'Google Chrome 109' stable release, MathML embedding of formulas, etc. added

Version 109.0.5414.74 (Linux version), 109.0.5414.74/.75 (Windows version), 109.0.5414.87 (Mac version), the latest stable version of the web browser 'Google Chrome' has been released. OPFS has been enabled on Android to improve performance and platform compatibility for file operations, and various functions have been added such as support for embedding formulas with MathML.
New in Chrome 109 - Chrome Developers
New in Chrome 109: OPFS on Android, new css properties, MathML Core support - YouTube
◆ Android's Origin Private File System (OPFS)
Enabled Origin Private File System (OPFS) for File System Access API on Android. This includes all File System Access API surfaces except the show*Picker() family of methods and drag and drop API integration. This extends cross-platform compatibility and, as a side benefit, allows sites to access private per-origin filesystems and perform file operations using the performance-enhanced FileSystemSyncAccessHandle .
◆MathML
Until now, the most common methods of embedding mathematical formulas in web pages were to capture them as images or use JavaScript libraries, which were cumbersome and had performance issues. By supporting MathML Core , a markup language that describes mathematical notation that can be embedded in HTML and SVG, it has become possible to embed mathematical expressions in a manner similar to TeX . MathML styling is realized by CSS (math-depth, math-shift, math-style property/math display value/math font family name/math-auto text-transform ) with functions dedicated to mathematics layout and MathMLElement interface. increase.
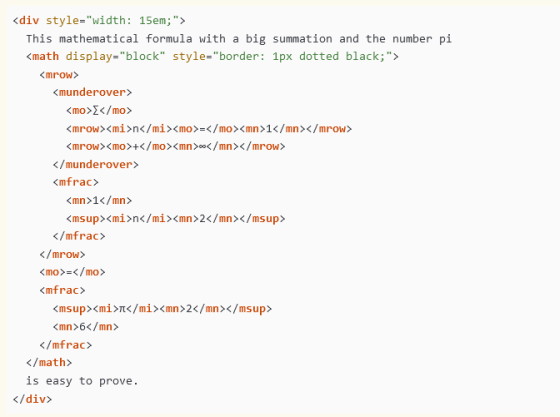
An example of embedded code for formulas using MathML is shown below.

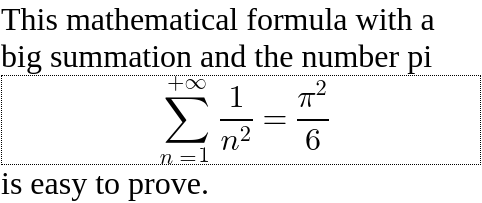
When the above is interpreted by MathML, it will be displayed as follows.

In addition, you can check how the formula is actually displayed on the web page by accessing the following demo page with a compatible browser.
Shipping MathML in Chromium
https://people.igalia.com/fwang/2022-06-igalia-week-shipping-mathml-in-chromium/#/12
◆ Support for autorange in font descriptors in @font-face rules
Three types of font descriptors such as font-weight , font-style , and font-stretch defined in the @font-face rule can specify ranges by describing two values. Added the keyword 'auto' as a value. This provides better auto range support for variable fonts . Note that 'auto' is the initial value for these descriptors.
◆Conditional focus
MediaDevices.getDisplayMedia() has been enhanced to pass a CaptureController object, and at the same time the CaptureController object's setFocusBehavior() method has been exposed. By calling this method, the web app can control whether the captured tab or window has focus when the capture starts, or whether the capture page should keep focus.
To experience this feature, you can check it by visiting the following demo site in Chrome 109 or later.
Conditional Focus
https://wicg.github.io/conditional-focus/demo/
◆Cookies Having Independent Partitioned State (CHIPS)
Chrome plans to abolish cross-site cookies that can be used by third parties in multiple top-level contexts, but current web-related technologies do not allow tracking-unrelated cookies such as SaaS embedding, headless CMS, sandbox domains, etc. There are many examples of the use of cross-party cookies. Related to this, we are looking to address use cases other than cross-site tracking by giving developers the ability to use cookies in an isolated third-party context per top-level site. In line with that policy, we have implemented a new cookie attribute, Partitioned, which provides a mechanism to isolate cookies for each top-level site.
◆ CSS property 'hyphenate-limit-chars'
Considering the optimal minimum number of characters to apply hyphenation depends on the page design or language, depending on the situation: within a word, before a hyphen, after a hyphen. A new CSS property, hyphenate-limit-chars, gives you more control over hyphenation by specifying the minimum number of characters in a hyphenated word, and reduces the need to use a JavaScript library to do it.
◆ CSS length unit 'lh'
A new length unit 'lh' is introduced which is relative to the line height. One possible use case for this would be to specify the height of an HTML element so that the text appears exactly on an integer number of lines. for example,
[code]
textarea {
height: 5lh;
}
[/code]
If you specify, the text area will be set to a height that can display 5 lines of text without excess or deficiency.
◆HTTP response status code of Resource Timing API
When using the Resource Timing API to get insight into resource loading, until now there was no convenient way to check if a resource failed to load. This update adds the HTTP response status as a field in the PerformanceResourceTiming interface, making it easier to analyze the occurrence of errors such as 4xx and 5xx.
◆MediaTrackSupportedConstraints.suppressLocalAudioPlayback
Added MediaTrackSupportedConstraints.suppressLocalAudioPlayback as a mechanism to specify whether audio playing in browser tabs should be played through the local internal speakers. As an example of how this function is supposed to be used, for example, at a corporate meeting, multiple users gather in a conference room, and one of them uses a notebook CP and a video chat tool to share a tab on a large monitor. You can In this case, it is assumed that the sound will be played through the loudspeakers in the room rather than the internal speakers of the laptop.
◆ Same-site cross-origin pre-rendering triggered by speculation rules API
In a previous update , we started same-origin pre-rendering triggered by the speculation rules API. This update also allows for triggering cross-origin pages on the same site. This prerendering is done using credentials and storage access, but the target must be specified in the 'Supports-Loading-Mode: credentialed-prerender' header.
◆ Snap border/outline/column rule width before layout
Currently, Chrome's rendering engine, Blink , snaps border widths when painting, but if the border is truncated while painting, there will be a 1 pixel gap between the parent element's border and the child element's background. may be displayed. This update avoids this gap by snapping borders, outlines, and column rule widths before layout. This change brings Blink's behavior in line with Gecko and WebKit, improving interoperability.
◆WebTransport BYOB Reader
Supports WebTransport BYOB (bring-your-own-buffer) readers , allowing reading into developer-provided buffers. BYOB readers allow for more precise memory allocation, minimizing buffer copies and reducing memory allocation.
◆ Origin Trial
Starting with this update, the following features are included in the Origin Trial .
・Back/forward cache NotRestoredReason API : Ability to report the reason why a page is not served from the BFcache in the frame tree structure
◆ Deprecated function: Event.path
Event.path is an API that returns the path of the event, which is an array of objects on which listeners are invoked, but it is a non-standard API supported only by Blink, which causes compatibility issues with other browsers. Therefore, this feature is deprecated. As an alternative, it is recommended to switch to Event.composedPath(), a standard method with equivalent functionality.
Google Chrome 109 also includes 17 security bug fixes .
The next stable version of `` Google Chrome 110 '' is scheduled to be released on February 1, 2023, local time.
Related Posts:
in Software, Posted by log1c_sh