A major update arrives in Safari at the same time as iOS and macOS, adding new 'height' standards and cascade layers

MacOS Monterey 12.3 and iPadOS / iOS 15.4 were released on March 14, 2022, and Safari was updated to the new version '15.4' at the same time. In addition to the many functions that are pre-installed in Google Chrome and Firefox, there are other functions such as a new specification method called 'dvh' that determines the height of the element according to the size of the dynamically changing viewport. It was installed ahead of the browser of.
New WebKit Features in Safari 15.4 | WebKit
◆ Lazy loading function will be installed in the img element
By adding the 'loading =' lazy '' attribute to the img element, it is possible to use the lazy loading function that 'the image is not loaded until it scrolls to the vicinity'.
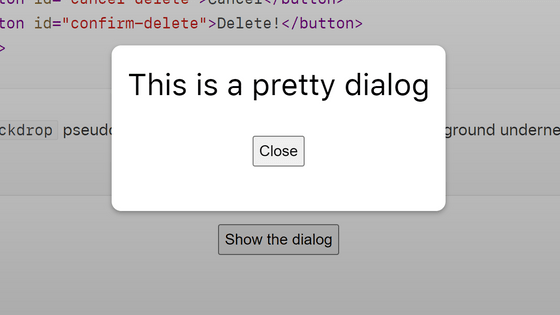
◆ Supports dialog element and ' :: backdrop ' pseudo-element
Support for the 'dialog' element that can be used to bring up dialog boxes and subwindows within the screen. At the same time, a ':: backdrop' pseudo-element that allows you to specify the background color when the dialog box is displayed is also supported. With these features, you can easily display a dialog like the one in the image below.

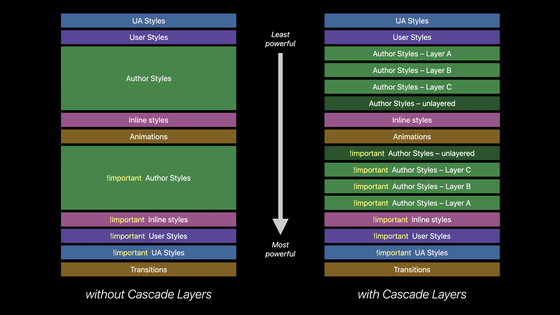
◆ Supports cascading layers with CSS
By arranging CSS for each layer, a mechanism 'cascade layer' that can easily organize the priority when CSS is applied in duplicate is supported.

◆
It is possible to write a selector that involves other elements such as 'a tag that has an img element in its child' and 'dt tag that comes immediately after the dt tag'.
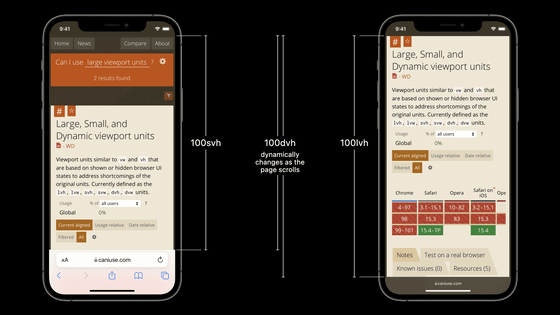
◆ A new 'height' standard will be added
Due to the limited screen space on smartphones, Safari allows you to shrink the navigation bar smaller while browsing a page to view content on a larger screen. To simplify the layout when such 'viewport size changes dynamically', Safari 15.4 adds 'svh' to the traditional 'vh' which allows you to determine the height of an element based on the height of the screen. 'Vh' 'dvh' three specification methods have been added. svh is the minimum viewport size, lvh is the maximum size, and dvh is the current viewport size.

In addition, 'svw', 'lvw', and 'dvw' are also implemented in 'vw' that specifies the horizontal size, and 'svmin', 'svmax', 'lvmin', 'lvmax', and 'dvmin' that correspond to vmin and vmax. It is also possible to specify 'dvmax' and so on.
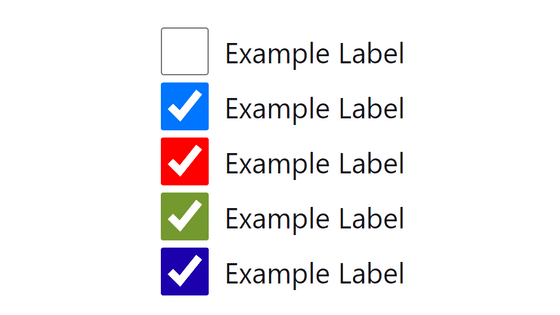
◆ '
It is now possible to change the color of the 'check box' of check boxes and radio buttons.

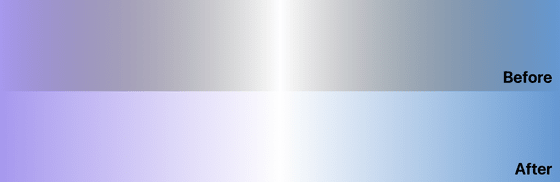
◆ Gradation transition is improved
It was corrected that the color was muddy on the way.

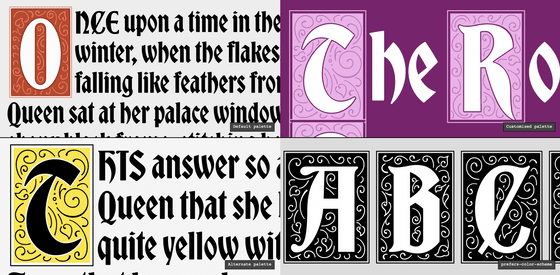
◆ Supports '
A 'font-palette' property is now available that specifies which color to use for color fonts that contain several variations.

◆ Equipped with new Web API functions
' BroadcastChannel ', a function that allows communication between multiple tabs, has been implemented, login status etc. can be synchronized between tabs, and ' Web Locks API ' that manages access to resources is supported.
In addition, it is possible to change the scrolling behavior by setting 'behavior' in the options of ' window.scroll ( ) ' , 'window.scrollTo ()', and 'window.scrollBy ()'.
In addition to the above, Safari 15.4 newly supports APIs that can be used with JavaScript functions and extensions. All changes are described in the patch notes on the official page.
Related Posts:
in Software, Posted by log1d_ts