'Google Chrome 130' stable release, making it possible to display any element in picture-in-picture

The latest stable version of the web browser ' Google Chrome ', version 130, has been released. In addition to adding the ability to display elements other than movies in picture-in-picture, the issue of CSS being applied in an unintended order with CSS nesting has been fixed.
New in Chrome 130 | Blog | Chrome for Developers
New in Chrome 130: Document Picture-in-Picture, CSS nesting improvements, and more! - YouTube
◆ Any element can be used in picture-in-picture
Until now, you could pop out movies playing on YouTube and other sites and play them in picture-in-picture mode. Starting with Chrome 130, you can now use picture-in-picture for elements other than movies.
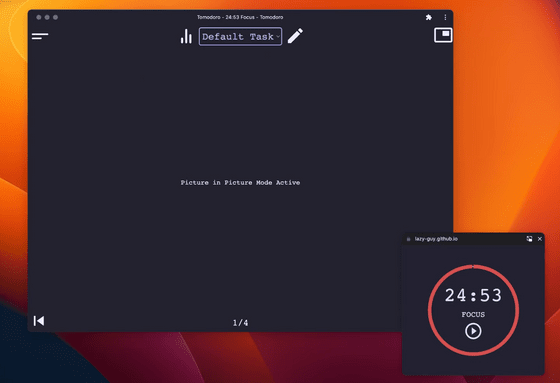
For example, the Tomodoro app shown below implements a timer that is displayed in picture-in-picture.

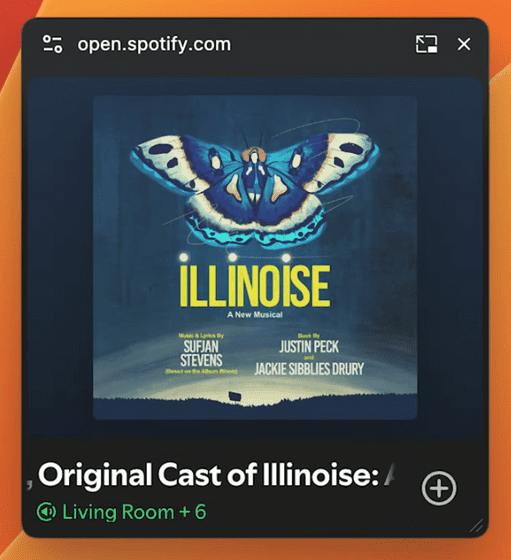
Spotify's web player also supports picture-in-picture, giving you more control over your listening experience, including the ability to favourite songs.

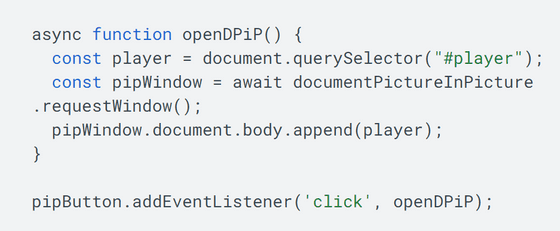
To use Picture-in-Picture, simply create a window with 'documentPictureInPicture.requestWindow()' as shown below, then place any document into the window.

* CSS nesting bug fix
CSS nesting is a feature introduced in
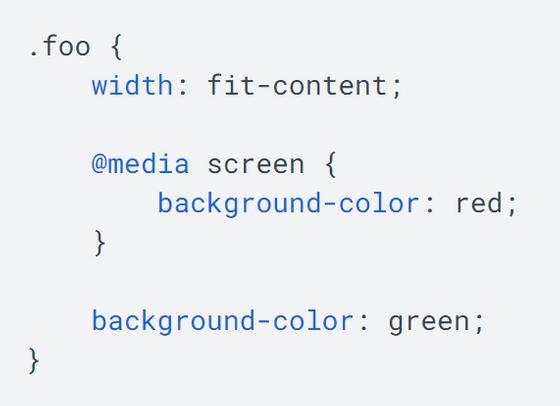
However, when some syntax was used, it behaved differently than intended. For example, in the following CSS, the media query does not change the specificity, which is the priority of CSS application, so the value of 'background-color' should be 'green', which is written last. However, up until Chrome 129, it was judged to be 'red'.

This issue has been fixed in Chrome 130, and the behavior is now as intended: 'If there is the same level of specificity, the last statement takes precedence.' If you use such statements on your site, you should check them again.
◆ Support for the 'box-decoration-break' property
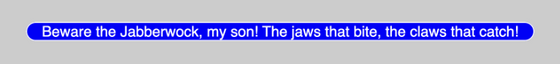
Let's consider adding a border with rounded left and right edges to text, as shown in the image below.

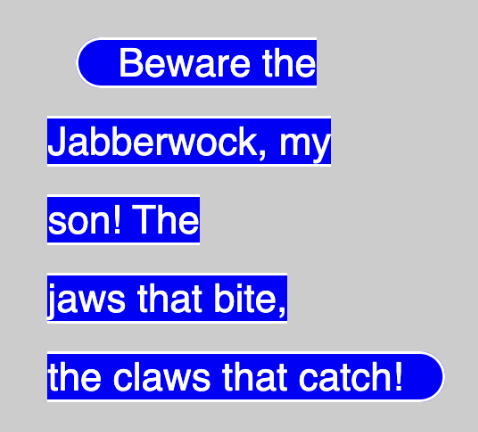
Previously, splitting text onto multiple lines could result in a strange look.

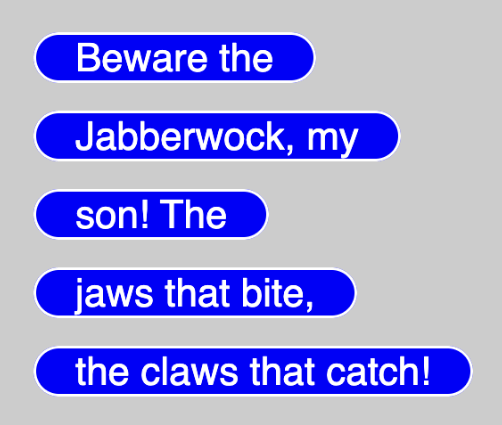
By using box-decoration-break, each row will be rendered separately, which looks better:

◆Other updates
Introducing keyboard-focusable scrollable containers
Support for WebGPU dual-source blending, which allows two shader outputs to be combined into a single frame buffer
- The 'connected' property is now supported in the Web Serial API .
Google Chrome 130 also includes nine security bug fixes .
The next stable version, 'Google Chrome 131', is scheduled to be released on November 12, 2024 local time.
◆ Forum is currently open
A forum related to this article has been set up on the official GIGAZINE Discord server . Anyone can post freely, so please feel free to comment! If you do not have a Discord account, please refer to the account creation procedure explanation article to create an account!
• Discord | 'Do you use the picture-in-picture feature for videos, etc?' | GIGAZINE
https://discord.com/channels/1037961069903216680/1296404404571996181
Related Posts:
in Software, Posted by log1d_ts