「Google Chrome 109」安定版リリース、MathMLによる数式埋め込みなどが追加

ウェブブラウザ「Google Chrome」の最新安定版であるバージョン109.0.5414.74(Linux版)・109.0.5414.74/.75(Windows版)・109.0.5414.87(Mac版)がリリースされました。AndroidでOPFSが有効化されファイル操作に関するパフォーマンスとプラットフォーム互換性が向上した他、MathMLによる数式埋め込みをサポートするなどさまざまな機能が追加されています。
New in Chrome 109 - Chrome Developers
https://developer.chrome.com/en/blog/new-in-chrome-109/
New in Chrome 109: OPFS on Android, new css properties, MathML Core support - YouTube

◆AndroidのOrigin Private File System(OPFS)
AndroidでFile System Access APIのOrigin Private File System(OPFS)が有効になりました。これには、show*Picker()系メソッドとドラッグアンドドロップAPI統合を除く、すべてのFile System Access APIサーフェスが含まれます。これにより、クロスプラットフォームの互換性が拡張され、またその恩恵として、サイトはオリジンごとのプライベートファイルシステムにアクセスでき、パフォーマンスが向上したFileSystemSyncAccessHandleを利用してファイル操作を実行できるようになります。
◆MathML
これまで、ウェブページに数式を埋め込む最も一般的な手法は、画像として取り込むかJavaScriptライブラリを使用するかでしたが、これは煩雑でありかつパフフォーマンス的にも問題がありました。そこでHTMLやSVGに埋め込み可能な数学表記を記述するマークアップ言語であるMathML Coreをサポートすることで、TeXに近い感覚で数式の埋め込みが可能になりました。MathMLのスタイリングは、数式レイアウト専用の機能を持つCSS(math-depth・math-shift・math-styleプロパティ/math表示値/mathフォントファミリー名/math-auto text-transform)と、MathMLElementインターフェイスにより実現します。
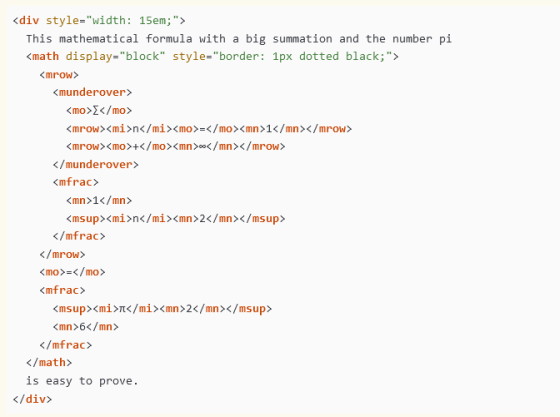
MathMLを使用した数式の埋め込みコードの記述例は以下のとおりです。

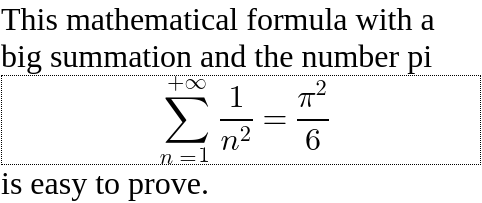
上記がMathMLによって解釈されると以下のように表示されます。

その他、ウェブページで実際にどのように数式が表示されるかについては、対応するブラウザで以下のデモページにアクセスすれば確認できます。
Shipping MathML in Chromium
https://people.igalia.com/fwang/2022-06-igalia-week-shipping-mathml-in-chromium/#/12
◆@font-faceルール内のフォント記述子における自動範囲のサポート
@font-faceルール内に定義されたfont-weight・font-style・font-stretchといった3種のフォント記述子は2つの値を記述することで範囲を指定できますが、これらで使用可能な設定値としてキーワード「auto」を追加されました。これにより、可変フォントに対してより適切な自動範囲をサポートするようになりました。なおこれらの記述子では「auto」が初期値となります。
◆条件付きフォーカス
MediaDevices.getDisplayMedia()がCaptureControllerオブジェクトを渡せるよう機能拡張され、同時にCaptureControllerオブジェクトのsetFocusBehavior()メソッドが公開されました。このメソッドを呼び出すことにより、キャプチャの開始時にキャプチャされたタブやウィンドウにフォーカスがあるかどうか、またはキャプチャ ページがフォーカスを保持する必要があるかどうかをウェブアプリ側で制御できるようになります。
この機能を体験するには、Chrome 109以降にて以下のデモサイトにアクセスすれば確認できます。
Conditional Focus
https://wicg.github.io/conditional-focus/demo/
◆Cookies Having Independent Partitioned State(CHIPS)
Chromeは複数のトップレベルコンテキストでサードパーティが利用できるクロスサイトCookieの廃止を計画していますが、現在のウェブ関連技術では、SaaS埋め込み・ヘッドレスCMS・サンドボックスドメインなどといった、トラッキングとは無関係なクロスパーティCookieの使用例がいくつもあります。これに関連し、トップレベルサイトごとに隔離されたサードパーティのコンテキストでCookieを使用する機能を開発者に提供することで、クロスサイトトラッキング以外のユースケースに対応することを検討しています。その方針に則り、新たなCookie属性としてPartitionedを実装し、これを用いてCookieをトップレベルサイトごとに隔離するメカニズムが提供されています。
◆CSSプロパティ「hyphenate-limit-chars」
ハイフネーションを適用する場合に最適な最小文字数を考えると、単語内・ハイフンの前・ハイフンの後といった状況に応じて、ページのデザインまたは言語によって異なります。新規CSSプロパティであるhyphenate-limit-charsを用いることにより、ハイフンで繋がれた単語の最小文字数を指定してハイフネーションをより細かく制御でき、またそのためのJavaScriptライブラリを使用する必要性も減らせます。
◆CSSの長さ単位「lh」
行の高さを基準とする新たな長さ単位「lh」が導入されます。これを使用する局面としては、テキストが整数行にきっちりと表示されるようHTML要素の高さを指定するようなケースが想定されています。例えば、
textarea {
height: 5lh;
}と指定すれば、テキストエリアが過不足なく5行分のテキストを表示できる高さに設定されるというわけです。
◆Resource Timing APIのHTTP応答ステータスコード
Resource Timing APIを使用してリソースの読み込みに関する分析情報を取得する場合、これまではリソースの読み込みに失敗したかどうかを簡便に確認する方法が用意されていませんでした。今回の更新で、PerformanceResourceTimingインターフェイスのフィールドとしてHTTP応答ステータスが追加され、4xxや5xxといったエラーの発生を容易に分析できるようになりました。
◆MediaTrackSupportedConstraints.suppressLocalAudioPlayback
ブラウザのタブで再生している音声をローカルの内蔵スピーカーで再生するかどうかを指定する仕組みとして、MediaTrackSupportedConstraints.suppressLocalAudioPlaybackが追加されました。この機能が想定される使用法としては、例えば企業におけるミーティングなどで複数のユーザーが会議室に集合し、そのうちの一人がノートCPとビデオチャットツールを用いて大型モニターでタブを共有するケースが挙げられます。この場合、音声の再生はノートPCの内蔵スピーカーではなく、より大音量で再生可能な部屋のスピーカーを使用することが想定されるからです。
◆スペキュレーションルールAPIによってトリガーされる同一サイトのクロスオリジンのプリレンダリング
以前の更新で、スペキュレーションルールAPIによってトリガーされる同一オリジンの事前レンダリングを開始しました。今回の更新では、同一サイトのクロスオリジンページのトリガーも可能になります。このプリレンダリングは資格情報とストレージアクセスを使用して行われますが、ターゲットは「Supports-Loading-Mode: credentialed-prerender」ヘッダーで指定する必要があります。
◆レイアウト前に境界線・アウトライン・列ルールの幅をスナップ
現在、ChromeのレンダリングエンジンであるBlinkはペイント時に境界線の幅をスナップしますが、ペイント中に境界線が切り捨てられると、親要素の境界線と子要素の背景の間に1ピクセルのギャップが表示されることがあります。今回の更新により、レイアウト前に境界線・アウトライン・列ルールの幅をスナップするようになるため、このギャップの発生を回避します。この変更により、Blinkの挙動はGeckoやWebKitと一致するようになり、相互運用性が向上します。
◆WebTransportのBYOBリーダー
WebTransportのBYOB(bring-your-own-buffer)リーダーをサポートし、開発者が提供するバッファーへの読み取りを許可します。BYOBリーダーを使用することで従来より正確なメモリ割り当てが可能になるため、バッファーコピーを最小限に抑え、メモリの割り当てを減らすことができます。
◆オリジントライアル
今回の更新から、以下の機能がオリジントライアル入りしています。
・Back/forward cache NotRestoredReason API:ページがフレームツリー構造のBFcacheから提供されない理由を報告する機能
◆廃止される機能:Event.path
Event.pathはリスナーが呼び出されるオブジェクトの配列であるイベントのパスを返すAPIですが、Blinkでのみサポートされている非標準APIであるため、他のブラウザとの互換性の問題が発生します。そのため、この機能は廃止となります。代替手段として、同等の機能を持つ標準メソッドであるEvent.composedPath()への切り替えが推奨されています。
また、Google Chrome 109には17件のセキュリティバグフィックスが含まれています。
なお、次期安定版の「Google Chrome 110」は現地時間の2023年2月1日にリリース予定です。
・関連記事
「Google Chrome 108」安定版リリース、新たな単位の追加やCOLRv1関連機能を実装 - GIGAZINE
「Google Chrome 107」安定版リリース、画面共有の改良などを実装 - GIGAZINE
オフラインのChromeで遊べる「恐竜ゲーム」を巡り学校関係者から「生徒が遊ぶのを止める方法」の質問が多数寄せられていた - GIGAZINE
Chromeにメモリを節約させる「メモリセーバー」機能が登場、バッテリーを長持ちさせる「省エネモード」も - GIGAZINE
Google検索をするとChatGPTの回答も表示してくれるブラウザ拡張機能「ChatGPT for Google」 - GIGAZINE
・関連コンテンツ
in ソフトウェア, Posted by log1c_sh
You can read the machine translated English article 'Google Chrome 109' stable release, Math….