Safari 17.0 released, adding profile features and support for numerous APIs and elements

Apple is scheduled to release Safari 17.0 for iOS 17, iPadOS 17, macOS Ventura, macOS Monterey, and macOS Sonoma on September 26, 2023. Prior to the release, Apple's
WebKit Features in Safari 17.0 | WebKit
https://webkit.org/blog/14445/webkit-features-in-safari-17-0/
◆HTML update
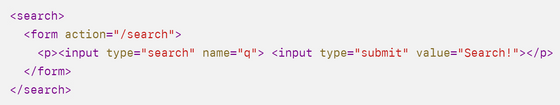
・Supports 'search' element
As search functionality has become an important feature for many websites, a new 'search' element has been added. Previously, in order for all users to be able to use the search function properly, it was necessary to assign an ARIA role separately, but by using the search element, the correct meaning in terms of accessibility is automatically assigned. It is now possible to

Furthermore, since browsers that do not support the search element simply act as if it were a 'div' element, as of the release of Safari 17.0, it is best to set the ARIA role for the search element as well. That's it.
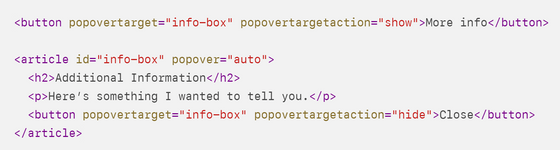
- Easily create popovers

The popover attribute value can be set to 'auto' or 'manual', and the differences are as follows.
auto: Clicking outside the popover closes the popover.
manual: Must be explicitly specified to close the popover.
In addition to triggering with a simple button, it is also possible to perform more complex control by using the 'showPopover()', 'hidePopover()', and 'togglePopover()' functions added to Javascript.
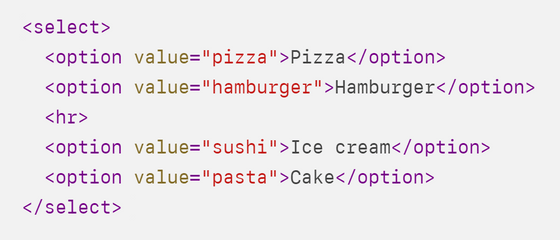
・Horizontal lines can now be drawn within
You can now draw a horizontal line by inserting the 'hr' element between the items in the select element.

◆CSS update
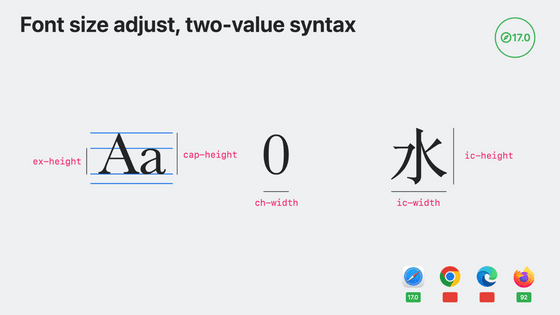
・Supports
Support for the ``font-size-adjust'' property to normalize size differences between fonts. You can specify the height of lowercase letters by specifying ``ex-height,'' specify the height of uppercase letters with ``cap-height,'' specify a width of 0 with ``ch-width,'' or specify the height of lowercase letters with ``ic You can specify the vertical and horizontal sizes of the font with -height and ic-width. It is now possible to unify the appearance even in environments where multiple fonts are mixed, such as when font fallback occurs.

・Text conversion
'text-transform: full-width' which converts all characters in text to full-width, and 'text-transform: full-size-kana' which converts small Japanese characters such as 'a' to large characters are supported. I did.
・Added font related functions
Added feature queries ``@supports font-format()'' and ``@supports font-tech()'' to check if fonts of a particular format or standard are supported.
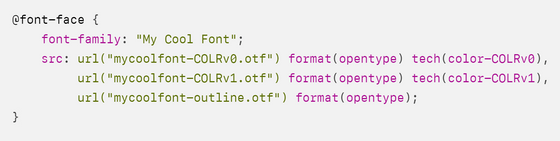
Additionally, by using the '@font-face { src: url() tech() }' syntax, it is possible to set the font to be loaded only if the browser supports it.

·hyphenation
The feature that has been supported since 2011, which automatically inserts and wraps hyphens in words, has reappeared as the 'hyphens' and 'hyphenate-character' properties by removing the '-webkit-' prefix.
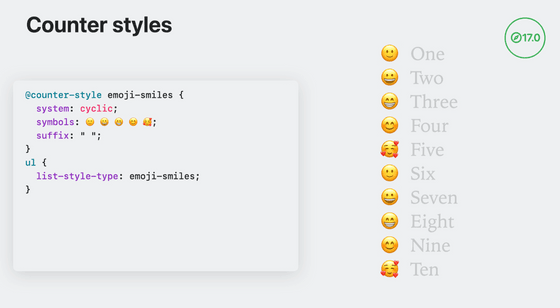
・Support @counter-style
The function '@counter-style' to replace numbers at the beginning of lists and numerical expressions in

- Improved interoperability of image-set with other browsers.
The 'resolution' argument that specifies resolution information such as '1x' and '2x' and the 'type' argument that specifies the file type are now supported.

◆Javascript and Web API
・Fully supports
In addition to supporting all API features, the per-origin quota limit has been increased from 1GB and is now based on total disk space.
・Update Canvas
In addition to supporting OffscreenCanvas , which reduces the operational load on the main execution thread by performing drawing in a separate thread, SVG images can now be used as the source of the 'drawImage()' function.
・Regular expression updates
In addition to supporting the ' v ' flag, it is now possible to have duplicate named capture groups .
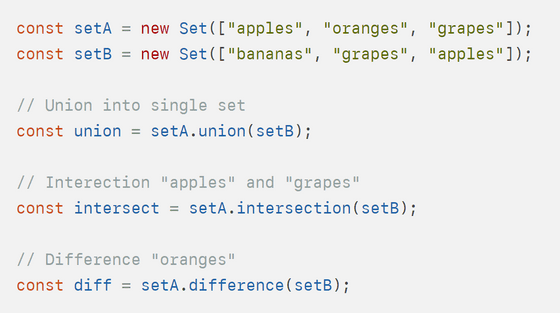
・Enhanced set operations
Seven new functions have been added to the Set methods: 'intersection(),' 'union(),' 'difference(),' 'isSubsetOf(),' 'isSuperSetOf(),' '.symmetricDifference(),' and '.isDisjointFrom().' I did.

・Gamepad API update
'Gamepad.prototype.vibrationActuator' is now supported, allowing dual rumble feedback.
・URL API update
A function 'URL.canParse(tentativeURL, optionalBase)' has been added to check whether a URL can be parsed correctly.
・Update of WebSocket API
It is now possible to use relative URLs in the constructor.
◆Images & Movies
・Supports three new formats
Safari 17.0 supports three formats: 'JPEG XL', 'HEIC', and 'AV1'. However, AV1 is only available on devices that support hardware decoding, such as iPhone 15 Pro and iPhone 15 Pro Max.
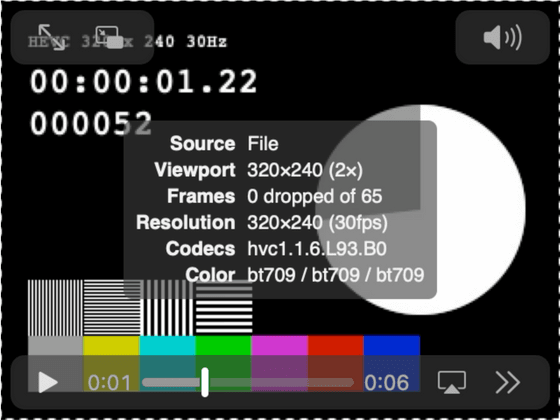
・Media player statistics overlay
If you have enabled

◆Safari on macOS
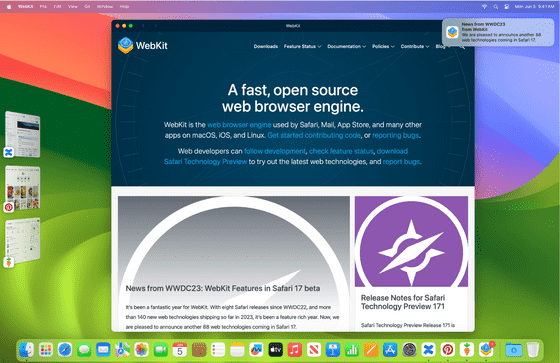
・Convert website to app
You can add any website to the Dock and treat it like an app.

◆Developer tools update
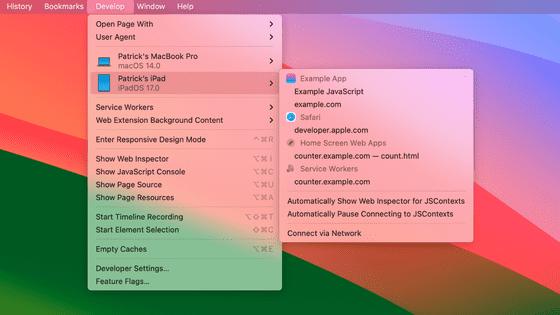
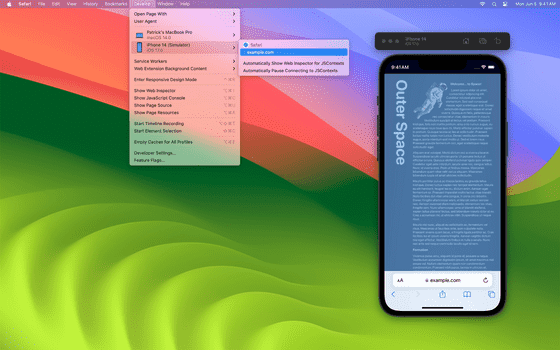
・The 'Develop' menu has been redesigned.
Now you can easily access tools to help you create websites, extensions, and more. Also, devices and simulators are becoming more visible.

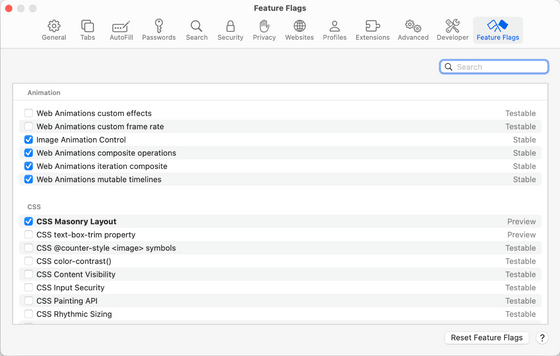
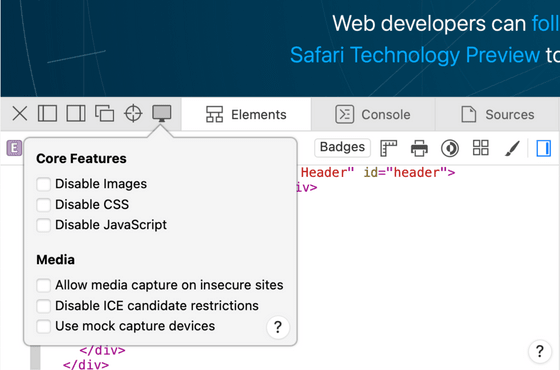
・Addition of
Safari's various features are organized by topic, and each feature can be enabled or disabled. The 'Stable' state feature is already included in Safari and is turned on from the beginning, and can be turned off when investigating the cause of a problem. Functions in the 'Testable' state are in preparation, so you can turn them on when trying out new features. Additionally, features that are determined to be stable will be removed from the Feature Flags panel in sequence.

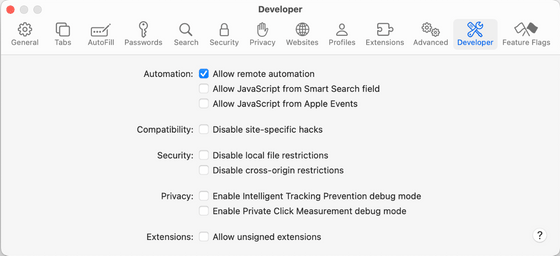
- Updated 'Developer' panel
Content that was previously in the Develop menu has been moved, such as remote automation.

- Enables debugging settings for each tab
Settings that previously affected all tabs, such as enabling/disabling JavaScript and changing WebRTC, can now be done on a tab-by-tab basis.

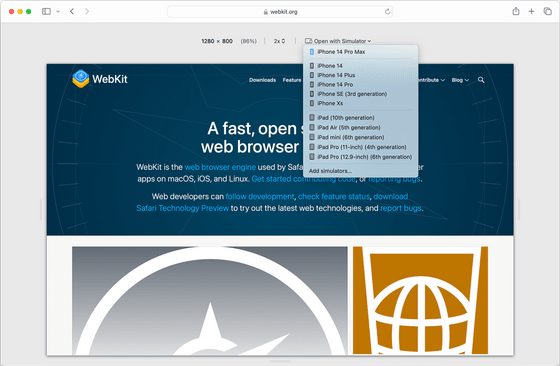
・Change of responsive web design mode
In addition to improved responsiveness, it is now possible to change the size by dragging the view part or directly entering the resolution.

·simulator
It is now possible to open any page in the simulator directly from the 'Develop' menu.

◆Browser update
・Added profile function
Not only is history, favorites, and open tabs separated, but data such as cookies, cache, and service workers are also scoped for each profile.
・Improved privacy of private browsing
The following content has been added to improve protection against user tracking.
・Block known trackers and fingerprinting
- Support for mitigating trackers mapping subdomains to third-party IP addresses
Blocking known tracking query parameters in links
・Noise to fingerprintable web APIs
Console log messages when blocking requests to known trackers
- Support for blocking trackers that use third-party CNAME cloaking
・Supports private click measurement for direct response ads, similar to the mechanism of in-app direct response ads
Related Posts: