless属性を追加することでCOEP制限を取り除くことができます。

◆AudioContext.setSinkId()
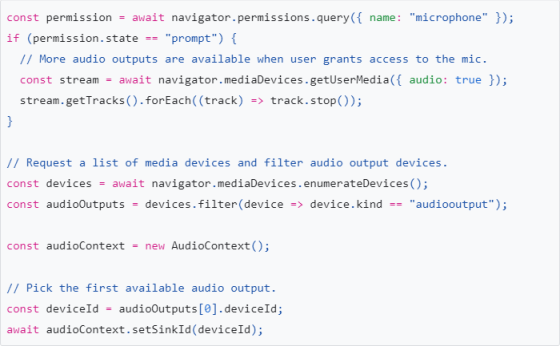
これまでのWeb Audio APIでは、音声を出力するオーディオデバイスを選択する方法がありませんでした。AudioContext.setSinkId()を用いて出力に使用するオーディオデバイスのIDを設定することで、ユーザーは選択したデバイスに音声をルーティングできるようになります。

この手順をさらに簡略化する手法として、AudioContextオブジェクトの生成時にオーディオデバイスのIDを指定することもできます。

◆独立したパーティション状態を持つCookie(CHIPS)
Chromeは将来的にサードパーティのCookieを廃止することを計画していますが、その代替手段として、トップレベルサイトによって分割されたサードパーティのコンテキストでCookieを使用する機能を提供します。これにより、クロスサイトトラッキングに関与しないユースケース(SaaSの埋め込み・ヘッドレスCMS・Sandboxドメインなど)に対応できるようにする考えです。そのために、サードパーティのCookieに新規Cookie属性であるPartitionedを設定することにより、Cookieをトップレベルサイトごとに独立させるメカニズムを導入します。
◆initial-letter CSSプロパティ
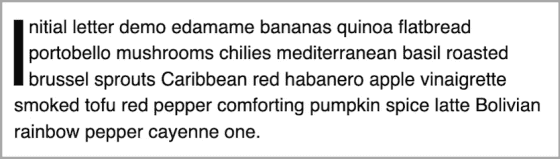
CSSプロパティのinitial-letterを用いることで、「ドロップキャップ」と呼ばれる、特に欧文で古典的に使用される文字装飾を表現できます。

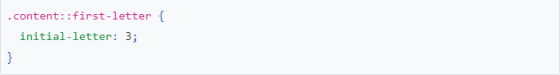
上の例では、頭文字が3行分の領域に埋め込まれていますので、以下のような指定を適用することにより、期待したレイアウトとなります。

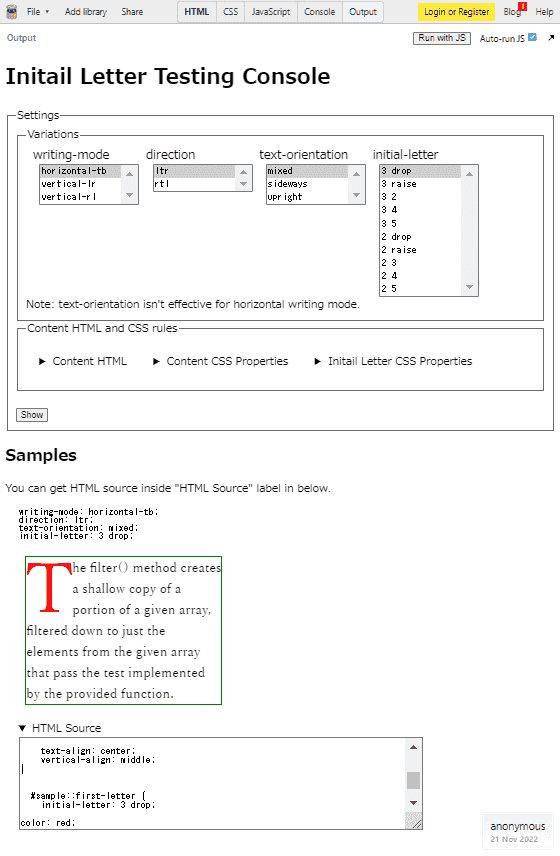
このプロパティについては、対応するブラウザで以下のデモサイトにアクセスすれば手軽に確認できます。
JS Bin - Collaborative JavaScript Debugging
https://jsbin.com/basukanebo/1/edit?html,output

◆クロスオリジンiframe内のFedCMをサポート
Federated Credential Management(FedCM) APIはサードパーティーCookieを使用することなくセキュリティを保護しながらウェブサイトへのID連携をサポートする機能としてChrome 108で実装されたものですが、今回の更新からアクセス許可ポリシーを介してクロスオリジンiframeをサポートできるようになりました。これにより、サードパーティーのスクリプトがトップレベルのフレームに自由に制御するのを防ぎつつ、iframe内からはFedCMを呼び出したい、といったケースを解決できます。
◆FileSystemHandle.remove()メソッド
これまではshowSaveFilePicker()などのメソッドで取得したファイルハンドルを使用して用済みとなったファイルやディレクトリを削除することはできず、親ディレクトリのハンドルを取得してから FileSystemDirectoryHandle.removeEntry()を呼び出す必要がありました。今回の更新から、FileSystemHandleオブジェクトのremove()メソッドを使用することにより、上述の煩雑な手順を経ることなく対象のハンドルに対して直接削除を指示できるようになりました。
◆Speculation Rules APIによるプリフェッチの有効化
プリフェッチとは、事前にリソースを取得してメモリに保持しておくことによりナビゲーションを高速化するもので、同一サイト内のプリフェッチと、宛先サイトの資格情報が存在しない場合のクロスサイトのプリフェッチの両方が含まれます。Speculation Rules APIを使用してプリフェッチを有効化することで、クライアントIPアドレスの匿名化を要求したり、プリフェッチに最適なアウトバウンドリンクを特定するためのヒューリスティックをサポートしたりするなど、プリフェッチプロセスを柔軟にカスタマイズできるようになります。
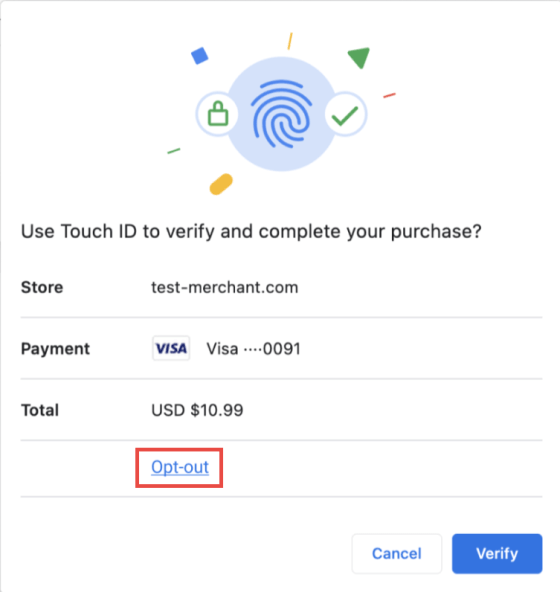
◆Secure Payment Confirmationのオプトアウト対応
Secure Payment Confirmationはウェブ認証APIを利用してウェブで支払いをする際の認証操作をサポートする機能ですが、今回の更新でクレジットカードのデータを保存することへの同意を撤回(オプトアウト)するフローが提供されるようになりました。

◆TLS ClientHello拡張の実行順序をランダム化
潜在的なエコシステムの脆さを軽減するために、TLSハンドシェイクにおけるClientHello拡張の実行順序をランダム化します。実行順序を固定とする場合、その順序を前提とした実装が行われる危惧があり、それが将来的な仕様変更の妨げになる可能性が考えられるからです。
◆URL処理に非移行IDNAを使用
Chromeはこれまで、国際化ドメイン名のURL処理に移行モードのIDNA2008を使用していました。これを非移行モードのIDNA2008に切り替え、FirefoxやSafariと同じ挙動となるようにします。移行モードと非移行モードの主な違いは、Deviation Charactersとして知られる4つの文字の処理です。
・ß(ラテン小文字シャープS)
・ς(ギリシャ小文字ファイナルシグマ)
・ZWJ(ゼロ幅接合子)
・ZWNJ(ゼロ幅非接合子)
移行モードでURLを処理する場合、Deviation CharactersはIDNA2003と同じように処理されます。つまり、「ß」は「ss」として、「σ」は「σ(通常の小文字シグマ)」として扱われ、ZWJとZWNJは削除されます。非移行モードではそうならないため、これらの文字を含むドメインが別の文字に置き換えられたり削除されることがなく、したがって移行モードで変換されるURLとは異なるIPアドレスとして解決されます。FirefoxとSafariは2016年にこの変更を行っており、今回の更新からChromeもこれらと同じ挙動となります。
◆ウェブ共有許可ポリシーの変更
これまで、サードパーティのiframeはサイトからの明示的な許可なしに navigator.share()を使用できました。新しいアクセス許可ポリシーではデフォルトの許可リストは「self」となり、navigator.share()へのアクセスを制御しています。
◆User-Agent削減フェーズ6
User-Agent削減計画のフェーズが6に移行します。この段階ではAndroidにおいて、<deviceModel>トークンが「K」、<androidVersion>トークンが「10」、navigator.platformの値が「Linux armv81」にそれぞれ固定されます。なお、User-Agent削減計画は次のフェーズ7が最終段階(完了)となっており、Chrome 113で適用される予定です。
◆オリジントライアル
今回の更新から、以下の機能がオリジントライアル入りしています。
・ナビゲーションプリフェッチキャッシュでのNo-Vary-Searchサポート
・PerformanceResourceTiming.deliveryType
・ServiceWorkerBypassFetchHandlerForMainResources:必要に応じてフェッチハンドラーを回避する手段
・SoftNavigationパフォーマンスエントリ
・Speculation rules:Speculation-Rulesヘッダーによる配信
・Speculation rules:ドキュメントソースのルール
・WebViewにおけるX-Requested-With
◆削除された機能
以下の機能が非推奨とされ、削除対象となりました。
・安全でないコンテキストにおけるWebSQL
・window.webkitStorageInfo
また、Google Chrome 110には15件のセキュリティバグフィックスが含まれています。
なお、次期安定版の「Google Chrome 111」は現地時間の2023年3月7日にリリース予定です。
・関連記事
「Google Chrome 109」安定版リリース、MathMLによる数式埋め込みなどが追加 - GIGAZINE
「Google Chrome 108」安定版リリース、新たな単位の追加やCOLRv1関連機能を実装 - GIGAZINE
「Google Chrome 107」安定版リリース、画面共有の改良などを実装 - GIGAZINE
学生が「ChatGPT」などのツールを使うことで得られる恩恵10選 - GIGAZINE
ジョブズがGoogle幹部に「Appleのブラウザ開発チームを引き抜こうとするな」と怒りの電話をかけた記録 - GIGAZINE
Googleの検索結果から見たくないサイトを消し去る拡張機能「ゴシップサイトブロッカー」を使ってみた - GIGAZINE
・関連コンテンツ
in ソフトウェア, Posted by log1c_sh
You can read the machine translated English article 'Google Chrome 110' stable release, addi….