'Palettte App' that can logically analyze, create and edit practical color palettes with free sense of unity

When creating UI for websites and applications, it is important to build pages with refreshing and easy-to-see colors. Many people will make color palettes used for building sites using tools that generate various color palettes just by pressing space keys, and applications that make color palettes from photos and images. " Palettte App " created by web designer Gabriel Adorf is a tool that can analyze, create, and edit the color palette more logically, and it seemed to be useful as well as being inferior to other color palette making tools , I actually tried using it.
Palettte App
https://palettte.app/
Palettte App Build, analyze and edit smooth color palettes
https://www.gabrieladorf.com/palettteapp/
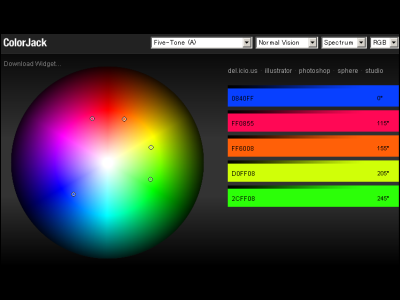
Many color palette generation tool, hue circle is the color of diametrically opposed with complementary or, in a color making such forms as triangular color wheel combinations or other, the hue of the color to make a variety of geometries in Table Color palette is generated based on combination.
However, although such a "colorful color palette" is effective for logo design etc., it has the disadvantage that it is difficult to see eyes because it is shaky when used for building site design and application UI. Therefore, in the design of the site or application UI, it is effective to use a color palette with a unified feel that selects the base color and gradually changes the saturation and lightness within a certain range.
Mr. Adorf also used a color palette with a sense of unity when building its own site and application, but even if you look at the site design commentary site, "You should judge with your own eyes in the end" It seems he was dissatisfied with that point because it was written only. Therefore, Mr. Adorf did not rely on ambiguous meaning of his own intuition, but also created a tool Palettte App that can analyze the existing color palette as well as create a unified color palette.
To use Palettte App, go to the official page and click "Start". Since the "Start" button did not appear when you opened the official page in Firefox and Microsoft Edge at the time of review, if you want to use Palettte App but the "Start" button does not appear, you can open the page with Google Chrome maybe.

Click the "+" button at the top left ... ...

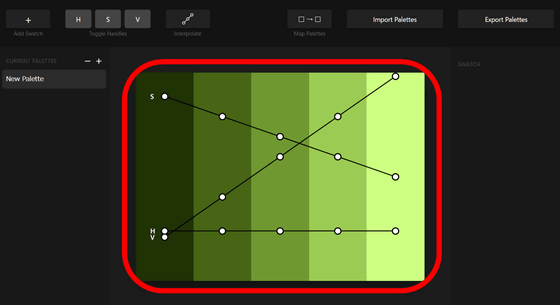
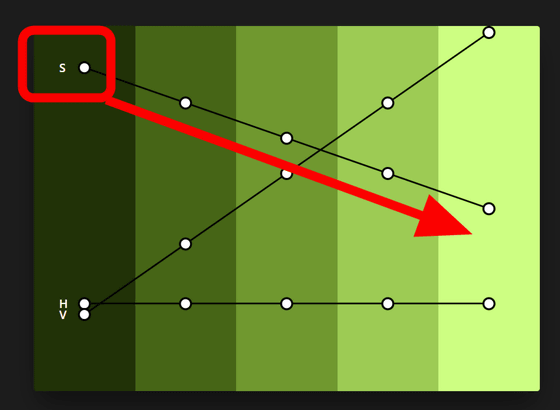
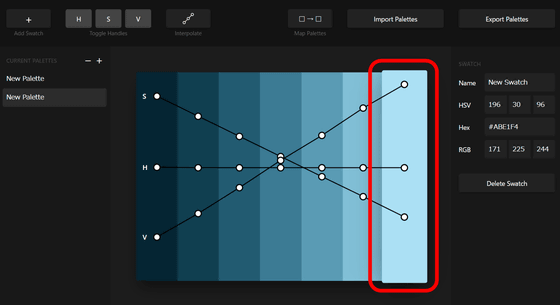
A color palette with unified feeling was generated in the center of the screen. The color on the left side is dark olive color, and it gets bright as you go to the right. Three lines of "S" "H" "V" are drawn on the color palette, and it shows the color change visually in the color palette.

"S" is "saturation ( saturation indicates that of)", has shades becomes thinner as the saturation decreases.

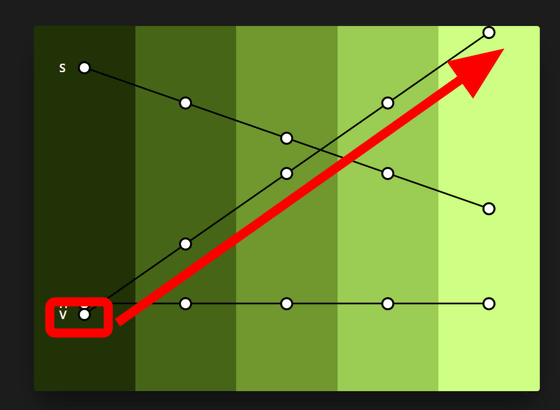
"V" is "value ( lightness represents a)", has become a bright color as the brightness is increased.

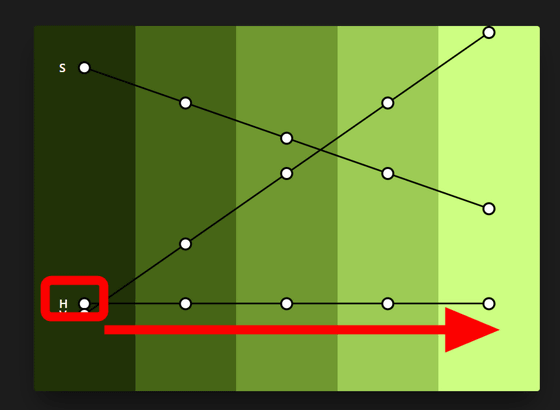
"H" represents "hue (hue)", it can be seen that a color palette with a sense of unity is created by changing the saturation and lightness after setting a certain hue.

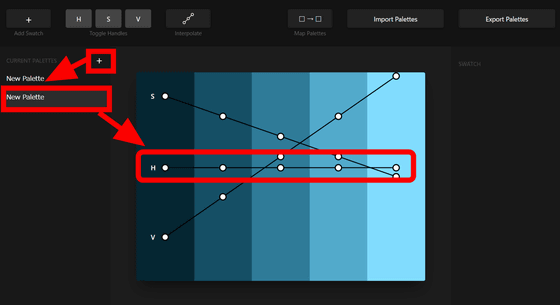
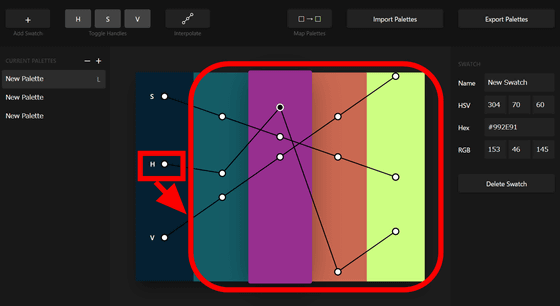
When you click the "+" button again, another color palette whose hue has changed has been newly created.

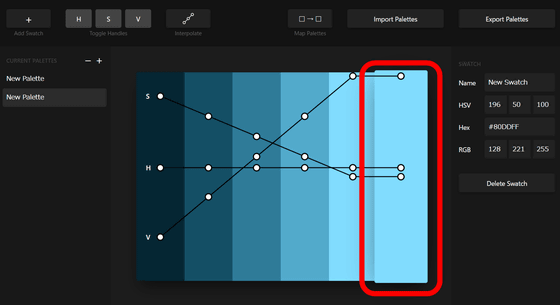
When a space key is pressed with the color palette displayed, a new color sample was added to the right end. In this way it is not different from the color on the left ... ...

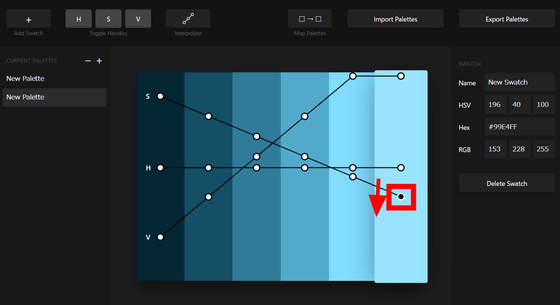
By clicking and dragging the point showing saturation, the color changed one step thinly.

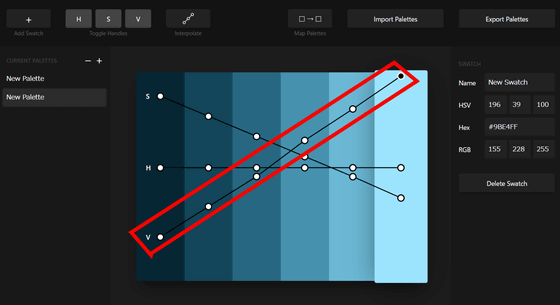
Also, if you keep the left end and the right end point indicating the brightness as it is and lower the point which is in the middle as a whole, the color palette which gradually changes in brightness from left to right is completed.

Although it is possible to freely change hue in Palettte App, it is best not to change hue much in terms of making color palette with unified feeling and making it useful for web design etc.

If you press the space key again, a color sample is added and the type of color included in the color palette increases. If you want to erase the added color sample, press the back space key OK.

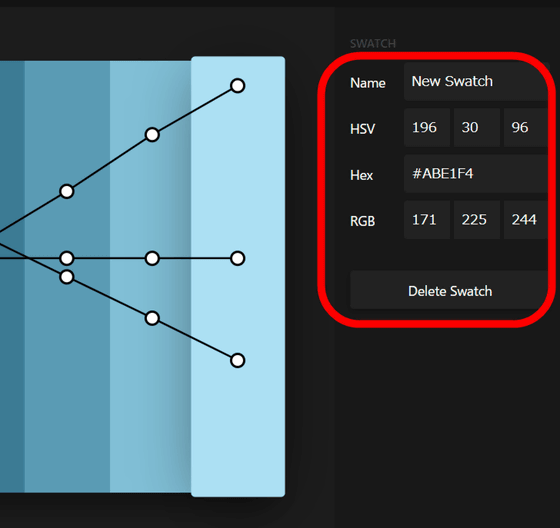
Detailed information on the currently selected color sample is displayed on the right side of the screen, so you can see at a glance the numerical value of each value of HSV color space , Hex value which is the color code of hexadecimal number, RGB .

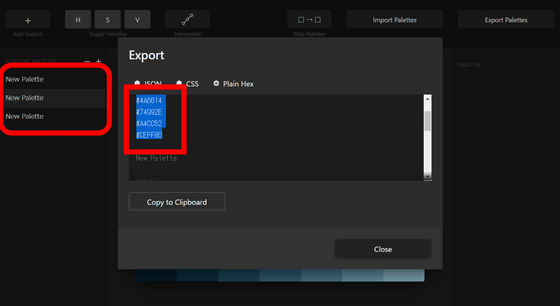
When you click "Export Palettes" at the upper right of the screen ... ...

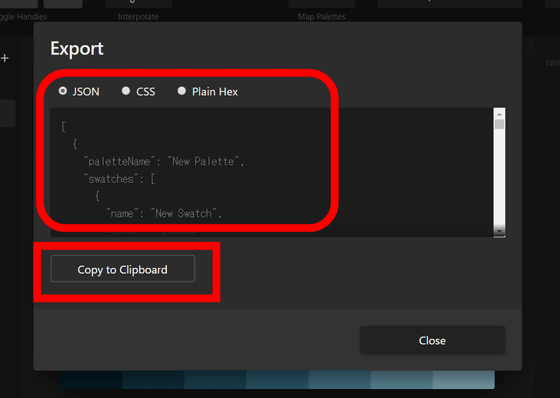
You can copy color palettes created in three formats such as JSON , CSS , Plain Hex. To copy, click "Copy to Clipboard" or select the direct display screen and copy it.

If you attempt to copy a color palette while creating multiple color palettes, all color palettes will be copied. Therefore, if you want to copy only a specific color palette, you need to close another color palette or copy only the part you want to copy directly from the display screen.

Also, when you click "Inport Palettes" at the upper right of the screen ... ...

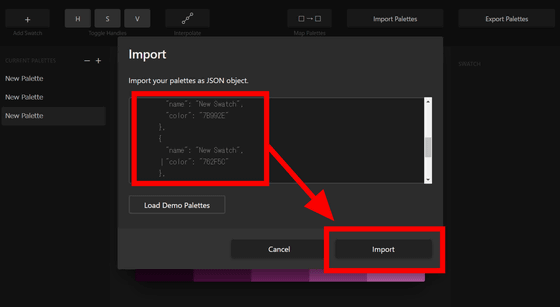
It is possible to read JSON format color palette. Paste the appropriate color palette to try and click "Import".

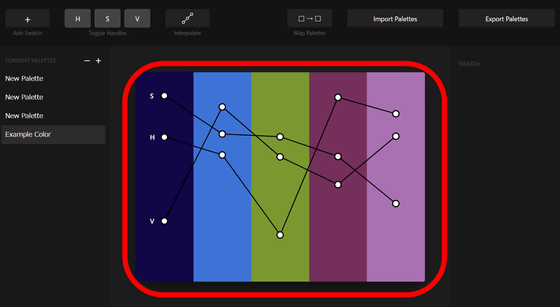
The loaded color palette was displayed in the same format as the color palette created on Palettte App. It is also possible to check the color palette quality by visually checking the saturation, lightness and hue on the Palettte App by creating a color palette on an existing website or the like.

The Palettte App can easily create a color palette with unity with one click, as well as easily change the color by clicking and dragging the point representing lightness or saturation. It is also a tool that allows you to load the color palette of the site you made in the past and see how the three elements that make up the color of hue, saturation, and lightness visually change It was.
Related Posts:
in Review, Web Service, Posted by log1h_ik