'Google Chrome 122' stable version released, it is now possible to select persistence for each storage bucket and track the cause of main thread events

The latest stable version of the web browser ' Google Chrome ', version 122.0.6261.58, has been released. In addition to API updates such as the ability to select persistence for each bucket in the Storage Bucket API and the ability to choose not to sanitize when reading HTML in the Clipboard API, the developer tools also recalculate styles. It is now possible to trace back the events that caused certain events.
New in Chrome 122 | Blog | Chrome for Developers
New in Chrome 122: Storage Buckets API, DevTools Performance panel updates, and more! - YouTube
◆ More control over persistent storage with Storage Bucket API
Previously, when the storage capacity on a user's device was used up, data stored in IndexedDB, localStorage, etc. could be lost without any notification. The ' persist() ' method is provided as a method to prevent such unintentional deletion, but the problem with persist() is that it targets all of the site's storage.
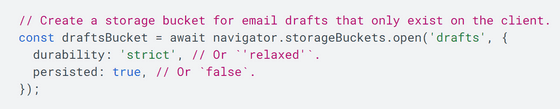
Starting with Chrome 122, it is now possible to set the values ``persisted'' and ``durability'' for each storage bucket, making it possible to persist only the necessary data. By setting persisted to true, the data in that bucket will be persisted. Durability can be set to ``strict'' or ``relaxed'' values, and by setting strict, you can now minimize the risk of data loss in the event of a power outage at the expense of performance.

◆ You can now choose not to sanitize when reading HTML from
For example, consider reading the following HTML.
[code]<style>p { color: blue; }</style><p>Hello, World!</p>'[/code]
Previously, when copying content with the MIME type 'text/html' using the Clipboard API, a sanitizer was called, and the content was sanitized and copied as shown below.
[code]<p style='color: blue; font-size: medium; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: start; text-indent: 0px; text-transform: none; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; white-space: normal ; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial;'>Hello, World!</p>[/code]
From Chrome 122, by adding the ' unsanitized ' option when calling 'read()', content faithful to the original HTML will be output as shown below.
[code]<meta charset='utf-8'><html><head><style>p { color: blue; }</style></head><body><p>Hello, World!</p ></body></html>[/code]
◆Clarified that container queries not supported by CSS will not match
Clarified 'never match' when unsupported container queries are used, such as 'unknown' below.
[code]@container (width > 0px) or (unknown) {}[/code]
◆Developer tools update
・You can now zoom in on the performance panel
As shown in the image below, the 'Zoom In' button will appear when you specify the range of recording in the Performance panel.

Clicking the zoom in button will zoom the timeline above, and a breadcrumb trail will be generated each time you zoom in, allowing you to return to the previous zoom level at any time.

- Ability to track certain events on the main thread
A mechanism has been introduced to track the event that triggered a particular event.
The list of tracked events is below.
1: Disable style or layout → Recalculate style or layout
2: Request animation frame → start animation frame
3: Request idle callback → Invoke idle callback
4: Install timer → start timer
5: Create WebSocket → Send and receive WebSocket handshake or destroy WebSocket
◆Other updates
・dataTransfer.clearData() now deletes only text
Regarding the DataTransfer object that manages data being dragged, clearData() no longer deletes data while dragging a file.
・By using WebGL, content can be drawn with precision exceeding 8 bits.
WebGL allows rendering to textures and renderbuffers in a variety of pixel formats, including 8bit, floating point, and sRGB encoding. The standard drawing buffer in WebGL is 8 bits, but by using the 'drawingBufferStorage' function, the pixel format of the drawing buffer can be configured. It is now possible to create applications that
Google Chrome 122 also includes 12 security bug fixes .
The next stable version, 'Google Chrome 123', is scheduled to be released on March 19, 2024 local time.
Related Posts: