'Google Chrome 108' stable release, addition of new units and implementation of COLRv1 related functions

The latest stable version of the web browser 'Google Chrome', version 108.0.5359.71/72 (108.0.5359.71 for Windows, macOS and Linux) has been released. There are new implementations of units that can be used for sizing and various additional implementations of COLRv1. Also noteworthy is the full implementation of LayoutNG.
New in Chrome 108 - Chrome Developers
New in Chrome 108: New viewport size units, COLRv1 support for variable fonts, and more!-YouTube
◆ Addition of units that can be used to specify size
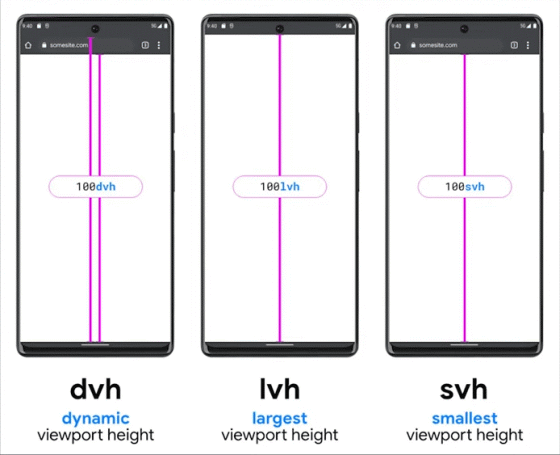
Small Viewport (svw/svh/svmin/svmax), Large Viewport (lvw/lvh/lvmin/lvmax), Dynamic Viewport (dvw/dvh/dvmin/dvmax), Logical vi/vb are supported as viewport units. I was. Of these, Small Viewport, Large Viewport, and Dynamic Viewport are specified by percentage of the size of the viewport.
These differences are best understood by thinking of devices with limited screen real estate, such as mobile phones. For example, in the case of a browser, the viewport that can be used when UI elements such as the address bar and title are displayed is Small Viewport , and the viewport that can be used when UI elements are hidden is Large Viewport . Also, the Dynamic Viewport will be either Large Viewport or Small Viewport depending on the display status of UI elements at that time.

For vi/vb, it is necessary to consider the
◆ Full implementation of COLRv1
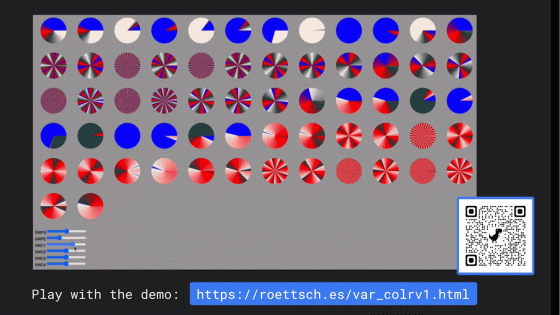
OLRv1 color vector fonts were released in Chrome 98, but only static features of COLRv1 tables were supported at this time. The original COLRv1 specification defined integration with OpenType variants , allowing font properties for gradients and transforms to be altered by changing variable axis parameters. This update supports such variations in COLRv1 and fully implements the specification.

◆font-tech() and font-format()
font-tech() and font-format() can be used in conjunction with
[code]
.icons {
font-family: monochromatic_icons;
}
@supports font-tech(color-COLRv1) {
.icons {
font-family: colored_icons;
}
}
[/code]
◆ Support tech() function in @font-face src: descriptor
With the introduction of COLRv1 fonts, it is important to check the functionality of fonts in web development. A tool for this is the introduction of the @font-face src: descriptor tech() function. This allows richer fonts to be loaded if the UA is confirmed to support COLRv1 or some other newer font technology.
[code]
@font-face {
src: tech(color-COLRv1);
}
[/code]
◆ LayoutNG supports printing
The layout engine ' LayoutNG ' used in Blink has not supported printing so far, so it was necessary to use the conventional engine only for printing. With this update, printing is also supported, and with this, the transition from Chrome 77 to LayoutNG, which has been gradually progressing, has been completed.
◆ Full support for break-after/break-before/break-inside
With LayoutNG now fully functional under all circumstances, break control (specifying how pages, columns, and regions are divided) using the break-after , break-before , and break-inside CSS properties is also complete. is now supported.
◆ Resize visual viewport with Android on-screen keyboard
The Android onscreen keyboard will now resize the visual viewport by default. This behavior can be changed by setting the interactive-widget property on the meta tag's viewport key.
◆ContentVisibilityAutoStateChanged event
Adds an event that fires on HTML elements that have ' content-visibility : auto' when the rendering state of the element changes. Appropriate use of this event gives fine-grained control, e.g., wanting to stop React from updating a DOM tree whose HTML elements are not being rendered by the user agent, or stopping scripts like canvas updates. can be expected to be implemented.
◆ Replacing HTML elements with the overflow property
The existing CSS property overflow can now be used to replace elements that paint outside the content box. This can be used in combination with the object-view-box added in Chrome 104 to generate images with glows and shadows applied, and the proper ink like using box-shadow or filter: drop-shadow() . You can do overflow.
◆ Deprecation and deletion of window.defaultStatus and window.defaultstatus
These two APIs were for controlling the strings displayed in the status bar at the bottom of the browser window, but they weren't standardized. There was no
◆Federated Credential Management API
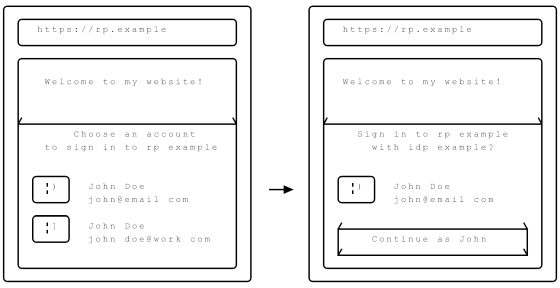
As the web evolves, the need to comply with privacy increases, and as part of that, there is a trend to abolish third-party cookies. The Federated Credentials Management API provides a private way to log into websites without the use of third party cookies. This API stands between an RP (Relying Party) or website and an IDP (Identity Provider) and provides a federated ID to recognize a user's connection.

◆ Item placement by specifying the last baseline value
You can align all items in a flex or grid layout to the last baseline by specifying a last baseline value for the property below.
[code]
align-items: last baseline; /* flex/grid container */
justify-items: last baseline; /* grid container */
align-self: last baseline; /* flex/grid item */
justify-self: last baseline; /* grid item */
[/code]
◆ MSE use from worker context
Enabled use of Media Source Extensions (MSE) API from dedicated worker (DedicatedWorker) context and improved buffering efficiency of media for playback by HTMLMediaElement in main window context. When using this function, first create a MediaSource object in the DedicatedWorker context, then the application acquires a MediaSourceHandle from it, transfers that handle to the main thread, and attaches it to the HTMLMediaElement in the main window context. Without such a mechanism, all operations in the MSE API would have to be performed in the main window context, which could severely degrade the user experience if the main context is heavily loaded with other processing.
◆ Synchronize all methods of SyncAccessHandle
The filesystem access API, SyncAccessHandle , had a mix of synchronous and asynchronous methods, which hindered the performance and usability of applications ported from c/c++ to Wasm . This update brings uniformity to API usage and improves performance for Wasm-based applications by synchronizing asynchronous methods (flush(), getSize(), truncate(), close()). It also allows you to use POSIX -like synchronous file APIs.
[code]
// ⛔️ This will break, and you need to restructure your code:
accessHandle.flush().then(/* Follow-up code */);
// ✅ Correct:
accessHandle.flush();
/* Follow-up code */
[/code]
◆ Wildcards can be used in the origin of access permission policy.
This feature supports SCHEME://*.HOST:PORT (e.g. https://* .foo.com/) to support wildcards. This avoids, for example, having to list all hundreds of subdomains explicitly.
◆ Origin Trial
Starting with this update, the following features are included in the Origin Trial .
Remove merchant ID field from 'canmakepayment' event
◆ Removed functions
The following features have been deprecated and are eligible for removal:
・ImageDecoderInit.premultiplyAlpha
・navigateEvent.restoreScroll() : Replaced with navigateEvent.scroll()
・navigateEvent.transitionWhile() : Replaced with navigateEvent.intercept()
・mediaConstraint googIPv6 : Ability to disable IPv6 support in WebRTC
Google Chrome 108 also includes 28 security bug fixes .
The next stable version of 'Google Chrome 109' is scheduled to be released on January 10, 2023, local time.
Related Posts:
in Software, Posted by log1c_sh