無料でデザイン上「アリ」な色の組み合わせをサクッと確認できる「Accessible Brand Colors」レビュー

ウェブデザインやフリーペーパーといった物理的なデザインをする際には、人に訴える力を持つ「見やすい」色の組み合わせを見つけ出すことはかなり重要です。背景色と文字色の組み合わせが「アリ」なのか「ナシ」なのかを一目でわかるようにする「Accessible Brand Colors」を使えば、悩みがちな色の組み合わせを直感的にさくっと決められそうだったので、実際に使ってみました。
Accessible Brand Colors by Use All Five
https://abc.useallfive.com/
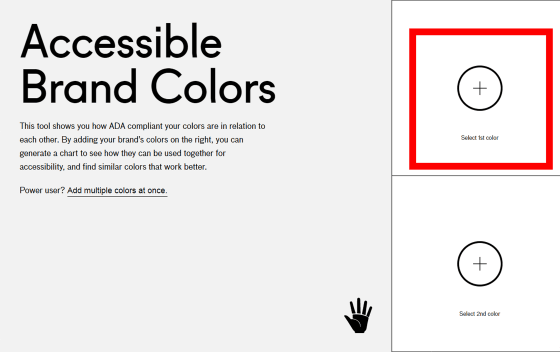
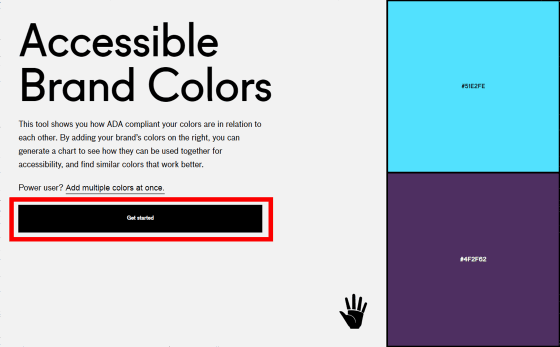
上記URLにアクセス後、画面右上の「+」をクリック。

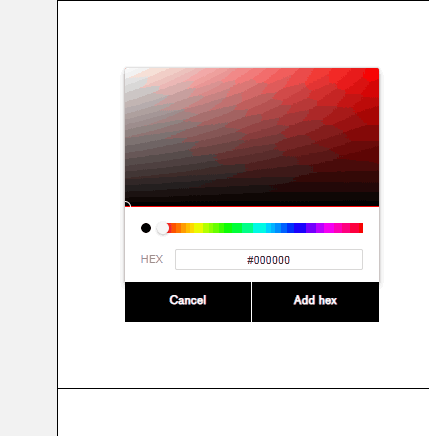
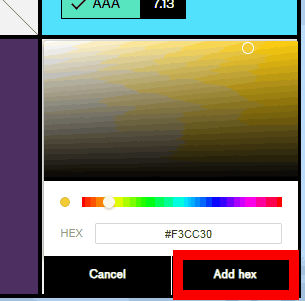
カラーピッカーが現れるので……

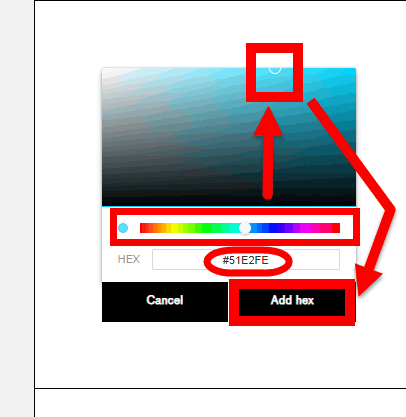
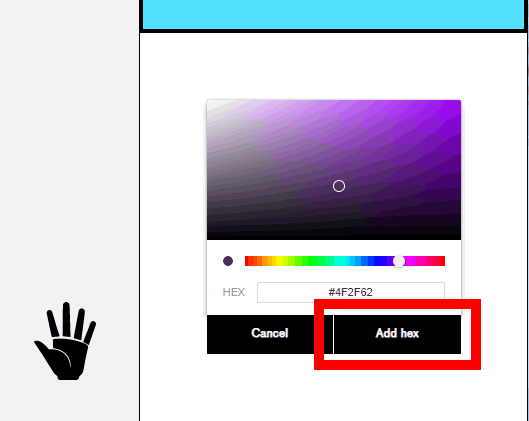
色相や明暗を調整して「Add hex」をクリック。カラーコードを指定することも可能です。

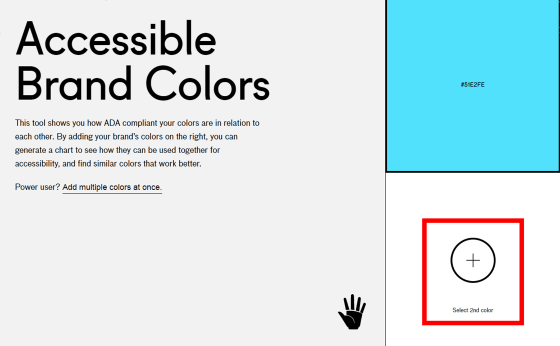
するとこんな感じで1色目が決定。同様に下側の「+」もクリック。

色を選択して「Add hex」をクリックします。

この状態で「Get started」を押すと……

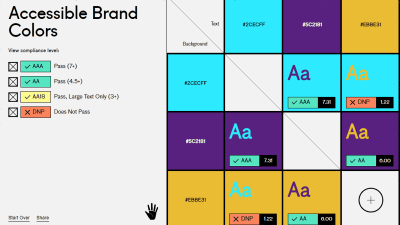
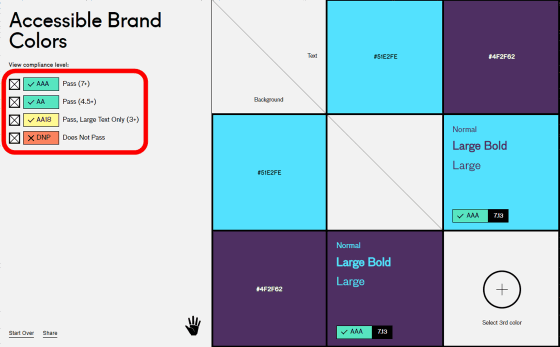
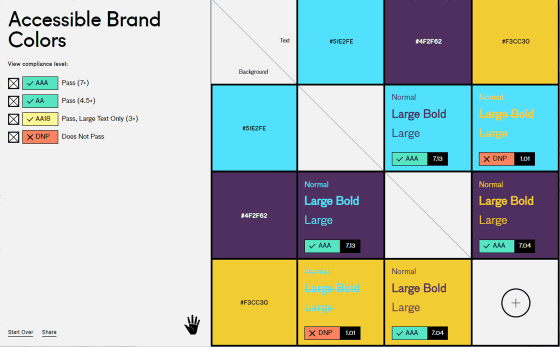
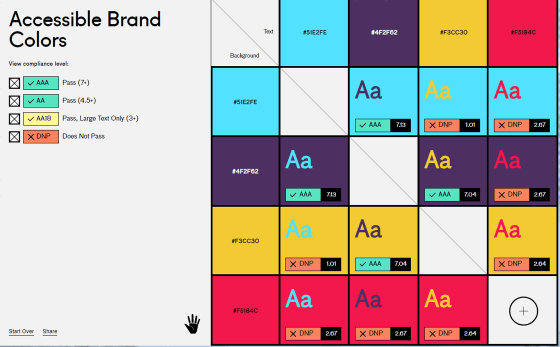
以下のように、選んだ2色が背景/文字色だとどんな感じで映えるのか?ということが図示されました。画面左側には「AAA」「AA」「AA18」「DNP」というレベル表示があり、「AAA」「AA」は可、「AA18」は文字サイズが大きい時のみ可、「DNP」は不可を示します。以下の青と紫の2色の場合はいずれもが「AAA」で、かなりアリな組み合わせ。

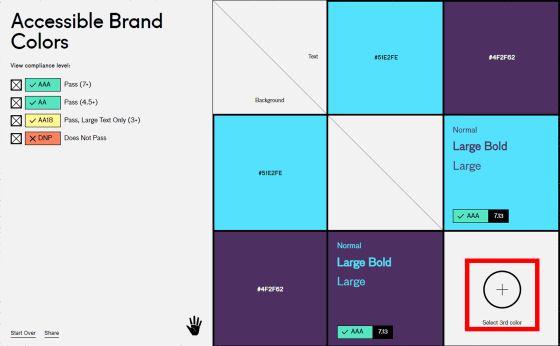
さらに画面右下の「+」をクリックし……

色を追加。

するとこんな感じで図にもイエローが追加されました。

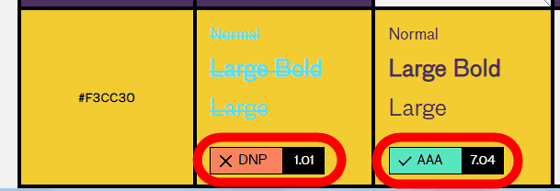
ただし、水色の文字と組み合わせると文字が読みづらくなってしまうため「DNP(不可)」。紫との組み合わせは「AAA」でした。

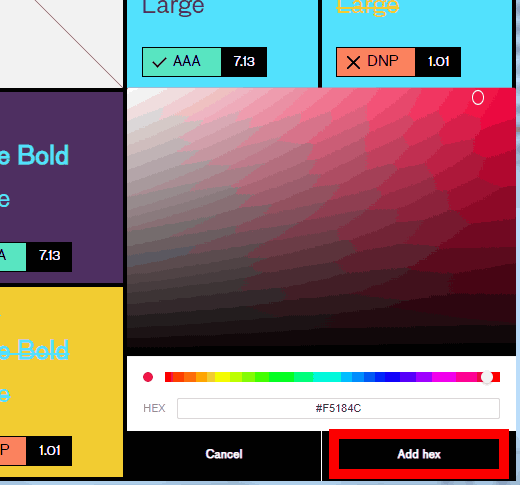
さらにもう1色追加してみます。

ピンク系を追加してみたところ、組み合わせはおおむね「DNP」

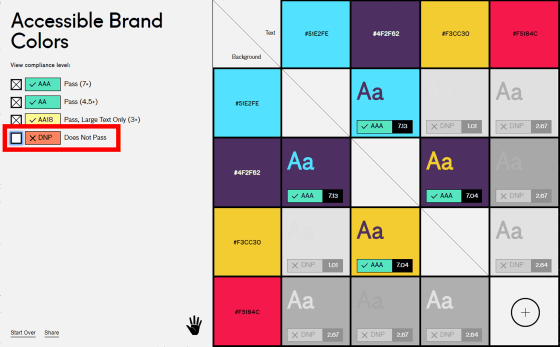
「DNP」レベルの組み合わせを非表示にすることもできたのでやってみました。選択肢が限られていることが直感的にわかるので、何がアリで何がナシなのか迷わずにすみ、デザインの際の時短に役立ちそうです。

・関連記事
イラストやデザインに使いたい色と調和する色をクリック1つで教えてくれる「HUE/360」 - GIGAZINE
単語を入力すると無料で「その単語から連想される色」をズラリと一覧表示してくれる「Picular」 - GIGAZINE
心理学を駆使したソーシャルメディアマーケティングを成功させる7つの戦略 - GIGAZINE
「信頼感の青」「安心できる緑」など色がマーケティングで果たす役割とは - GIGAZINE
マーケティングにおける色彩心理学の本当の使い方 - GIGAZINE
・関連コンテンツ