'Google Chrome 56' stable release, reloading page 'Reload' is 28% faster

"56.0.2924.76", the latest stable version of the web browser "Google Chrome", was released for Windows, Mac and Linux. In addition to officially implementing the HTML5 defaultization, the behavior when reloading the webpage has been changed, and the reloading speed has increased by 28%.
Chrome Releases: Stable Channel Update for Desktop
https://chromereleases.googleblog.com/2017/01/stable-channel-update-for-desktop.html
Chromium Blog: Reload, reloaded: faster and leaner page reloads
https://blog.chromium.org/2017/01/reload-reloaded-faster-and-leaner-page_26.html
New In Chrome 56 | Web | Google Developers
https://developers.google.com/web/updates/2017/01/nic56
The user reloads when there is a problem on the page or when old contents are displayed. When reloading the page, the browser goes to check if the resource cached on the web server is available, but hundreds of network requests may occur on only one page, This will lead to serious performance degradation at the terminal. Originally, the conventional reloading was designed in the era when trouble often occurred in the page, and it was performing reworking once to solve both the problem of the page and the old contents.
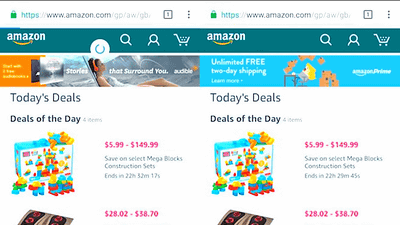
By simplifying the reloading behavior on Chrome 56, the reloading speed of the page has been increased by 28%, the verification request occurred by 60%, and Facebook also made this improvementVerify and reportdoing. In addition, reuse of cached resources is maximized, leading to lower latency, power consumption, data usage, and bandwidth. In the following movies, you can see the results of reloading Amazon pages at the same time on Chrome (left) and Chrome 56 (right) before updating, you can feel how much reloading speed is getting faster.
Improved Reload in Chrome: before / after on a slow mobile connection - YouTube
As all users have implemented default HTTPS defaults that had been foretold before, accessing an insecure page causes a warning "not protected" to be displayed at the right end of the address bar It was.

furtherWeb Bluetooth APIIs installed and the web application can connect to the nearby Bluetooth LE device. CSS supports "position: sticky" again, Android version of WebVR API and GamePad API necessary for Daydream View developmentOrigin TrialIt becomes available through Payment Request APISeveral new featuresHas been added.
Chrome 56: Web Bluetooth, CSS Position Sticky, and HTML 5 By Default - YouTube
Related Posts:
in Software, Posted by darkhorse_log