'Google Chrome 111' stable release, view transitions API allows you to create sophisticated transitions

Version 111.0.5563.64 (Linux version / Mac version), 111.0.5563.64/.65 (Windows version), the latest stable version of the web browser 'Google Chrome' has been released. The View Transitions API lets you create sophisticated transitions on a single page, and CSS Color Level 4 is enabled for a wider range of colors.
New in Chrome 111 - Chrome Developers
NIC070 v2-YouTube
◆ Add 'window-management' alias
Added 'window-management' as an alias for the 'window-placement' permission and permission policy string. The purpose is that the term 'window-placement' describes only one aspect of the API by which a web application places browser windows on a target display, so the final term for 'window-placement' is This is part of preparation for deprecation and removal.
◆ 'baseline-source' property
The 'baseline-source' property allows web developers to specify which baseline an inline level box should use for alignment within the line box. The reason this mechanism is necessary is that the current 'default behavior for determining baselines' is very confusing. For example, let's say you have the following HTML code:
[code]
test <div style='display: inline-block;'>line1<br>line2</div>
[/code]
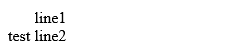
In this case, the div tag is an 'inline block', so the baseline of the last element is used for alignment within the line box.

Next, let's say you have the following HTML code with almost the same content:
[code]
test <div style='display: inline-flex;'>line1<br>line2</div>
[/code]
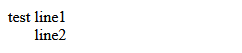
In this case, the div tag is 'inline flex', so the baseline of the first element is used for alignment within the line box.

To remove this complication, you can explicitly specify which element's baseline to use for alignment by specifying baseline-source: first or baseline-source: last . By specifying baseline-source: auto, it becomes the existing behavior.
◆ CSS Color Module Level 4 and color-mix()
All of CSS Color Module Level 4 is now enabled. This includes the device-independent functions below, as well as the color() function, and user-defined color spaces for gradient animations.
・lab() : Uses the CIE LAB Cartesian coordinate model with the CIE lightness that specifies the CIELAB color and its a-axis and b-axis hue coordinates
・lch() : Uses the CIE LCH cylindrical coordinate model with CIE lightness, saturation, and hue to specify CIELAB colors
oklab() : CIE LAB Cartesian coordinate model with Oklab lightness and its a-axis and b-axis hue coordinates specifying the Oklab color
・oklch() : Uses the Oklch cylindrical coordinate model with Oklab lightness, saturation, and hue to specify Oklab colors
Additionally, the color-mix() function from CSS Color Module Level 5 was also implemented at the same time. With these implementations, CSS will be able to support high-resolution displays, and it will be possible to specify colors from the HD color gamut and at the same time provide specialized color spaces. In other words, it seems that the color that can be selected increases by 50%.
You can understand how to use them by looking at the examples below.
CSS Color Syntax Mega List
https://codepen.io/argyleink/pen/RwyOyeq
◆ CSS root font unit: 'rex', 'rch', 'ric', 'rlh'
Until now, the only root font unit supported by Chrome was ' rem ', but from this time, the following four are newly added.
・rex : Root element variant of ex (the height of the 'x' character in the font used for drawing)
・rch : Root element variant of ch (width of '0' character included in the font used for drawing)
・ric : Root element variant of ic (the size of the 'water' character in the font used for drawing)
・rlh : Root element variant of lh (the computed value of the element's line-height property)
◆ CSS selector Level4 pseudo-class :nth-child(an + b of S)
Extends :nth-child(an + b) and :nth-last-child(an + b) to allow a selector list S to be specified. for example,
[code]
:nth-child(3 of .c)
[/code]
will result in a third .c that is a child of a particular parent. By the way, it is a description that is often used conventionally
[code]
.c:nth-child(3)
[/code]
It is similar to , but it should be noted that the meaning is completely different.
◆ CSS trigonometric functions
Adds the trigonometric functions sin() , cos() , tan() , asin() , acos() , atan() , atan2() to the expressions that can be used in CSS.
CSS value functions - CSS: Cascading Style Sheets | MDN
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Functions#trigonometric_functions
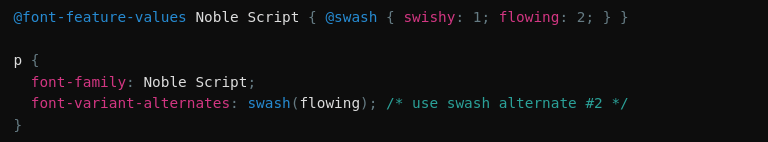
◆ font-variant-alternates and @font-feature-values at-rules
Font-variant-alternates allows easy access to font alternate glyphs such as swashes, character variants, and ornaments. A similar existing feature has a way to set the 4-letter code as the value offont-feature-settings , but it's even easier to use than this.
Font-variant-alternates can also use the @font-feature-values at-rule, which makes activating the desired features easier to use and read, and allows flexible combinations of font features.

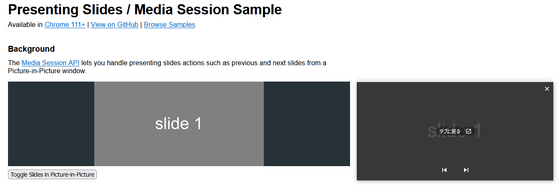
◆ 'previousslide' and 'nextslide' actions are now possible with the Media Session API
'previousslide' and 'nextslide' actions are now available in the Media Session API, which controls media notification display. For example, in a picture-in-picture window, you'll see buttons to move to the previous or next slide.
You can check the sample by accessing the following page with a compatible browser.
Presenting Slides / Media Session Sample

◆View Transitions API
Transitions are effects that connect between cuts of video, but creating smooth transitions on the web can be a daunting task at times. The View Transitions API is a mechanism that allows the creation of sophisticated transitions. It allows web developers to craft effective transitions with minimal effort. You can use the default animation properties or customize your own transition effects to achieve the desired effect. Additionally, you can customize these animations with standard CSS animation properties.
You can check the behavior on the demo site below.
HTTP 203
https://http203-playlist.netlify.app/
◆ Origin Trial
With this update, a new API 'Document picture-in-picture' for opening an always-open window in which arbitrary HTMLElements can be entered has been added to the origin trial .
◆ Functions to be abolished
This update removes the following features:
・Function to bypass connect-src CSP policy for Web Payment API when obtaining manifest
・Web API “PaymentInstruments” that supports non-JIT installation of payment apps
・'canmakepayment', a service worker event that informs merchants whether a user has registered a card in a payment app
Google Chrome 111 also includes 40 security bug fixes .
The next stable version of 'Google Chrome 112' is scheduled to be released on April 4, 2023, local time.
Related Posts:
in Software, Posted by logc_nt