'CSS Gradient Generator' review that can create a beautiful gradation without mixing dirty gray in the center

Some people may have experienced that they want to create a vivid gradation, but for some reason the color transitions become dull and grayish. A tool 'CSS Gradient Generator ' that makes it possible to avoid such a situation and create colorful gradations has been released. Gradients created with CSS Gradient Generator can be copied and pasted as CSS linear-gradient functions, so they can be used as they are for web design.
CSS Gradient Generator
Make Beautiful Gradients in CSS, with linear-gradient, radial-gradient, or conic-gradient.
https://www.joshwcomeau.com/css/make-beautiful-gradients/
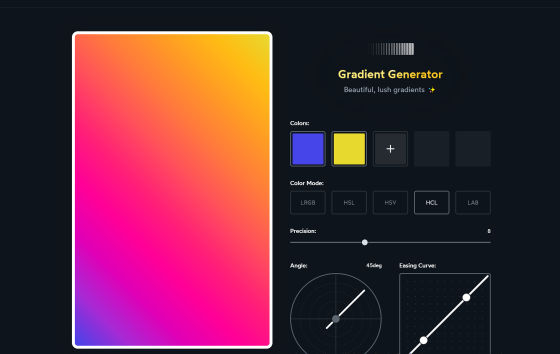
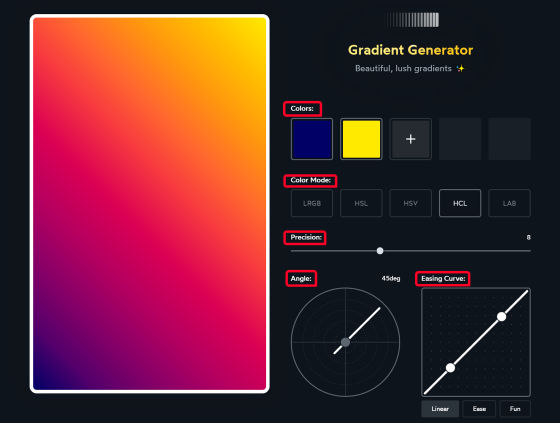
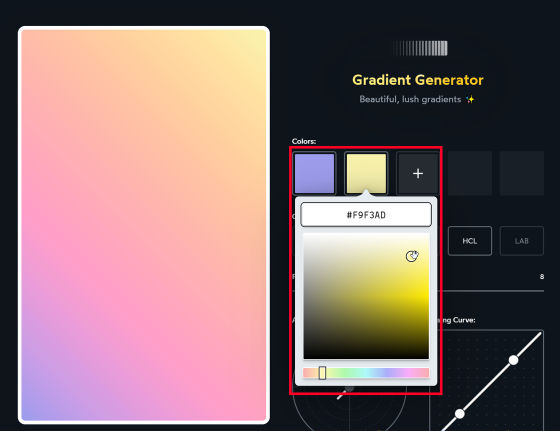
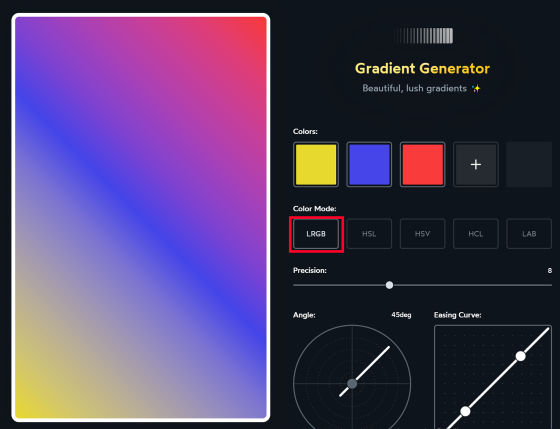
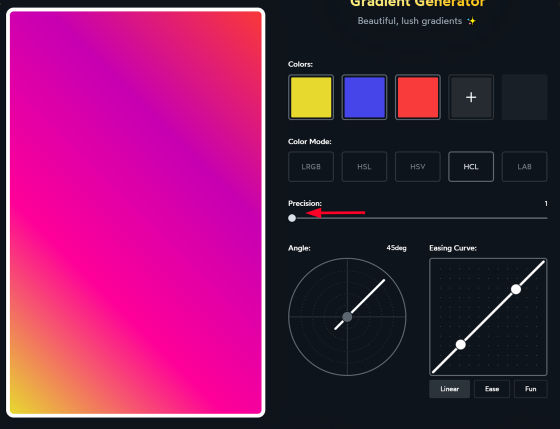
When you access the CSS Gradient Generator, you will see a screen like the one below. Gradation on the left side and gradation adjustment tools on the right side are 'Colors', 'Color Mode', 'Precision', 'Angle', and 'Easing Curve'. ..

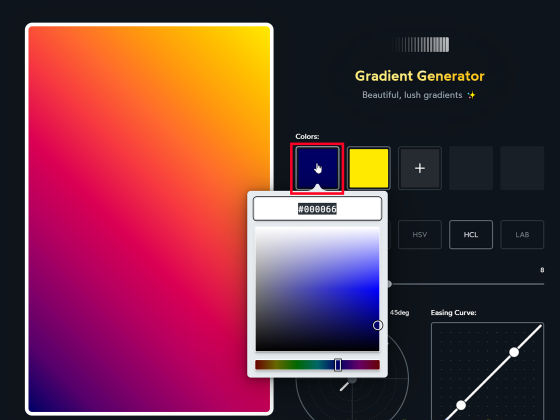
By default, two colors, blue and yellow, are selected, and you can select the brightness and color tone by clicking each color.

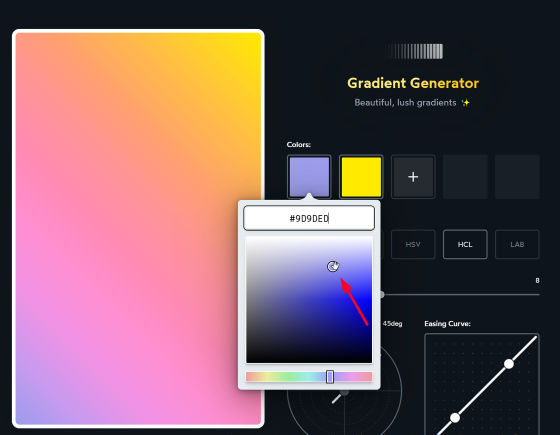
When I tried increasing the brightness, it was reflected in the gradation on the left side, and it became a light gradation.

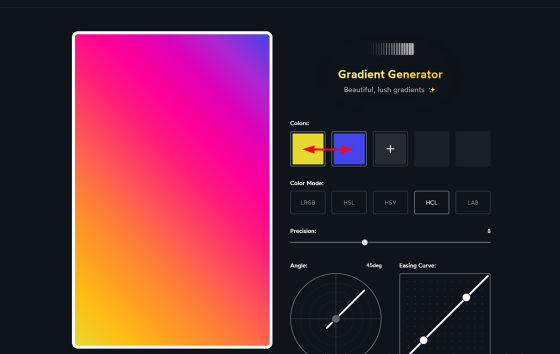
Other colors can be changed in the same way.

Swapping the color positions also changed the color scheme of the gradient.

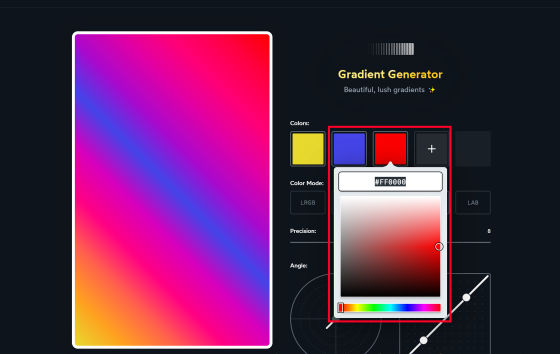
In addition, you can add colors.

The feature of CSS Gradient Generator is that you can

When you switch to LRGB mode, a muddy part that is close to gray will occur like this.

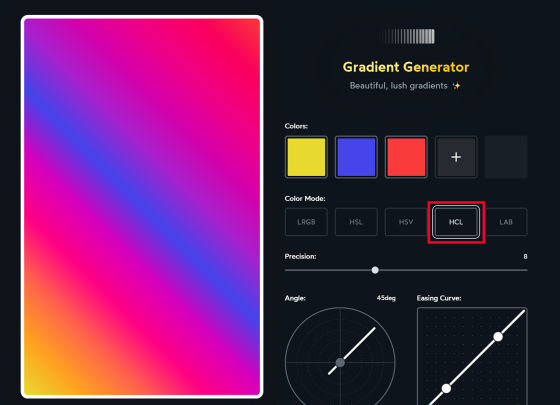
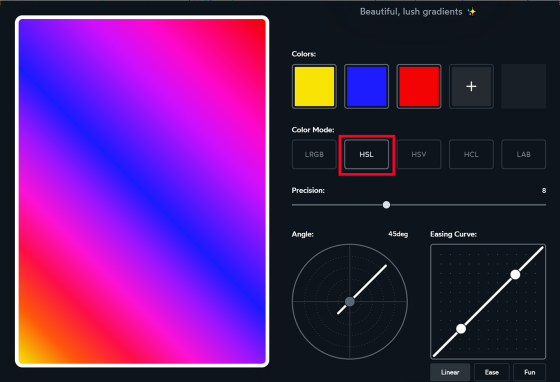
HSL color is close to HCL color. It seems that HCL color

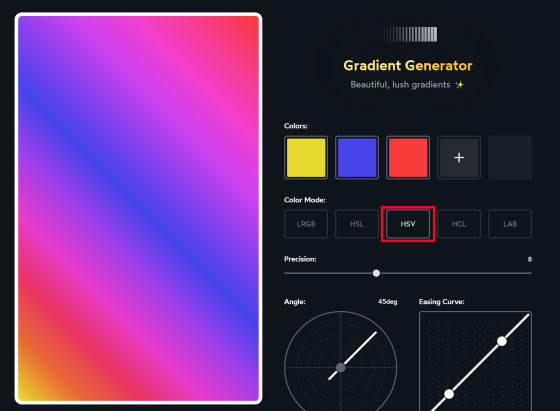
HSV color is also composed of hue, saturation, and lightness. When the saturation is reduced, HSV converges to the strongest color of red, green, and blue, while HSL is the strongest color and the weakest.

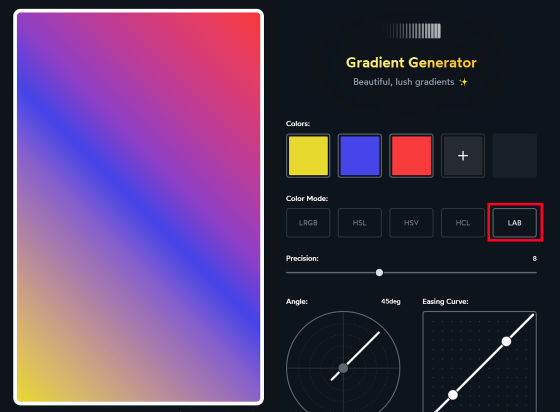
LAB color is a device-independent color space. When I actually used it, it was a little turbid, though not as much as LRGB.

Also, if you move the precision slide to the left, the color will be closer to a single color ...

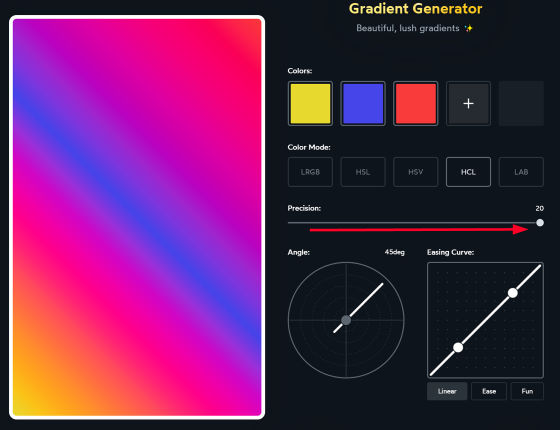
If you move it to the right, each color will be clearly reflected.

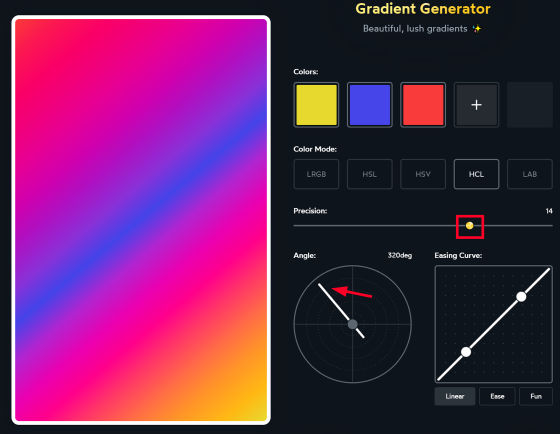
I adjusted the angle with the accuracy slightly higher. The angle seems to be able to change the direction of the gradation.

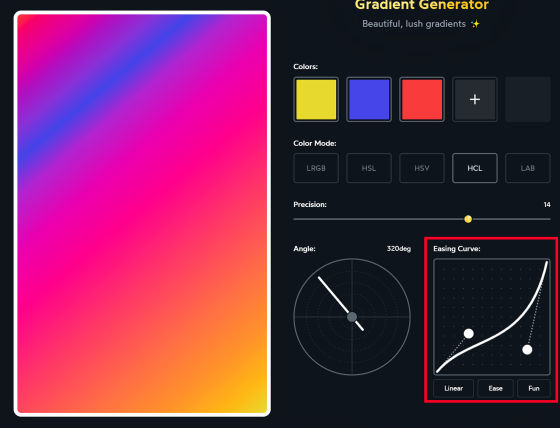
You can also adjust which color of the gradation and how thick it is from the easing curve.

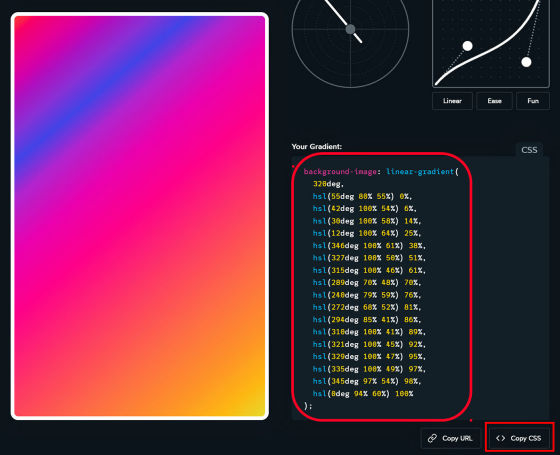
'Your Gradient' is written under the angle & easing curve, and if you copy this information with 'Copy CSS' and paste it into CSS, you can reproduce the gradation.

Related Posts:
in Web Service, Review, Design, Posted by darkhorse_log