'Google Chrome 123' stable version released, improved ability to express web content by strengthening CSS and Web API

The latest stable version of the web browser ' Google Chrome ', version 123.0.6312.58 (Linux) / 123.0.6312.59 (Windows, Mac), has been released. Various functions have been added to CSS and Web API, making web content even more expressive than before.
New in Chrome 123: light-dark function, Service Worker Routing API, and more! - YouTube
◆CSS function light-dark()
light-dark() is newly added as a CSS color function. This function accepts two colors as arguments and returns one depending on the following conditions:
・Whether the web developer has set a light or dark color scheme
-Whether the user requested a light mode or dark mode theme
To enable the light-dark() function in CSS, you need to set the 'light dark' value to the color-scheme property of the :root pseudo-class (or html element).
[code]
:root {
color-scheme: light dark;
}
body {
background-color: light-dark(lime, green);
}
[/code]
This example shows the following behavior:
- If the user selects light mode, the background of the body element will be lime color.
- If the user selects dark mode, the background of the body element will be green.
◆CSS picture-in-picture display mode
The 'picture-in-picture' value is added as one of the display-mode media characteristics that @media can handle. This allows you to write CSS rules that apply only to picture-in-picture displays.
[code]
@media all and (display-mode: picture-in-picture) {
body {
margin: 0;
}
h1 {
font-size: 0.8em;
}
}
[/code]
◆Added applicable layout for CSS property align-content
The align-content property is used to specify how internal elements are distributed, and was previously only supported in grids and flexbox. In addition to these, this update also supports the following layouts:
・block
・list-item
・table-cell
◆Addition of CSS property field-sizing
Previously, creating a text field that automatically increased depending on the length of the string you entered required coding in JavaScript. The new field-sizing property makes it easier to create such fields.
◆Kern CJK punctuation characters with CSS property text-spacing-trim
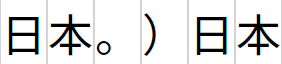
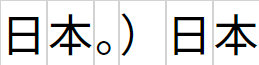
Chinese/Japanese/Korean (CJK) punctuation characters include spaces within the glyphs. For example, the full stop ``.'' and the closing parenthesis ``)'' are aligned with other characters by setting an internal space in the right half of the glyph space. However, if such characters appear consecutively, the internal space of the glyph becomes excessive.

The text-spacing-trim property provides the ability to adjust for such excess spacing by applying kerning to CJK punctuation characters.

The values that can be set to the text-spacing-trim property in Chrome 123 and their effects are as follows.
| value | trim at beginning of line | Trim adjacent pairs | Trim at end of line | all trim |
|---|---|---|---|---|
normal | do not | do | Only if it doesn't fit | do not |
trim-start | do | do | Only if it doesn't fit | do not |
space-all | do not | do not | do not | do not |
space-first | Other than the first line | do | Only if it doesn't fit | do not |
◆Expand support for the CSS property paint-order beyond SVG
The CSS property paint-order allows you to control the order in which fills and outlines (and markers) are drawn when text content or shapes are drawn. This property was previously intended for SVG text, but we extend this to HTML (non-SVG) text as well.
◆ Allow creation of WebAuthn credentials in cross-origin iframes
Web Authentication API (WebAuthn) is an extension of the credential management API that uses public key cryptography instead of traditional passwords to achieve secure two-factor authentication. This update allows web developers to create WebAuthn credentials ('public key' credentials known as passkeys) in cross-origin iframes.
There are two prerequisites for creating WebAuthn credentials in a cross-origin iframe:
・The publickey-credentials-create-feature permission policy is set in the iframe.
・Temporary user activation takes place in an iframe
◆Encoding of zstd compressed content
Zstandard (zstd) is a fast lossless compression algorithm described in RFC8878 , featuring real-time compression scenarios at the zlib level and better compression ratios.
By supporting zstd at the Content-Encoding level, you can expect the following effects.
・Improved page loading speed
・Reducing bandwidth usage
・Reducing compression processing on the server
・Reduction in CPU resources and power consumption
・Reduction of server costs
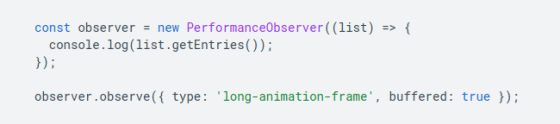
◆Long Animation Frames API
The Long Animation Frames API is an extension of the Long Tasks API added in Chrome 58.
Long Animation Frame API | Web Platform | Chrome for Developers
https://developer.chrome.com/docs/web-platform/long-animation-frames
The task is measured with subsequent rendering updates, adding information such as:
・Long-running script
・Rendering time
・Time taken for forced layout and style ( layout thrashing )
Web developers can diagnose 'latency' by identifying the cause of main thread congestion, which is often the cause of inappropriate INP . The monitoring method is similar to monitoring using the PerformanceObserver interface, except that it uses the long-animation-fram type.

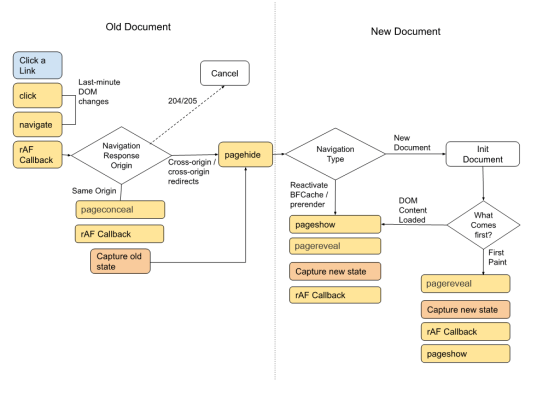
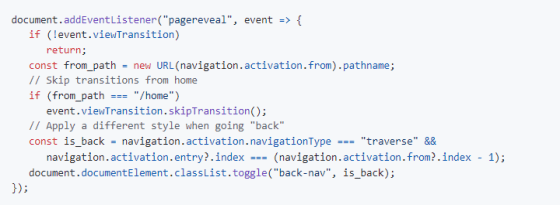
◆pagereveal event

Page authors can use this event to modify the DOM after the document is ready for display and before it is rendered.

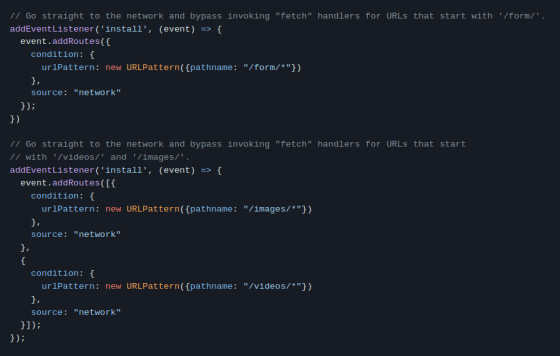
◆Static routing API for service workers
This API allows web developers to configure routing and offload menial work to service workers. As a result, under the above-mentioned situation, if there is a risk of performance degradation due to the intervention of a service worker, navigation can be performed without starting a service worker or executing JavaScript, so the performance degradation can be suppressed. It will be.

◆Other WebAPI-related additional functions
In addition to the ones introduced so far, various additional functions have been implemented in WebAPI.
・NotRestoredReason API: If BFCache could not serve a page, report the reason via PerformanceNavigationTiming API
・Attribution Reporting API: Customize trigger data and add filters for aggregable values
・Expansion of the Attribution Reporting API: now supports the association of conversions that occur on the web with events that occur outside the browser
・Remove the blocking='render' attribute restriction for inline module scripts
・Document picture-in-picture: Focus on the opener window with opener.focus()
・Attribute import using with syntax
・jitterBufferTarget attribute: Adjustment of WebRTC buffering amount
・NavigationActivation interface
・Private network access check for navigation requests: warning only mode
・Shared storage updates: Supports cross-origin worklet execution without creating iframes
・Private aggregate debug mode for AuctionReportBuyers report
◆Origin trial: Compressed dictionary transport using shared Brotli and shared Zstandard
Adds support for using the specified previous response as an external dictionary for compressed HTTP responses by Brotli or Zstandard. As a result, if the browser and server share a dictionary, the amount of data transferred can be significantly reduced by using that dictionary for compression.
◆Origin Trial: WebAssembly JavaScript Promise Integration API
Supporting highly responsive applications using WebAssembly requires the ability to pause and resume WebAssembly programs. For example, this is the case when a WebAssembly program that relies on synchronous APIs uses asynchronous APIs, which are becoming more common in web platforms.
By using the WebAssembly JavaScript Promise Integration (JSPI) API , it is expected that JavaScript promises can be handled appropriately without changing the WebAssembly specification itself, allowing JavaScript asynchronous APIs to operate without interruption. .
◆Delete: window-placement alias
The window-placement permission that was left behind due to the replacement with the permission policy window-management added in Chrome 111 will be removed in Chrome 123.
Google Chrome 123 also includes 12 security bug fixes .
The next stable version, 'Google Chrome 124', is scheduled to be released on April 16, 2024 local time.
Related Posts:
in Software, Posted by log1c_sh