'Google Chrome 112' stable release, CSS supports nesting

Version 112.0.5615.49 (Linux version / Mac version) and 112.0.5615.49/50 (Windows version), the latest stable version of the web browser 'Google Chrome', has been released. Starting with this update, CSS now supports rule nesting.
New in Chrome 112 - Chrome Developers
New in Chrome 112: CSS nesting rules, no-op fetch handlers skipped, and more!-YouTube
◆ CSS Nesting
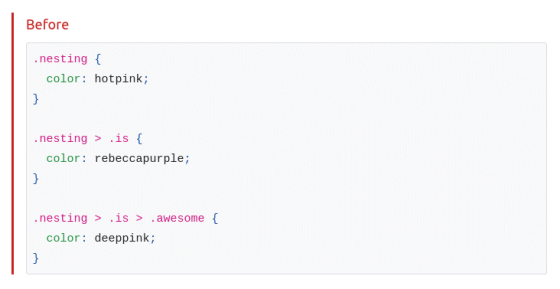
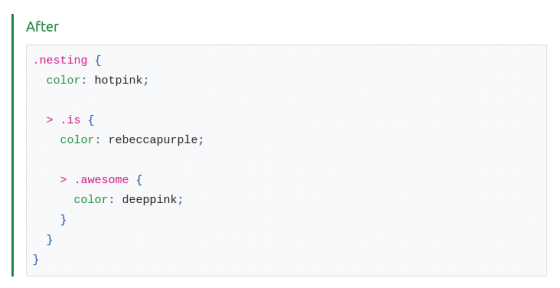
It is now possible to nest CSS style rules within other style rules and combine outer selectors with inner rules. This is expected to improve the modularity and maintainability of stylesheets and reduce the file size. For example, consider the following code as a common CSS description example.

There are three styles defined here, but if you read closely you'll see that they are all about the '.nesting' selector. In addition, '.nesting > .is' and '.nesting > .is > .awsome' are direct descendants and grandchildren, respectively. If you rewrite this with nesting in mind, it will be a clear description as shown below, and the relationships will be clear at a glance.

◆ CSS animation-composition property
Implement
CSS Animations Level 2
https://w3c.github.io/csswg-drafts/css-animations-2/#animation-composition
For example, consider the following stylesheet:
[code]
@keyframes heartbeat {
from {
scale: 1;
animation-timing-function: ease-out;
}
30% {
scale: 1.3;
}
}
.heartbeat {
animation: heartbeat 0.3s 2s infinite;
}
@keyframes throb {
50% {
scale: 1.8;
}
}
.icon:mouseover {
animation: throb 0.4s add;
}
[/code]
Here we define two different animations targeting the scale property. In this case, where only one animation is conventionally applied, two animations are combined and applied by specifying 'add' for the animation-composition property of the second animation.
◆ Changes to the initial focus of dialog elements
The HTML dialog element was introduced for the purpose of standardizing the user interface that prompts for input and operation by displaying a pop-up on the entire surface like a dialog. Some algorithmic changes have been made.
The dialog element's focus procedure targets keyboard focusable elements, not all focusable elements.
・If the dialog element has the autofocus attribute set, focus the dialog element itself.
Make sure that the dialog element itself is focused as a fallback instead of the focus being 'reset' to the body element
◆ Add option parameter of 'submit button' to FormData constructor
You can now pass the submit button to the FormData constructor . Provide a form data set if the button has a name or if it is an image button.
XMLHttpRequest Standard
https://xhr.spec.whatwg.org/#dom-formdata
This allows you to create a FormData object with the same set of data as a normal form submission triggered by a button.
[code]
constructor(optional HTMLFormElement form, optional HTMLElement? submitter = null);
[/code]
◆ Skip service worker no-op fetch handler
If the user agent identifies that all service worker fetch listeners are no-op (no-operation), service worker startup and listener dispatching from the navigation critical path are skipped. This makes navigation on these pages faster.
Examples of code to be skipped include the following.
[code]
onfetch = () => {}
[/code]
Defining a fetch handler is a requirement for PWAs to make web apps installable, but perhaps because of this, some sites define empty fetch handlers. However, starting a service worker and running a no-op listener to render such a site just incurs call overhead for no benefit. This change was made to avoid this.
Also as part of this support, if all fetch listeners in a service worker are no-op, we now display a console warning to encourage developers to remove such fetch listeners.

◆ RegExp v flag
Add the 'v flag' with the following functions to the regular expression character class RegExp supported by JavaScript.
・Set notation + string literal syntax
・Nested classes
・Unicode properties of strings
Using string set operations and Unicode properties, developers can easily create regular expressions that match specific Unicode characters and strings. For example, the following matches all Greek letters.
[code]
const re = /[\p{Script_Extensions=Greek}&&\p{Letter}]/v;
[/code]
◆ Hide 'Reload this page' information bar
The 'reload this page' infobar is no longer displayed when the top-level frame is monitored by the PermissionStatus.onchange event. In this case, it is assumed that the application wants to react dynamically to changes in camera and microphone permissions initiated through the page info dialog. However, the existing behavior of the media stream ending as soon as the permission is revoked with or without event listeners remains.
◆ WebAssembly tail recursion
Add explicit tail-recursion and indirect tail-recursion opcodes to WebAssembly . Tail-recursive code is known to be compiler-optimizable , but until now WebAssembly prohibited tail-recursive optimizations. To overcome this constraint, the following additional implementation is required.
・return_call <funcidx>: tail recursive call version of call
・return_call_indirect <tableidx> <typeidx>: tail recursive call version of call_indirect
If we use this to define a function to find the factorial, it will look like this:
[code]
(func $fac (param $x i64) (result i64)
(return_call $fac-aux (get_local $x) (i64.const 1))
)
(func $fac-aux (param $x i64) (param $r i64) (result i64)
(if (i64.eqz (get_local $x))
(then (return (get_local $r)))
(else
(return_call $fac-aux
(i64.sub (get_local $x) (i64.const 1))
(i64.mul (get_local $x) (get_local $r))
)
)
)
)
[/code]
◆WebGLContextEvent of Web Worker
The WebGLContextEvent type has long been defined in the WebGL specification , but Blink did not expose this type to Web Workers. The specification change this time is to expose this to Web Worker.
◆ Origin Trial
Starting with this update, the following features are included in the Origin Trial .
WebAssembly Garbage Collection (WasmGC): A mechanism that allows Wasm-targeted compilers to integrate with the host VM's garbage collector.
・Among the statistics objects returned by WebRTC's RTCPeerConnection.getStats(), those of type 'track' and 'stream'
◆ Deprecated functions
From the viewpoint of maintaining security, the following functions are deprecated.
・document.domain setter
Google Chrome 112 also includes 16 security bug fixes .
The next stable version of 'Google Chrome 113' is scheduled to be released on May 2, 2023, local time.
Related Posts:
in Software, Posted by log1c_sh