「Google Chrome 108」安定版リリース、新たな単位の追加やCOLRv1関連機能を実装

ウェブブラウザ「Google Chrome」の最新安定版であるバージョン108.0.5359.71/72(Windows版、macOS版・Linux版は108.0.5359.71)がリリースされました。サイズ指定に使用できる新たな単位の実装やCOLRv1に関する様々な追加実装が行われています。またLayoutNGが完全実装されたのも注目すべき点です。
New in Chrome 108 - Chrome Developers
https://developer.chrome.com/blog/new-in-chrome-108/
New in Chrome 108: New viewport size units, COLRv1 support for variable fonts, and more! - YouTube

◆サイズ指定に使用できる単位の追加
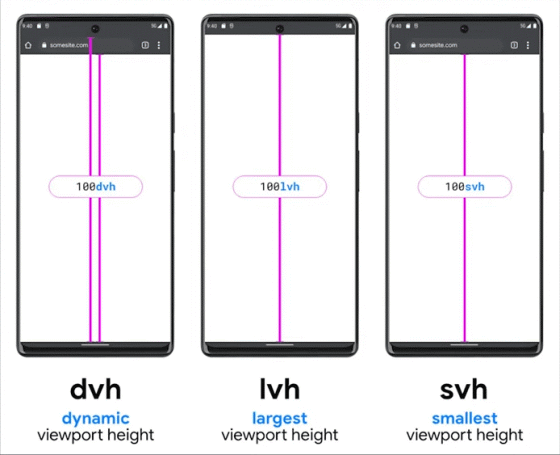
Small Viewport(svw/svh/svmin/svmax)・Large Viewport(lvw/lvh/lvmin/lvmax)・Dynamic Viewport(dvw/dvh/dvmin/dvmax)・論理vi/vbがビューポートで使用できる単位としてサポートされました。このうちSmall Viewport・Large Viewport・Dynamic Viewportについてはビューポートのサイズのパーセンテージによるサイズ指定です。
これらの違いについては携帯電話のような画面領域が制限されるデバイスを思い起こすとわかりやすいです。例えばブラウザの場合だとアドレスバーやタイトルといったUI要素が表示されている際に使用可能なビューポートがSmall Viewport、UI要素が非表示となった際に使用可能なビューポートがLarge Viewportです。またDynamic Viewportについてはその時のUI要素の表示状況に応じて、Large ViewportもしくはSmall Viewportのいずれかとなります。

vi/vbについてはインライン軸やブロック軸について考慮する必要があり、ボックスのインライン軸のSmall Viewport・Large Viewport・Dynamic Viewportがvi、ブロック軸のSmall Viewport・Large Viewport・Dynamic Viewportがvbとなります。
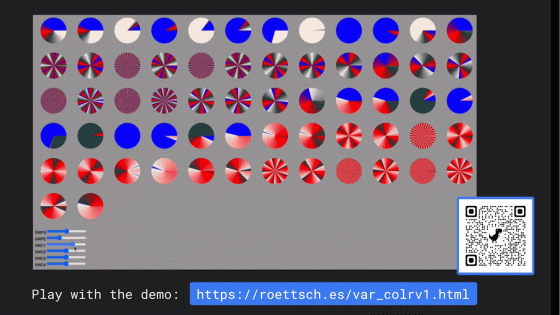
◆COLRv1の完全実装
OLRv1カラーベクターフォントがChrome 98でリリースされましたが、この時点ではCOLRv1テーブルの静的機能のみがサポートされていました。本来のCOLRv1の仕様ではOpenTypeバリエーションとの統合が定義されており、可変軸パラメーターを変更することでグラデーションと変換のフォントプロパティを変更できます。今回の更新ではCOLRv1でこのようなバリエーションをサポートし、仕様が完全に実装されます。

◆font-tech()とfont-format()
font-tech()およびfont-format()はCSSのアットルールの一種である@supportsとともに使用し、フォント形式のサポートに応じてコンテンツを段階的に拡張できます。UAのフォント形式の有する機能に応じてサイトを強化したい場合、どんな機能に対応しているのかを検出する必要があります。そういった例を挙げると、OpenTypeバリエーションがサポートされている環境とそうでない環境とで異なるスタイルルールを適用したい場合や、カラーフォントがサポートされている環境でのみ適用したいスタイルルールがある場合などがあります。
.icons {
font-family: monochromatic_icons;
}
@supports font-tech(color-COLRv1) {
.icons {
font-family: colored_icons;
}
}
◆@font-face src:記述子でtech()関数をサポート
COLRv1フォントの導入に伴い、ウェブ開発においてフォントの機能を確認することが重要となります。そのためのツールとして、@font-faceのsrc:記述子のtech()関数が導入されました。これにより、UAがCOLRv1もしくはその他の新しいフォントテクノロジをサポートしていることが確認できた場合は、よりリッチなフォントを読み込むことができます。
@font-face {
src: tech(color-COLRv1);
}
◆LayoutNGが印刷に対応
Blinkで採用されているレイアウトエンジン「LayoutNG」はこれまで印刷についてはサポートしておらず、そのため印刷だけは従来のエンジンを使う必要がありました。今回の更新により印刷にも対応することとなり、これでChrome 77から徐々に進められてきたLayoutNGへの移行はすべて完了したことになります。
◆break-after・break-before・break-insideの完全サポート
LayoutNGがあらゆる状況下で完全に機能するようになったことにより、CSSプロパティのbreak-after・break-before・break-insideを用いたブレーク制御(ページ・段・領域の区切り方の指定)も完全にサポートされるようになりました。
◆Androidオンスクリーンキーボードによるビジュアルビューポートのサイズ変更
Androidオンスクリーンキーボードがデフォルトで、ビジュアル ビューポートのサイズを変更するようになります。この挙動はmetaタグのviewportキーにinteractive-widgetプロパティを設定することで変更することができます。
◆ContentVisibilityAutoStateChangedイベント
要素のレンダリング状態が変化したときに「content-visibility: auto」を指定されているHTML要素で発生するイベントが追加されます。このイベントを適切に用いると例えば、ユーザーエージェントによってHTML要素のレンダリングが行われないDOMツリーに対してReactの更新を停止したいとか、canvasの更新のようなスクリプトを停止させるとかいった、細やかな制御を実装できることが期待できます。
◆overflowプロパティによるHTML要素の置き換え
既存のCSSプロパティであるoverflowを用いて、コンテンツボックスの外部をペイントする要素の置き換えができるようになりました。これをChrome 104で追加されたobject-view-boxと組み合わせて使用するとグローやシャドウを適用した画像を生成したり、box-shadowやfilter: drop-shadow()などを用いたように適切なインクオーバーフローを行ったりできます。
◆window.defaultStatus・window.defaultstatusの非推奨化および削除
この二つのAPIはブラウザウィンドウ下部のステータスバーに表示される文字列を制御するためのものでしたが、標準化されたものではなく、また実際のところChromeのステータスバーに影響を与えたことは一度もありませんでした。
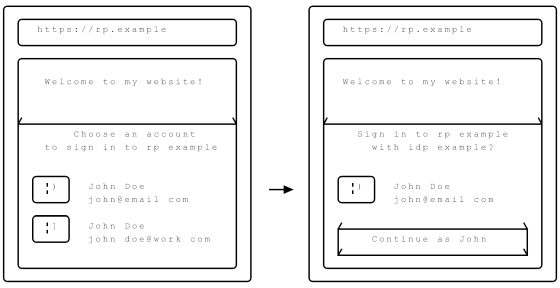
◆Federated Credential Management API
ウェブの進化に伴いプライバシーの遵守の必要性が高まり、その一環としてサードパーティーCookie廃止の流れがあります。Federated Credentials Management APIはサードパーティーCookieを使用することなくプライバシーを守りながらウェブサイトにログインする方法を提供します。このAPIはRP(Relying Party)つまりウェブサイトとIDP(IDプロバイダー)の間に立ち、ユーザーの接続を認識するためのフェデレーションIDを提供します。

◆last baseline値指定によるアイテム配置
以下のプロパティに対してlast baseline値を指定することにより、フレックスまたはグリッドレイアウト内のすべてのアイテムを最後のベースラインに整列させることができます。
align-items: last baseline; /* flex/grid container */
justify-items: last baseline; /* grid container */
align-self: last baseline; /* flex/grid item */
justify-self: last baseline; /* grid item */
◆ワーカーコンテキストからのMSE利用
専用ワーカー(DedicatedWorker)コンテキストからMedia Source Extensions(MSE) APIを使用できるようにし、メインウィンドウコンテキストのHTMLMediaElementによる再生用メディアのバッファリング効率を向上させました。この機能を用いる場合、まずはDedicatedWorkerコンテキストでMediaSourceオブジェクトを作成し、アプリケーションはそこからMediaSourceHandleを取得し、そのハンドルをメインスレッドに転送することによりメインウィンドウコンテキストのHTMLMediaElementにアタッチするという流れになります。このようなメカニズムがないと、メインウィンドウコンテキストでMSE APIのすべての操作を実行する必要があり、メインコンテキストが他の処理により負荷が高い場合、ユーザーエクスペリエンスが大幅に損なわれる可能性があります。
◆SyncAccessHandleの全メソッドを同期化
ファイルシステムアクセスAPIのSyncAccessHandleには同期メソッドと非同期メソッドが混在しており、これがc/c++からWasmに移植したアプリケーションのパフォーマンスと使いやすさを妨げていました。今回の更新で非同期メソッド(flush()・getSize()・truncate()・close())を同期化することにより、APIの使用に統一性がもたらされ、Wasmベースのアプリケーションのパフォーマンスが向上するだけでなく、POSIXのような同期ファイルAPIを使用することも可能となります。
// ⛔️ This will break, and you need to restructure your code:
accessHandle.flush().then(/* Follow-up code */);
// ✅ Correct:
accessHandle.flush();
/* Follow-up code */
◆アクセス許可ポリシーのオリジンでワイルドカードを使用可能に
この機能は、有効なオリジンがSCHEME://HOST:PORT(例えばhttps://foo.com/)で構成されるアクセス許可ポリシーでSCHEME://*.HOST:PORT(例えばhttps://*.foo.com/) のようにワイルドカードをサポートするというものです。これにより例えば、数百あるサブドメインをすべて明示的にリストする、といった事態に陥らずにすみます。
◆オリジントライアル
今回の更新から、以下の機能がオリジントライアル入りしています。
・"canmakepayment"イベントからマーチャントIDフィールドを削除する
◆削除された機能
以下の機能が非推奨とされ、削除対象となりました。
・ImageDecoderInit.premultiplyAlpha
・navigateEvent.restoreScroll() : navigateEvent.scroll()に置き換え
・navigateEvent.transitionWhile() : navigateEvent.intercept()に置き換え
・mediaConstraintのgoogIPv6 : WebRTCでのIPv6サポートを無効にする機能
また、Google Chrome 108には28件のセキュリティバグフィックスが含まれています。
なお、次期安定版の「Google Chrome 109」は現地時間の2023年1月10日にリリース予定です。
・関連記事
「Google Chrome 107」安定版リリース、画面共有の改良などを実装 - GIGAZINE
「Google Chrome 106」安定版リリース、CJKフォントセット向けの単位が追加 - GIGAZINE
「Google Chrome 104」安定版リリース、画面共有を便利にするRegion Capture機能を実装 - GIGAZINE
絵文字を小さい容量できれいに表示できるフォント「COLRv1」を追加したGoogle Chrome 98安定版リリース - GIGAZINE
Chrome・Safari・Firefoxでルート認証局として使用されているTrustCorにアメリカの諜報機関とのつながりがあったことが発覚 - GIGAZINE
Google Chromeが次世代画像規格「JPEG XL」形式のサポート廃止を検討、その理由とは? - GIGAZINE
Chrome・Edge・BraveなどWebRTCが有効になっているブラウザがユーザーのローカルIPアドレスを漏らしてしまう脆弱性のテストサイト - GIGAZINE
Google ChromeのWindows 7・Windows 8.1サポートが2023年で終了予定 - GIGAZINE
・関連コンテンツ
in ソフトウェア, Posted by log1c_sh
You can read the machine translated English article 'Google Chrome 108' stable release, addi….