'Google Chrome 118' stable version released, supports '@scope' which can limit the scope of application of CSS style rules

The latest stable version of the web browser ' Google Chrome ', version 118.0.5993.71, has been released. In addition to supporting '@scope' which allows rules to be applied only to a specific range in CSS, updates include adding two media characteristics 'scripting' and 'prefers-reduced-transparency' and improving the functionality of developer tools. It is.
New in Chrome 118 - Chrome for Developers
New in Chrome 118: the @scope CSS rule is here, scripting and prefers-reduced-transparency, & more! - YouTube
◆“@scope” rule is supported in CSS
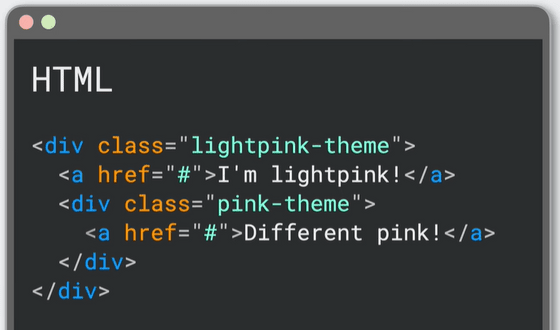
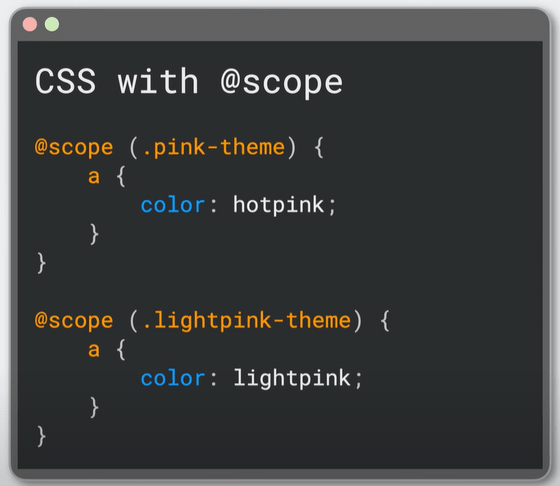
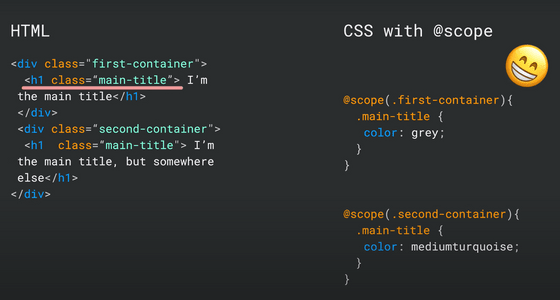
The @scope syntax is now supported, allowing you to limit the scope of CSS style rules to descendants of a specific node. For example, consider a page with the following structure.

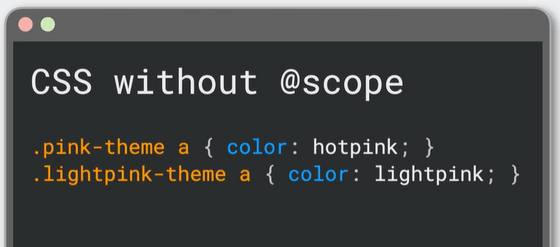
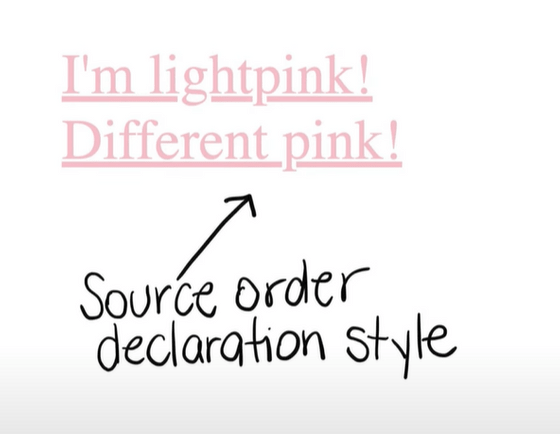
If you don't use @scope,

Intuitively, the text 'Different pink!' is directly under the 'pink-theme' class, so it would probably be a hot pink color, but the two lines of CSS above both have the same level of detail, so they should be placed further down. The stated rules will take precedence, and the sentence 'Different pink!' will also be displayed in light pink.

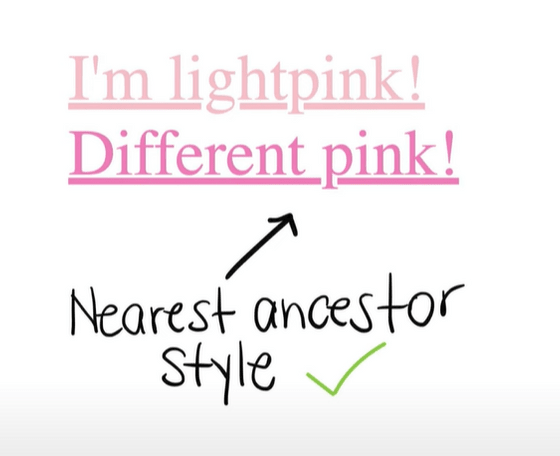
@scope allows you to decide which rules to apply based on 'proximity'.

From the perspective of 'Different pink!', the 'lightpink-theme' class is two nodes apart due to the 'parent parent' relationship, while the 'pink-theme' class is one node away, so the hotpink color rule is It is now a priority.

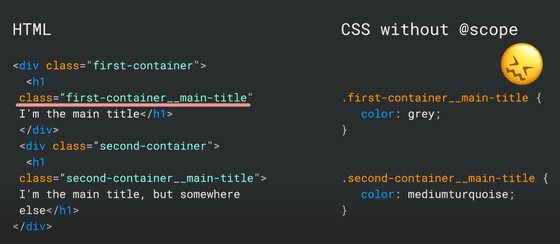
The benefits of @scope go beyond introducing a new priority metric: proximity. Previously, in order to avoid duplication of class names, it was necessary to take measures such as including block names, resulting in long class names.

@scope limits the scope of style rules, so you can name classes without worrying about duplication.

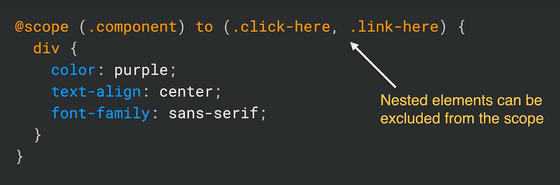
You can also use 'to' to specify the end position of @scope. If there is a node specified after to within the scope, the descendants of that node will be outside the scope.

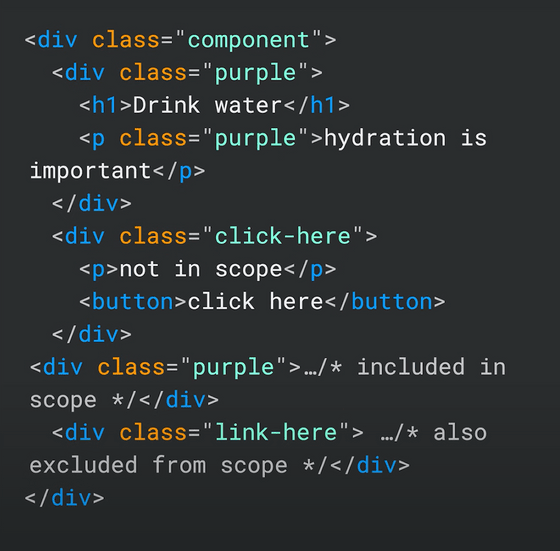
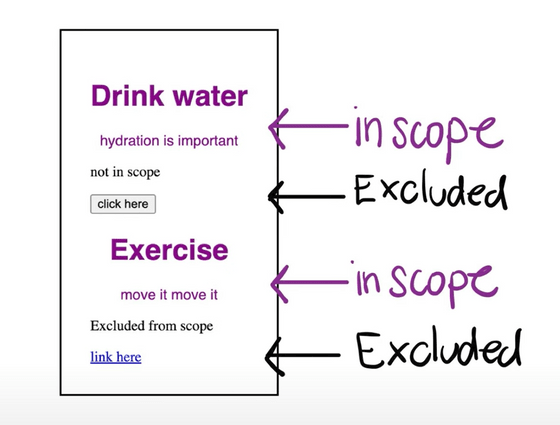
Let's apply the above CSS to the page below.

You can see that the nodes in '.click-here' and '.link-here' are out of scope.

◆Supports 'scripting' and 'prefers-reduced-transparency' in media characteristics
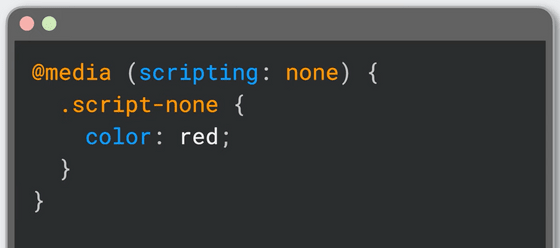
Using 'scripting', it is possible to change the style of the page depending on whether scripts such as JavaScript are available.

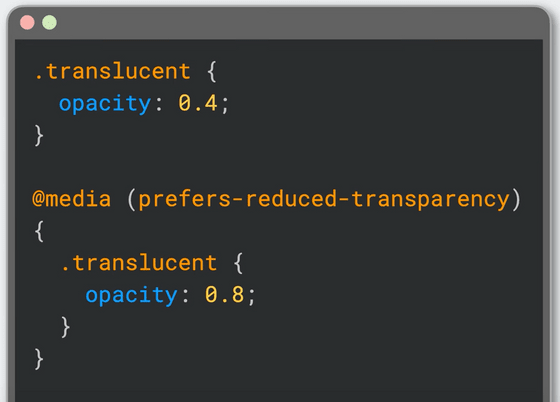
'prefers-reduced-transparency' allows you to set a different style for users who have enabled settings that reduce transparency.

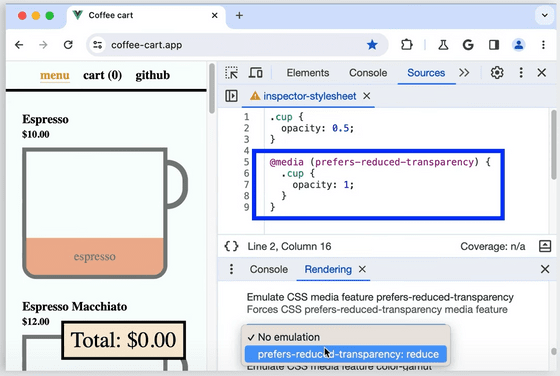
Like other media characteristics, it can be emulated in the Rendering tab of the developer tools.

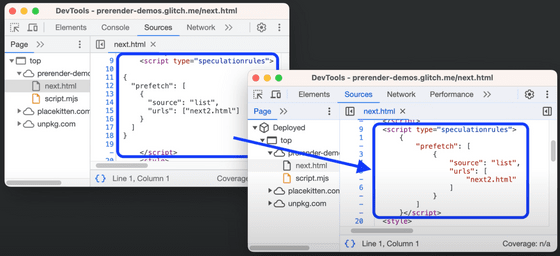
◆Improved the 'Source' panel of developer tools
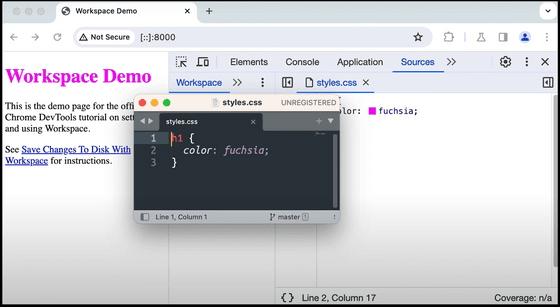
It is now possible to synchronize edits made in the Source panel directly to the source file.

In addition, functions have been added to format and display inline JavaScript, and to change the order of tabs such as 'Page' and 'Workspace' by dragging and dropping.

◆Other changes
・Expansion of the scope of use of WebUSB API
The WebUSB API can now be used from service workers registered by extensions.
・Improvement of payment flow
Removed ' User Enablement ' requirement for Payment Request and Secure Payment Confirmation to require the user to be actively viewing the page.
・Shorten the release cycle of Chrome
Starting with Chrome 119, a new version will be released every three weeks.
Google Chrome 118 also includes 20 security bug fixes .
The next stable version, 'Google Chrome 119', is scheduled to be released on October 31, 2023 local time.
Related Posts:
in Software, Posted by log1d_ts