Convenient techniques using color codes by web designers

ByOliBac
When a computer names a color, a hexadecimal color code represented by 16,777,216 combinations of six numeric and alphabetical characters is used. Since color codes are created based on logical systems as well as other computer languages, Web designer Ben Gremillion said that it would be extremely helpful to know the hexadecimal color code for web designers, The structure of color codes and convenient techniques are summarized in "The Code Side Of Color"is.
The Code Side Of Color | Smashing Coding
http://coding.smashingmagazine.com/2012/10/04/the-code-side-of-color/
In the first place, colors on the screen are black when not specified, colors are created by combining three colors of red, green, and blue according to the hexadecimal color code.
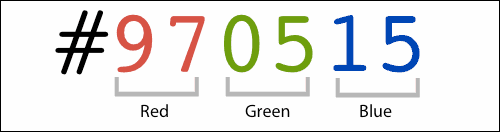
So, let's look at the composition of the sequence by taking the color code "# 970515" as an example. First of all, "#" at the head is a sign that "This is a hexadecimal code". Then the six numbers following the # and the combination of alphabets control the main color and additional colors. At this time, the first two of the series are red tints, the second two are green tints, and the last two are blue tints.

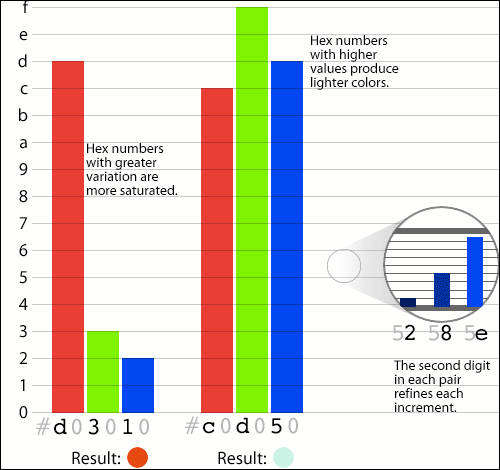
Both red, green and blue combinations are made up of two numbers, but # 999999 is gray in neutral color. Because it is a hexadecimal number, to make the color brighter than 99 use alphabetical letters A to F instead of numbers. Speaking of the graph on the left, the first two numbers are enlarged (d 0) and the remaining two values are reduced (3010) in order to make red more brighter. If you increase the numerical value of all combinations of 3 pairs (c 0 d 050), brightness is emphasized and it turns to whitish color. At this time, lowering the number on the right side of each pair makes it possible to clarify the color.

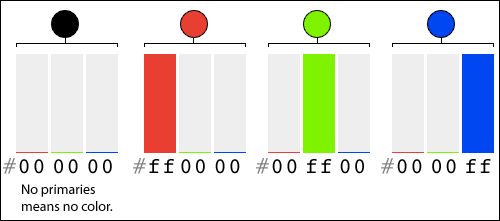
The closer the number is to 00, the less the color tint, and the ff the most darker. Therefore, # 000000 indicates black for 0 because color taste is 0, and # ffffff indicates white. With this mechanism you can increase or decrease numbers and create colors.
For example, starting from # 000000 (black) and replacing the number with ff for each pair, the color will change as follows.

# 000000 is black
# Ff0000 is bright red
# 00ff00 is light green
# 0000ff is light blue
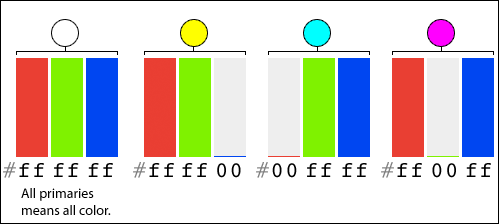
Conversely, replacing ff with 00 from # ffffff in order will result in the following.

#ffffff is white
# Ffff00 is light yellow
# 00ffff is a bright cyan
# Ff00ff is bright magenta
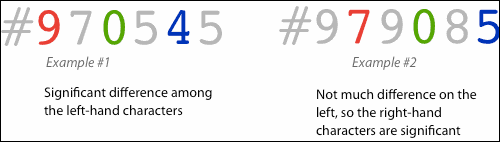
Also, the color code is usually written like #ffaaee, but sometimes it is sometimes expressed concisely with three numbers like #fae. There is a big difference in color between 51 and 41, but there is almost no difference between 41 and 42, so it is no problem to read numbers with one skip. The code on the right side of the following image shows that it is purple with strong redness, because only the red numerical value is large and somewhat blue is plus there. On the other hand, in the right code, the three numbers 9, 9, and 8 are very close, and in order to judge what color this is, we need to look at the next number 7 · 0 · 5. In addition, this code is close to gray because red, green and blue are approximate values.

· Add shades to colors
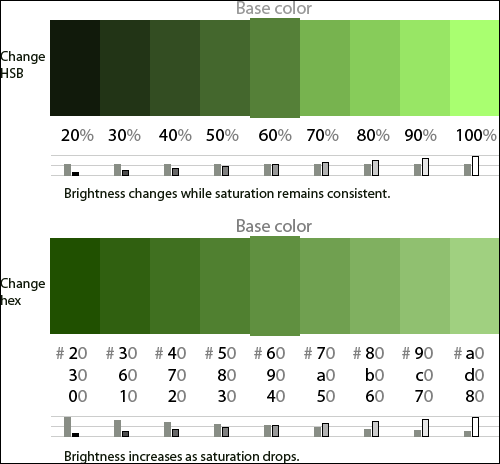
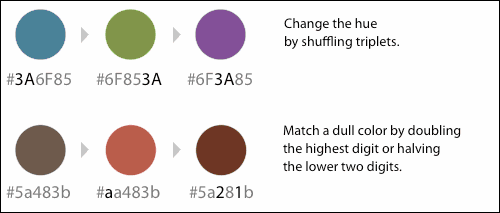
There are ways to adjust the brightness to darken or brighten the color, but adjusting the brightness will change the color itself as well. The upper part of the image below adjusts the brightness, but the more you go to the right, the more yellowish it is, and on the other hand you go closer to the left as you go to the left. Therefore, when changing only the brightness without changing the color tone, it is effective to change the color code number. If you increase the number on the left of each of the three pair numbers by the same amount, the color becomes brighter, and conversely if you decrease it, you can make the color darker.

· Underlining
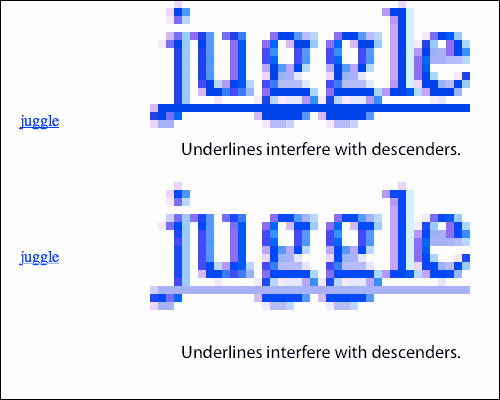
By default the browser draws a line under the letter to display the link. However, it is difficult to read characters if underlining is drawn. Therefore, when colorful characters are written on a bright color background, the link is also bright, and on the contrary, when the characters are written with a light hue on a dark background, the dark color links, and so on, depending on the designer Some people make changes and make characters less noticeable.
When actually setting up, create a link by putting in all tags.
Then, the link changes with this feeling.

· Preparing the design
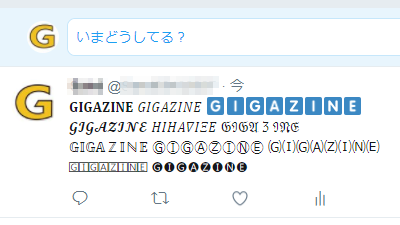
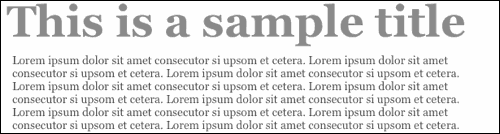
There is also a problem that unexpected effects are born when web design is done. For example, when there is a large headline and sentences with small letters, even if the same color is specified, the color of the small and fine characters looks thinner.

In such a case, I will arrange the design by darkening the color of the sentence.

· Temperature is given to the background color
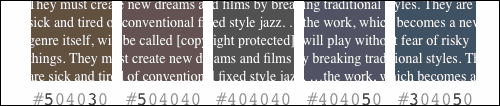
If you bring an intermediate color to the background such as gray, the characters become easier to read, but this "neutral color" should not be boring impression. Therefore, by adjusting the numbers of the pairs at the both ends of the six character strings of color code, we express warmth and coldness. If you set the number of the pair at the left end of the sequence to 50 and the pair at the right end to 30 with reference to # 404040 in the middle of the following five backgrounds, the redness will increase and it will be a warm impression. On the other hand, if you set 30 at the left end and 50 at the right end, it gets slightly bluish, changing to a cold impression.

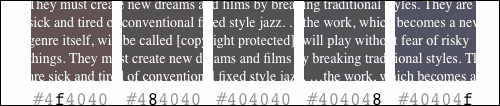
I guess it's a bit overkill? If you think, if you replace the number on the right with the big one in the pair OK. The color tint has decreased a little.

· Coordinate colors
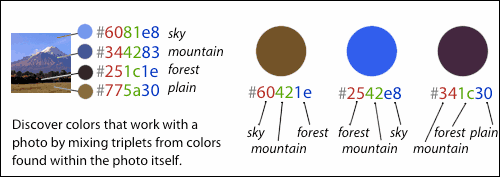
As a technique of common design, there is a thing called "to use the color used in the photograph when combining photographs and sentences", but if you understand the color code, go one step further than that Can. For example, instead of directly choosing a color from a photo, you can choose the color from a combination of each pair of numbers that make up the color code. For example, since the sky color in the following image is # 6081e8, the color of the mountain is # 344283, the forest is # 251c1e, and the ground is # 775a30, color codes made by combining the numbers of pairs included in these color codes It will be the color that matches the picture.

If you understand the structure of the color code, you can change the color just by changing the numbers or change the color while keeping the lightness the same, or you can easily change the lightness while keeping the coloring on the other hand For Web designers it is very user-friendly.

Although it sounds difficult if it says chord, it is said that these can be changed to a very useful tool just by devising a little bit. Ben Gremillion concludes with the word "There is nothing more difficult than the code in the head".
in Note, Posted by darkhorse_log