'Google Chrome 110' stable release, addition of CSS pseudo-class for picture-in-picture, etc.

Versions 110.0.5481.77/.78 (Windows version) and 110.0.5481.77 (Mac version/Linux version), the latest stable version of the web browser 'Google Chrome', have been released. A number of additional features have been implemented in CSS and WebAPI, such as the addition of CSS pseudo-classes to specify picture-in-picture states.
New in Chrome 110 - Chrome Developers
New in Chrome 110: picture-in-picture class, launch_handler and more!-YouTube
◆ CSS pseudo-class :picture-in-picture
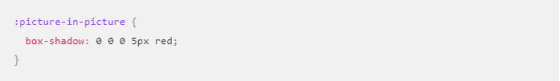
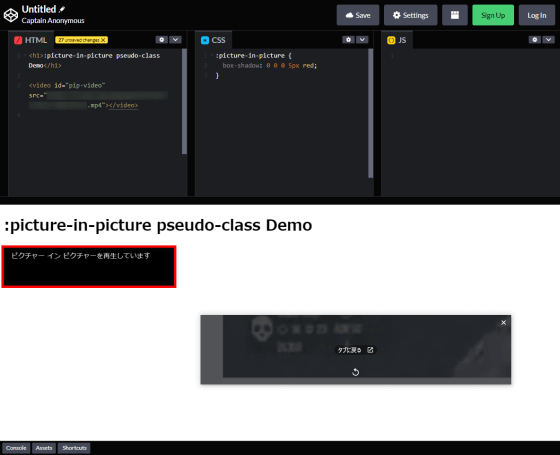
Adds a new CSS pseudo-class :picture-in-picture to allow web developers to customize media players when a video switches between picture-in-picture and traditional display modes. This allows you to tell the user that you are currently displaying a picture-in-picture. For example, let's say you have the following in CSS:

Then on a site with this applied, the original media player will appear with a red box shadow when the video is pictured in picture.

You can easily check this pseudo-class by accessing the following demo site with a compatible browser.
CSS pseudo-class ':picture-in-picture' Sample
◆ launch_handler Web App Manifest
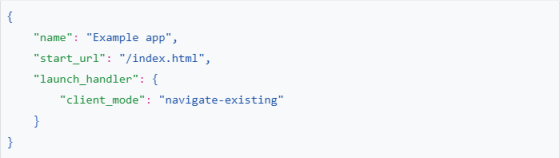
Web apps have traditionally had no control over whether to launch in a new window or reuse an existing window. So we added the ' launch_handler ' web app manifest member, allowing web apps to customize their launch behavior for all kinds of app launch triggers. For example, with the following settings, the app will reuse and open an existing app window if it exists.

◆iframe credentialless

◆AudioContext.setSinkId()
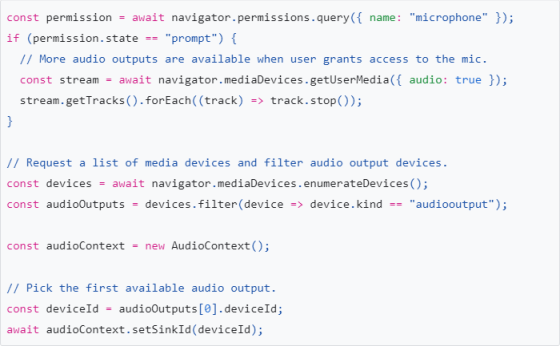
Previously, the Web Audio API didn't have a way to select an audio device to output audio. By setting the ID of the audio device to use for output using AudioContext.setSinkId(), the user can route audio to the device of their choice.

A further simplification of this procedure is to specify the ID of the audio device when creating the AudioContext object.

◆ Cookies with independent partition states (CHIPS)
Chrome plans to deprecate third-party cookies in the future, but instead provides the ability to use cookies in third-party contexts segmented by top-level sites. With this, we plan to support use cases that do not involve cross-site tracking (SaaS embedding, headless CMS, sandbox domains, etc.). To that end, we introduce a mechanism to make cookies independent for each top-level site by setting a new cookie attribute, Partitioned , on third-party cookies.
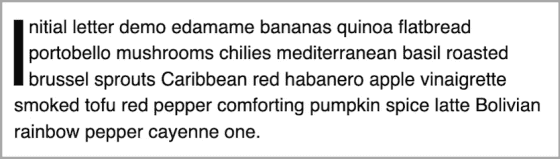
◆ initial-letter CSS property
By using the CSS property

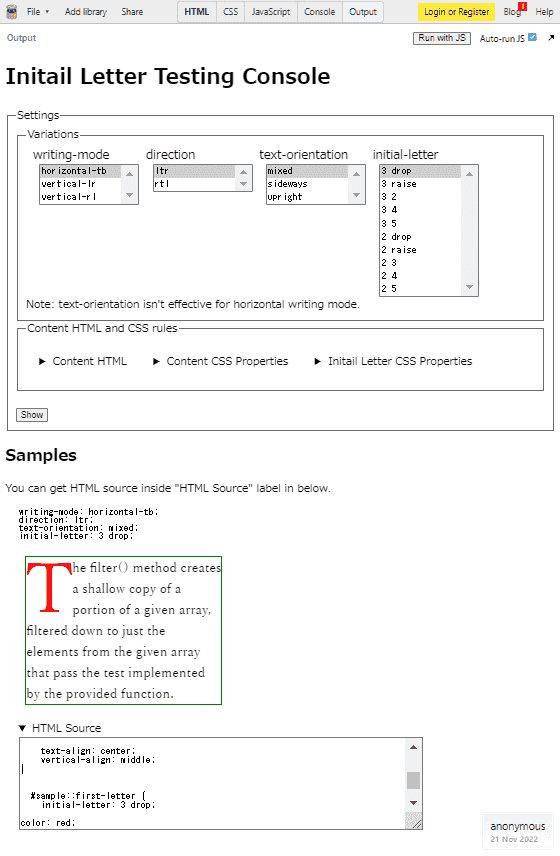
In the above example, the initials are embedded in the area for 3 lines, so by applying the following specifications, the expected layout will be obtained.

You can easily see this property by visiting the demo site below in a compatible browser.
JS Bin - Collaborative JavaScript Debugging

◆ Support FedCM in cross-origin iframe
The Federated Credential Management (FedCM) API was implemented in Chrome 108 as a function to support ID linkage to websites while protecting security without using third-party cookies. You can now support cross-origin iframes via This solves the case where you want to call FedCM from within an iframe, while still preventing third-party scripts from freely controlling the top-level frame.
◆FileSystemHandle.remove() method
Previously, obsolete files and directories could not be removed using a file handle obtained with methods such as showSaveFilePicker() , instead of obtaining a handle to the parent directory and calling FileSystemDirectoryHandle.removeEntry() I had a need. From this update, by using the remove() method of the FileSystemHandle object, it is now possible to directly instruct the target handle to be deleted without going through the above-mentioned complicated steps.
◆ Enabling prefetching with the Speculation Rules API
Prefetching speeds up navigation by fetching resources ahead of time and holding them in memory, both within the same site and cross-site prefetching in the absence of credentials for the destination site. It is included. Enable prefetching using the Speculation Rules API for flexibility in the prefetching process, such as requiring anonymization of client IP addresses and supporting heuristics to identify the best outbound links for prefetching It will be customizable.
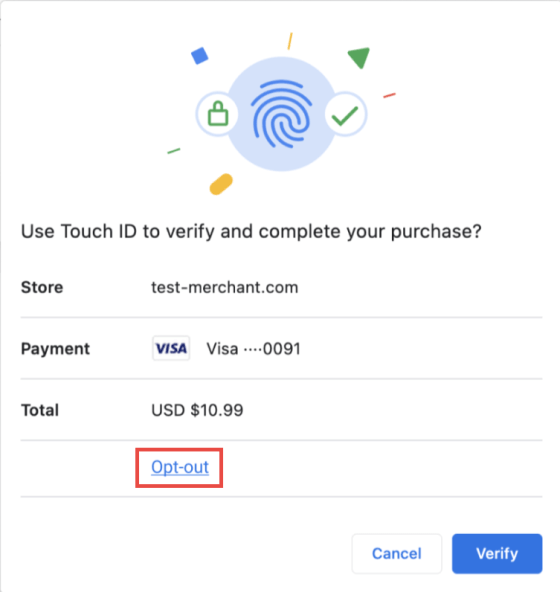
◆ Secure Payment Confirmation opt-out support
Secure Payment Confirmation is a function that supports authentication operations when making payments on the web using the web authentication API . is now provided.

◆ Randomize execution order of TLS ClientHello extension
Randomize the execution order of ClientHello extensions in the TLS handshake to reduce potential ecosystem fragility. This is because if the execution order is fixed, there is a risk that the implementation will be based on that order, which may hinder future specification changes.
◆ Use non-migratory IDNA for URL processing
Chrome used to use IDNA2008 in transition mode for URL handling for internationalized domain names . Switch it to IDNA2008 in non-migration mode to get the same behavior as Firefox and Safari. The main difference between transitional and non-transitional modes is the handling of four characters known as Deviation Characters .
・ß ( Latin small letter sharp S )
・ς ( Greek small letter final sigma )
・ZWJ ( zero width joint )
・ZWNJ ( zero width non-joint )
Deviation characters are treated the same as in IDNA2003 when processing URLs in migration mode. That is, ``ß'' is treated as ``ss'', ``σ'' is treated as ``σ (normal lowercase sigma)'', and ZWJ and ZWNJ are dropped. This is not the case in non-transition mode, so domains containing these characters will not be replaced or stripped, and will therefore resolve to a different IP address than the URLs that are translated in transition mode. Firefox and Safari made this change in 2016, and with this update Chrome will follow these same behaviors.
◆ Change of web sharing permission policy
Previously, 3rd party iframes could use navigator.share() without explicit permission from the site. The new permissions policy now has a default allow list of 'self', controlling access to navigator.share().
◆ User-Agent Reduction Phase 6
The User-Agent reduction plan moves to Phase 6. At this stage, on Android, the <deviceModel> token is fixed to 'K', the <androidVersion> token is fixed to '10', and the value of navigator.platform is fixed to 'Linux armv81'. The User-Agent reduction plan is in the final stage (completed) in the next phase 7, and will be applied in Chrome 113.
◆ Origin Trial
Starting with this update, the following features are included in the Origin Trial .
・No-Vary-Search support in navigation prefetch cache
・PerformanceResourceTiming.deliveryType
・ServiceWorkerBypassFetchHandlerForMainResources: Means to bypass the fetch handler if necessary
・SoftNavigation Performance Entry
・Speculation rules: Delivery by Speculation-Rules header
・Speculation rules: document source rules
・X-Requested-With in WebView
◆ Removed functions
The following features have been deprecated and are eligible for removal:
・WebSQL in insecure contexts
・window.webkitStorageInfo
Google Chrome 110 also includes 15 security bug fixes .
The next stable version of 'Google Chrome 111' will be released on March 7, 2023, local time.
Related Posts:
in Software, Posted by log1c_sh