'Google Chrome 124' stable release, allows you to insert shadow DOM using JavaScript

The latest stable version of the web browser Google Chrome, version 124.0.6367.60, has been released, introducing the ability to inject a shadow DOM using JavaScript and block rendering until certain elements have been parsed.
New in Chrome 124 | Blog | Chrome for Developers
Chrome 124 | Release notes | Chrome for Developers
https://developer.chrome.com/release-notes/124
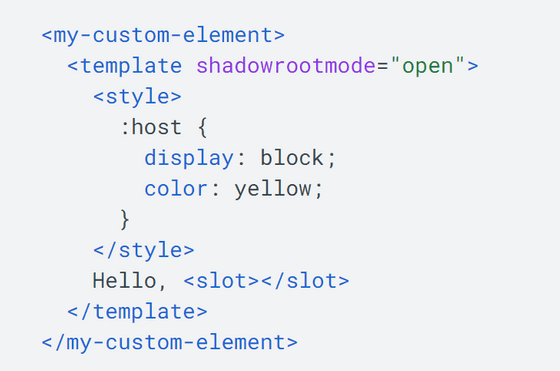
◆ Shadow DOM can now be used from JavaScript
Previously, when specifying HTML inside an element using innerHTML, even if you entered HTML including shadow DOM, the shadow DOM would not be parsed correctly and would not be displayed.

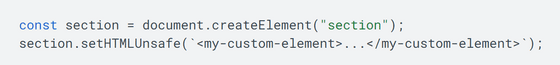
Chrome 124 adds a new method called 'setHTMLUnsafe()', which makes it possible to properly display HTML that includes shadow DOM.

'parseHTMLUnsafe()', which adds shadow DOM parsing functionality to 'DOMParser.parseFromString()', has also been implemented at the same time.

As the two newly added methods have 'Unsafe' in their names, they do not sanitize the input, so you need to check separately that the input you pass is safe. It is said that a version that sanitizes input will be released in the future.
Introducing the WebSocketStream API
In the conventional WebSocket API, when a message is received from the server, WebSocket.onmessage is called and processed. At this time, if the number of messages received exceeds the client's processing capacity, the memory in the message buffer will fill up or the CPU usage will reach 100%, resulting in no response.
The WebSocketStream API, introduced in Chrome 124, is a merger of the WebSocket API and the Stream API, which maintains the functionality of traditional WebSocket communication while introducing
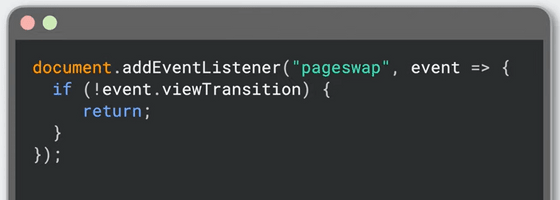
◆Pageswap event has arrived
When a document is replaced by a new one due to navigation, a pageswap event is now fired on the document's window object. In addition to the navigation type, you can also get the new URL if it is within the same origin, so you can handle the transition appropriately.

◆ Rendering block function will be added
By specifying an element's ID using the link element '<link rel=expect href='#id'>', it is now possible to block rendering until the element with that ID has been fully parsed. By deferring rendering until critical content has finished parsing, you can ensure a consistent first paint across all browsers.
◆Other updates
- Picture-in-picture now supports ' disallowReturnToOpener '
It is now possible to hide the back button in a picture-in-picture window.
- Scroll containers can now be focused
Previously, only scroll containers with a tabindex greater than or equal to 0 could be focused, but from Chrome 124 onwards, scroll containers without a tabindex can also be focused. However, you can still explicitly make a scroll container unfocusable by specifying a negative tabindex.
- Any page can be installed as a PWA
In order to install a web page as a PWA, various conditions had to be met, but as of Chrome 124, any page can be installed as a PWA.
Google Chrome 124 also includes 22 security bug fixes .
The next stable version, Google Chrome 125, is scheduled to be released on May 14, 2024 local time.
Related Posts:
in Software, Posted by log1d_ts