Google Chrome "34" proves to add a responsive image function etc. in the beta version

ByStephen Shankland
In the newly released beta version of Chrome 34, a response image that displays an image suitable for the screen size andPrefixA new HTML attribute for Web Audio API without prefix was introduced.
Chromium Blog: Chrome 34: Responsive Images and Unprefixed Web Audio
http://blog.chromium.org/2014/02/chrome-34-responsive-images-and_9316.html

◆ The srcset attribute
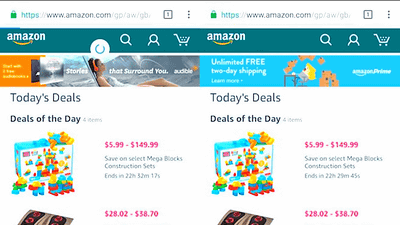
Currently, web browsers are used on terminals with various screen sizes and resolutions such as PCs, televisions, smartphones and tablets. If you display the same image on all terminals, it will take time to load the page or waste bandwidth.
The srcset attribute newly introduced in Chrome 34 is not troublesome for web developers to prepare images of multiple sizes in order to solve such problems, and the browser is suitable for each device It is said that it will select and display the size image.
Code example
 [/ Code]
[/ Code]
◆ Web Audio without prefix
The Web Audio API is an advanced JavaScript API that processes and composes audio on Web applications. Although APIs with multiple prefixes have been released so far, Chrome 34 seems to be able to use audioContext and offlineAudioContext as prefix-free APIs. However, it is said that createGainNode, createDelayNode, etc. will be deprecated. Also, these changes are compatible with Firefox's Web Audio.
◆ Other
· Font-variant-ligatures of CSS (Ligature) Property allows developers to control ligatures of text
· Some features are deleted (For detailsBlink Intentsreference)
· On the login screenAuto CompleteTurn off the function (Available except for login screen)
Related Posts:
in Software, Posted by logu_ii