'Google Chrome 116' stable release, elements other than movies can be picture-in-picture

Version 116.0.5845.97, the latest stable version of the web browser ' Google Chrome ' has been released. A function to display various elements not only in movies in picture-in-picture, a motion path function that can easily perform complex 2D animation, etc. have been added.
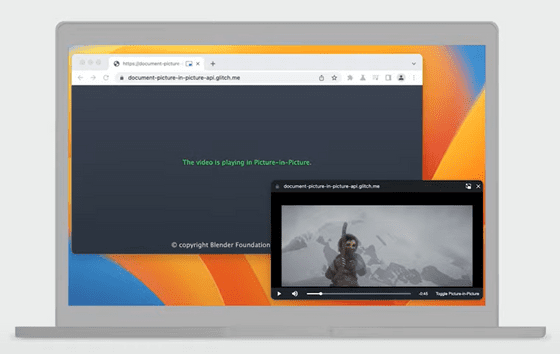
◆ The picture-in-picture function can be used outside of movies
Previously, there was a picture-in-picture function that pops out and plays the movie being played, but from Chrome 116 it is possible to use any element as a picture-in-picture, not just the movie. .

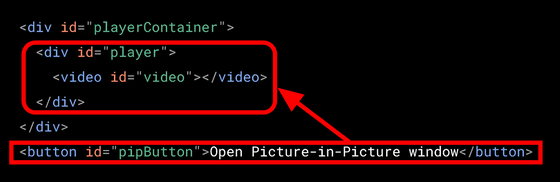
For example, suppose you want to display an element with ID 'player' in a picture-in-picture when you click a button.

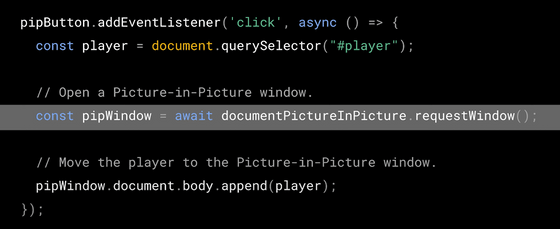
It is OK to open a picture-in-picture using 'documentPictureInPicture.requestWindow()' as shown below and apply the elements you want to display to the window object.

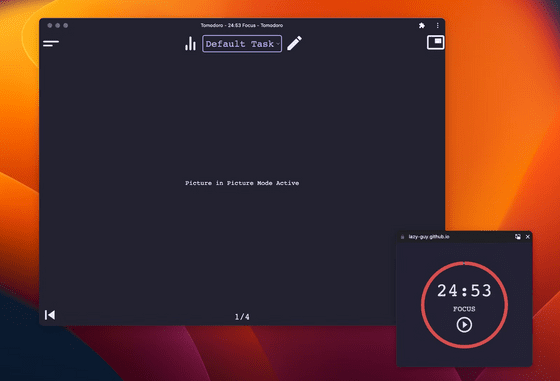
In addition to movie playback, it seems possible to use it for task management timers and stopwatches.

◆ It is possible to notify the reason why it was not cached in the back/forward cache
There should be many people who have experienced clicking 'Back' immediately after clicking the link on the website and noticing that it is not the desired page. ' Back / forward cache ' is a technology that improves the display speed when revisiting a page by storing a complete snapshot of the page that was once opened in memory.
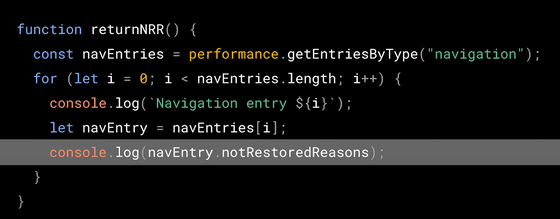
The back/forward cache itself has been introduced in Chrome 96, but Chrome 116 introduced a mechanism to notify the reason when the use of back/forward cache is blocked. The blocked reason can be seen through the PerformanceNavigationTiming interface , and a detailed explanation of the reason for the notification is available in the spreadsheet .

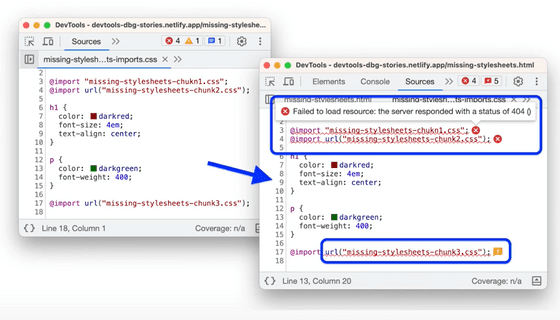
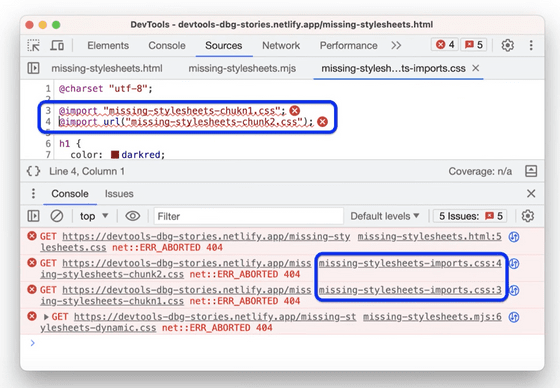
◆ An error message will appear when CSS import fails
In CSS, when an error occurs in the '

In addition to the 'Source' screen of the developer tools, the content of the error and its occurrence location are also displayed on the console.

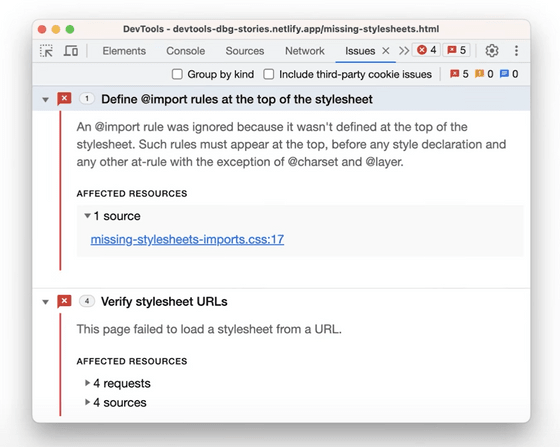
Also, the error content is displayed on the 'Problem' tab of the developer tool.

◆Other changes
・ReadableStream implementation supports BYOB readers
By changing the content of Response.body from a standard ReadableStream to a readable byte stream , the Fetch API can now use a BYOB reader, reducing garbage collection overhead and copying to improve user responsiveness. Masu.
・Motion paths in CSS support many functions
Motion Paths allow you to specify the path of an object's animation. From Chrome 116, in addition to the conventional coordinate specification, ``ray()'', ``circle()'', ``ellipse()'', ``rect()'', ``inset()'', ``xywh()'', ``polygon()'', `` It is now possible to specify using functions such as url(), making it easy to set up complex 2D animations.
・'display' and 'content-visibility' can be changed by animation
It is now possible to create animations that change to 'display: none' or 'content-visibility: hidden' without using JavaScript.
Google Chrome 116 also includes 26 security bug fixes .
The next stable version of 'Google Chrome 117' is scheduled to be released on September 12, 2023, local time.
Related Posts: