'Accessible Brand Colors' review that can confirm the combination of colors 'Ali' on the design free of charge on review

When designing physical designs such as web design and free paper, it is quite important to find combinations of "easy to see" colors with appealing power to people. Using " Accessible Brand Colors " to make it possible to see at a glance whether the combination of the background color and the letter color is "pear" or "pear" makes it possible to intensively decide intuitively the color combination which is troublesome So, I actually tried using it.
Accessible Brand Colors by Use All Five
https://abc.useallfive.com/
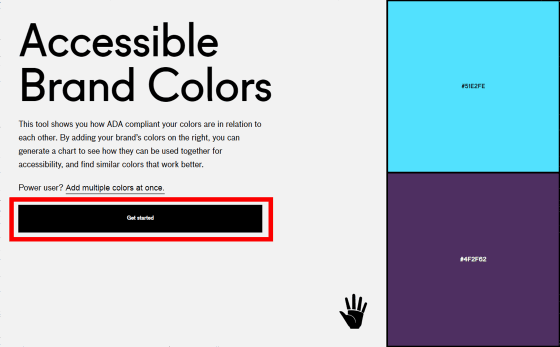
After accessing the above URL, click "+" at the upper right of the screen.

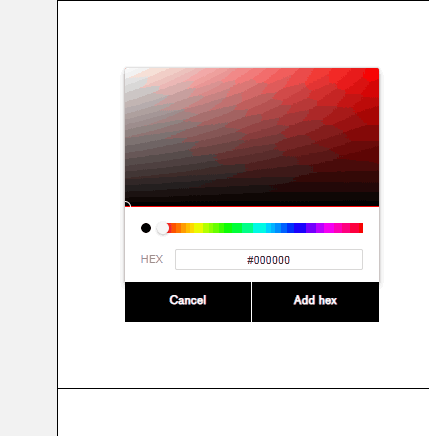
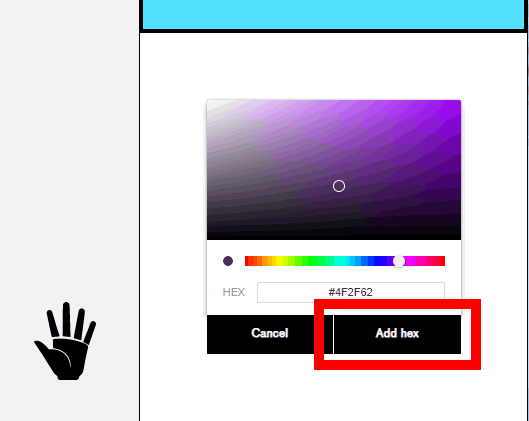
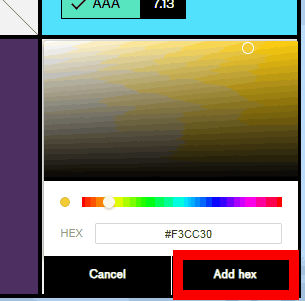
Because the color picker appears ...

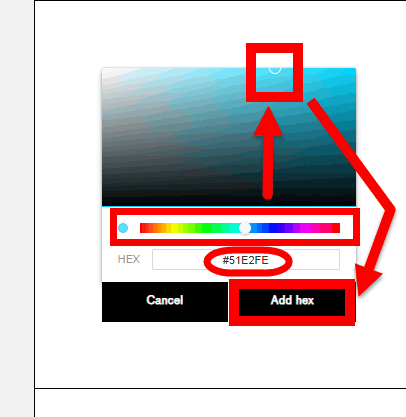
Adjust hue and lightness and click "Add hex". It is also possible to specify a color code.

Then I decided the first color like this. Likewise, click on the lower "+".

Select a color and click "Add hex".

If you click "Get started" in this state ... ...

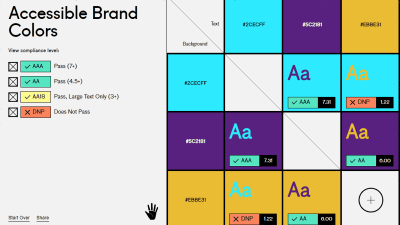
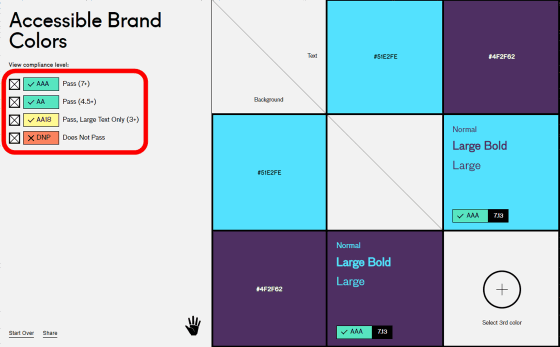
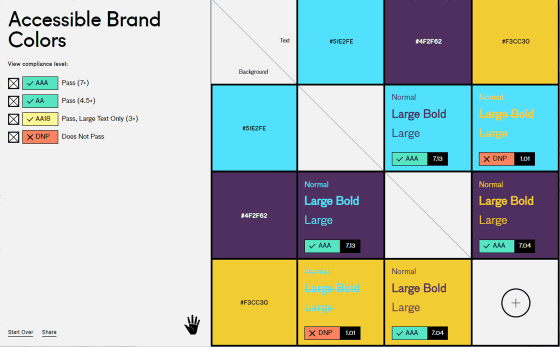
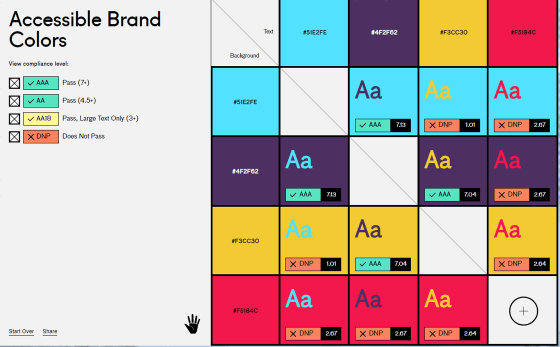
As shown below, what kind of feeling can the two colors chosen be background / font color? That was illustrated. There are level indications "AAA" "AA" "AA 18" "DNP" on the left side of the screen, "AAA" "AA" is OK, "AA 18" only when the font size is large and "DNP" I will. In the case of the following two colors of blue and purple, both are "AAA", quite ant combination.

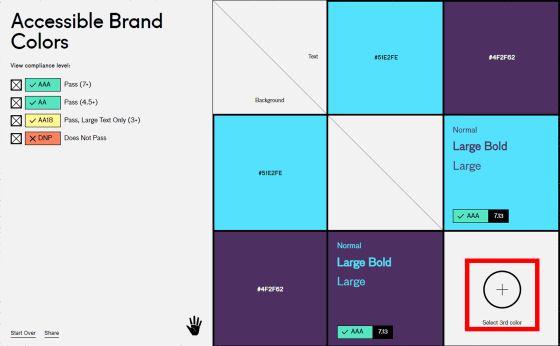
Then click "+" at the bottom right of the screen ... ...

Add color.

Then, yellow was added to the figure with such feeling.

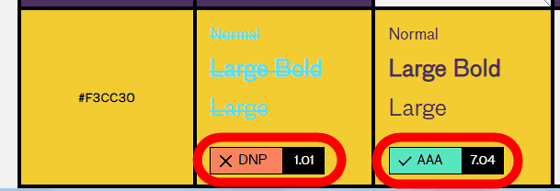
However, it is difficult to read characters when combined with light blue letters, so "DNP (impossible)". The combination with purple was "AAA".

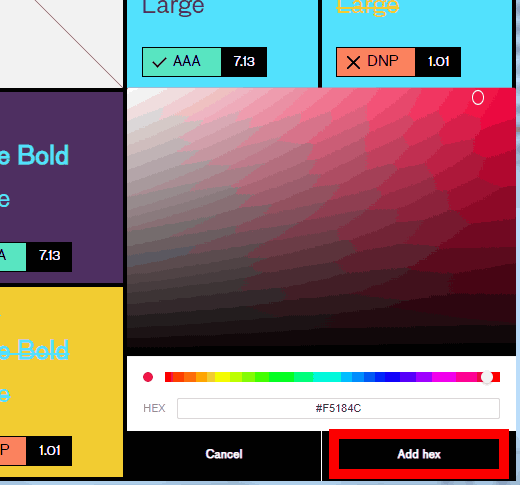
I will add another color.

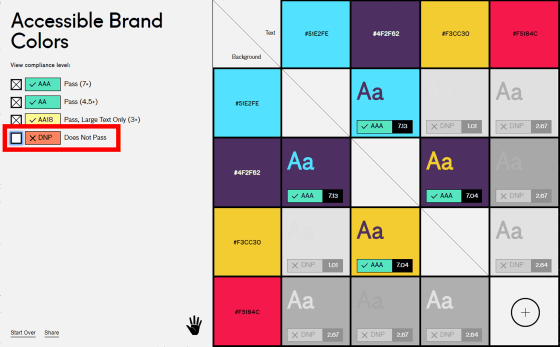
When I added a pink system, the combination is mostly "DNP"

I tried doing it because it was able to hide the combination of "DNP" level. Since it seems intuitive that choices are limited, it is not necessary to wonder what is ant and what is pear, and it seems to be helpful in the time of design when designing.

Related Posts: