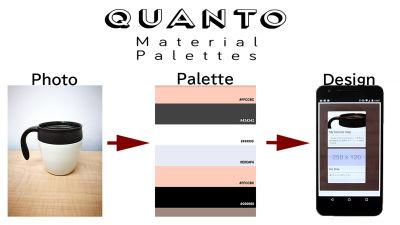
I made a web page with "Quanto" to make a color palette for material design from photos and image materials

Google's guideline on user experience (UX) design "Material designYou can create a unified design even for websites and applications that are used on various devices such as smartphones and tablets. When incorporating the color used in the photograph which is the material when doing the design, a unified feeling comes out, but this is a difficult task if it is not familiar. Android application which makes color palette for material design from photograph thereQuanto"I tried to make a web design of material design.
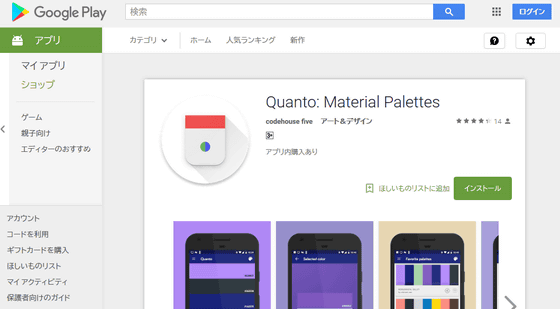
Quanto: Material Palettes - Android application on Google Play
https://play.google.com/store/apps/details?id=com.codehousefive.quantumpalette

Google PlayGo to "Quanto: Material Palettes" and tap Install.

When installation is completed, tap "Open".

When "Quanto" opens, attention is displayed that "I do not seem to make my color palette favorite yet". First of all, tap "+" in the lower right to make color palette.

Then you will be asked if you want to allow "Quanto" access to photos, media and files. Since I want to use pictures, tap "permission".

Since the picture selection screen is displayed, this time I will choose the picture of this mug.

When you select a photo, a color palette generated from the color used in the picture appears. For each color a color code close to the actual color is written. However, the title part written "Quanto" above was lost. Since you can not operate it as it is, tap "+" again.

And this time I selected a picture of a mug caught at another angle.

Then the palette became dark because the proportion of black occupied in the image increased. In addition, the title part is resurrected. Apparently it seems necessary to capture photos twice at first. The title part of "Quanto" immediately after installation was bluish green, but changed to a black shade according to the color of the palette. "Quanto" also changes the color scheme of the application itself depending on the hue of the palette imported. Trying the second color from the bottom here ......

The name and color code of the tapped color are displayed. Tap the copy button beneath ... ...

Since the color code is copied to the clipboard, you can paste the color code you like on to e-mail etc. Here, tap the arrow button on the upper left to return to the previous palette screen.

Tap the "Palette" icon in the upper right ... ...

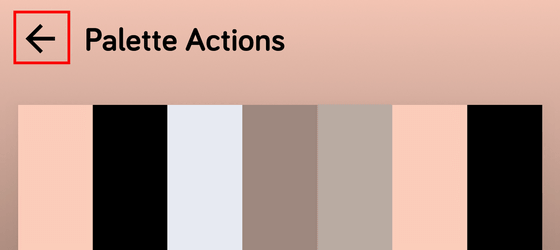
"Palette Actions" opens, and palette information is displayed. "Material Palette" is a palette that was adjusted to be used as a material design from images, what I was looking at before. The palette labeled "Original Palette" is not adjusted, the color of the image is unchanged,BBSAccording to it, it seems that it can not be used other than sharing with other applications. Next, I will look at each function. First, tap the "Upload" button.

The palette name input screen and the upload button are displayed. The palette will be uploaded on "Quanto" server. I seem to be able to upload without adding a pallet name, but it seems to be uploaded on the server with an appropriate palette name. Since we do not upload the palette here, tap outside of the screen to return.

Then tap the left share button ......

Since the list of applications is displayed, you can share the palette to another application. Tap "return" button here.

Then tap the "favorite" button.

As a favorite palette, you can save palette information in the application. You can save it without giving it a name, but it seems that you can add a name you do not know well, such as "sundial of cucumber ..."

Fill in the name "My favorite Mug" and tap "SAVE" button. Japanese can also be entered.

Tap "Back" button on the left of "Palette Actions" ......

Tap the menu button on the left of Quanto.

As the menu opens, tap "Favorite Palettes" ......

Since the palette saved earlier is displayed, you can share it and upload it from other applications from here. If you tap Upload here, the pallet will be forcibly uploaded on the "Quanto" server, so please be careful if you do not want others to see the contents of the palette.

Also, when you tap "In The Clouds" on the menu screen ...

The palette uploaded in the past by the user of the application is displayed, you can also register and share the favorite palette as a favorite.

So I made a simple material design web page with a color palette made from mug photos and tried to display on Android smartphone. Even full amateurs realize that we can make pages like that just by appropriately matching colors.

When creating applications, web pages, etc. in material design, it is considered that you are suffering quite a bit in the color part. In such a case, using "Quanto" makes it easy to incorporate the design based on the color of real objects. People actually doing material design and those studying are also ants to add "Quanto" to one of the tools to think about design.
Related Posts: