アニメーションを使ったGoogleの新UXデザイン「Material Design」とは?

Googleが開催した「Google I/O」では多くの新デバイス・サービスが明らかになりましたが、その中で次期Androidの「L」に採用される新しいUXの体系「Material Design」も発表されました。Googleのプラットフォームを統一するアニメーションを使った新たなデザイン「Material Design」とはどんなものなのか、ムービーが公開されています。
Google Design
http://www.google.com/design/

Material designがどのように端末に採用されるのかは、以下のムービーを見るとよく分かります。
Material design - YouTube
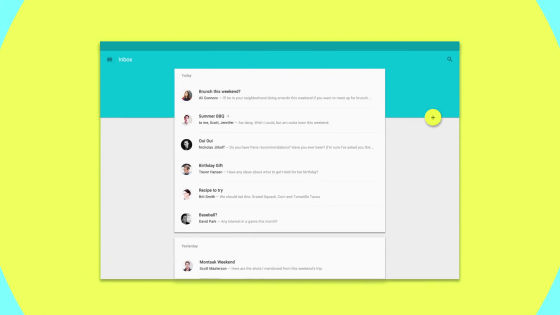
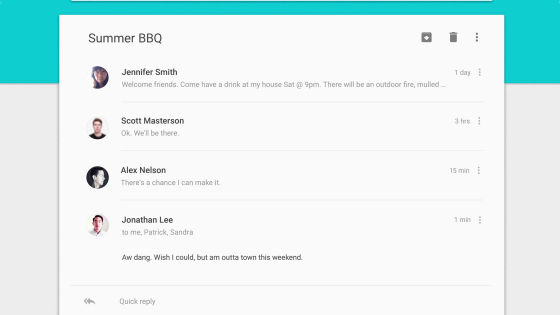
例えば、以下の受信箱ではメッセージが「今日」「昨日」に分けられています。

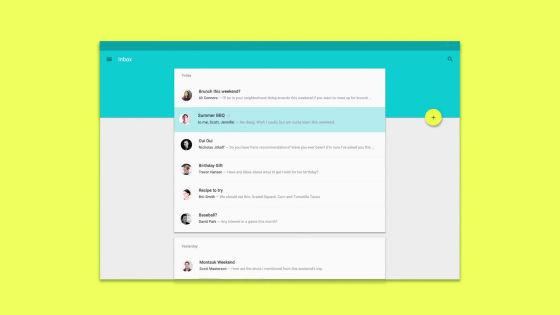
そのうち1つのメッセージをタップ。

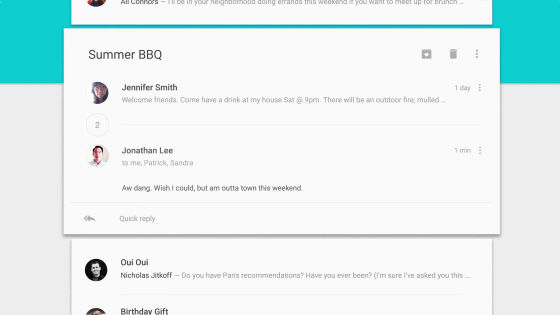
すると夏のバーベキューに関しての2人のやりとりが表示されました。

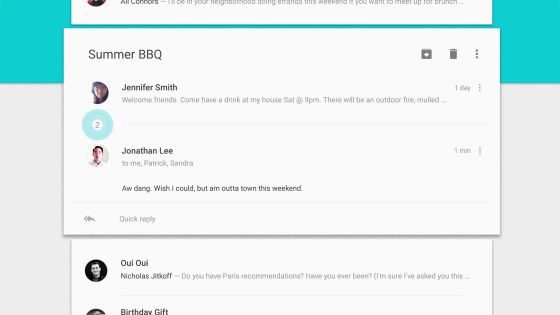
間にある「2」という数字をタップすると……

2人がメッセージをやりとりする間に生じた別の人のメッセージが現れます。

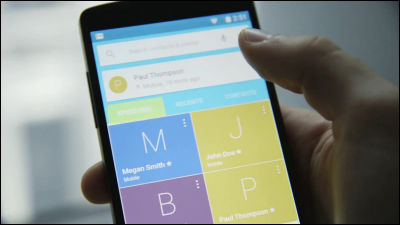
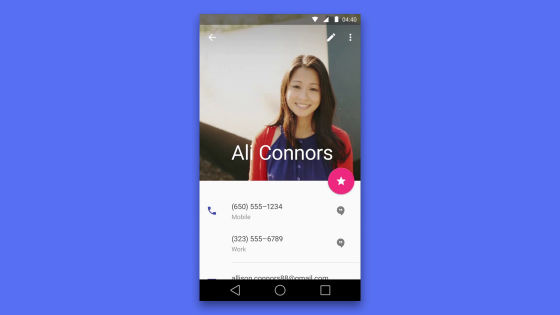
電話帳のUIも写真を使ったカードデザインで、シンプルかつ直感的に情報がつかめるようになっています。

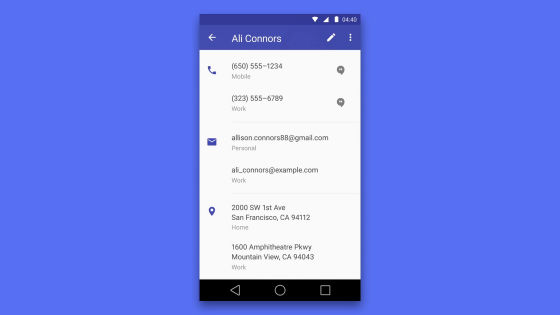
画面下半分をスワイプさせて写真を消し、情報全体を見るとこんな感じ。

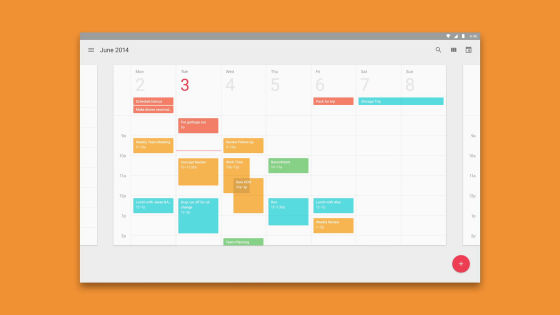
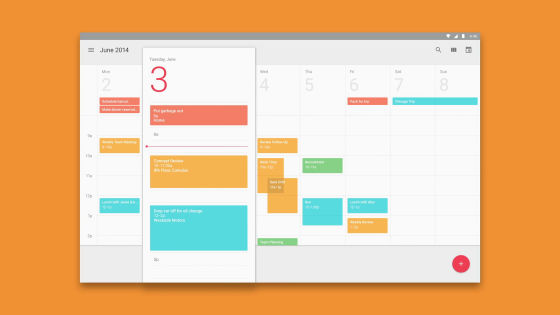
続いて、カレンダー機能。2日から8日までのスケジュールが並んでいます。

そのうち3日のスケジュールを浮き上がらせてしっかり確認したり編集したりも可能。

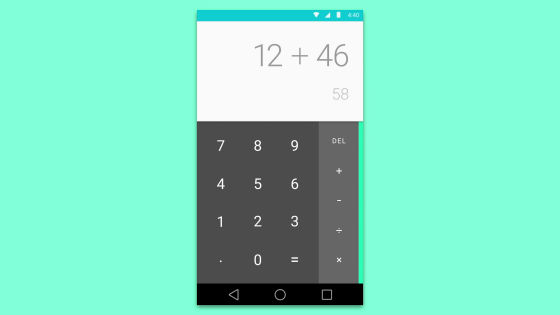
シンプルな電卓のUI。

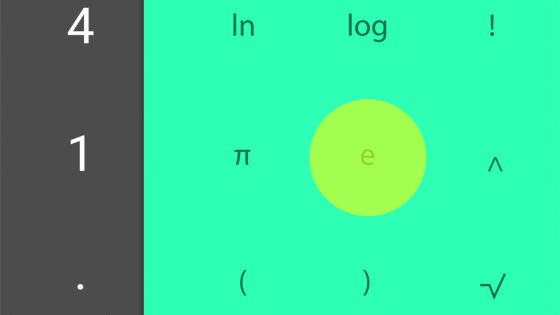
数字キーの右側から、logやπなどの記号が現れます。

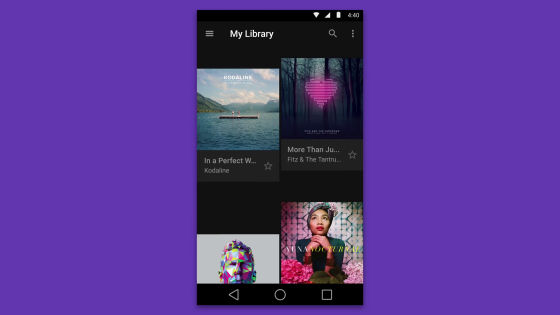
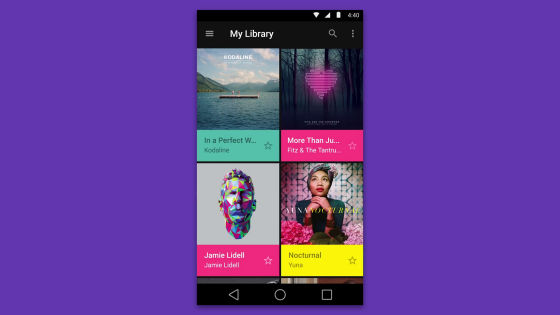
マイライブラリを開くと写真やムービーが下から現れ……

キレイに配列されました。それぞれのタイトルがカラフルに表示されています。

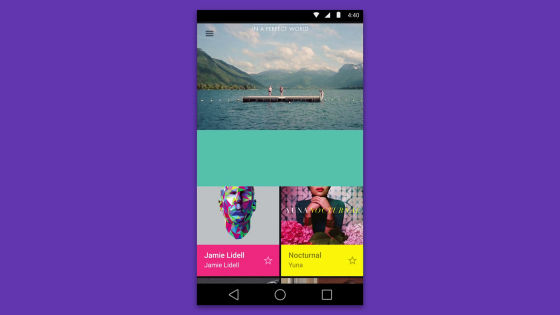
各写真やムービーを開くとパッと画面が切り替わるのではなく、コンテンツがアニメーションを伴って表示されます。

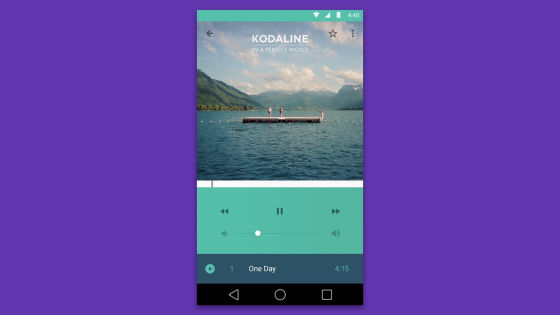
ムービーの再生画面はこんな感じ。

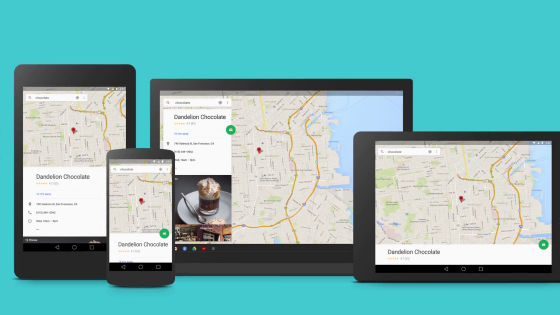
デバイスが異なっても全て適切なインターフェースになるよう設計されています。

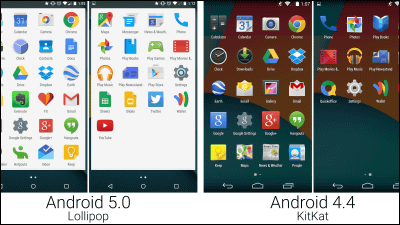
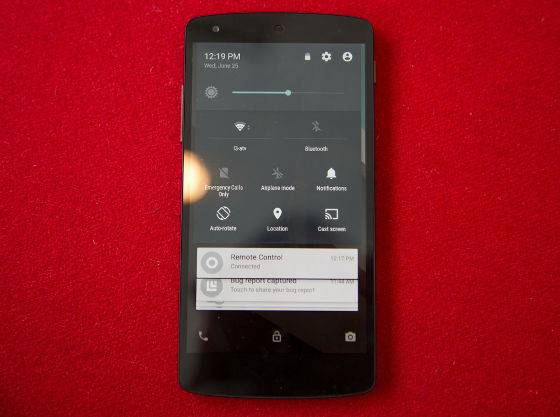
実際にAndroid L上で現れるMaterial designは以下のような感じ。
Android’s L release beta in pictures | Ars Technica
http://arstechnica.com/gadgets/2014/06/androids-l-release-beta-in-pictures/
これがAndroid Lのベータ版。ホーム画面はこれまでのAndroid端末とあまり変わらないように見えます。

アプリの切り替え画面。

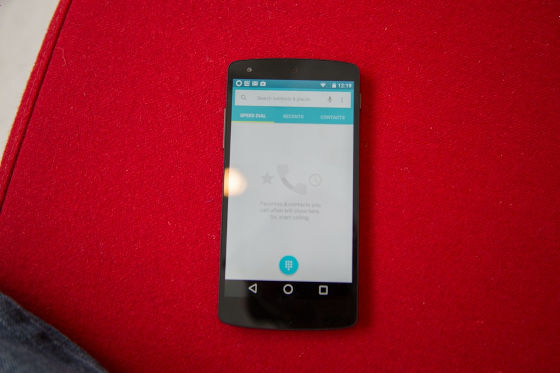
通話アプリはよりクリーンなデザインになった印象です。

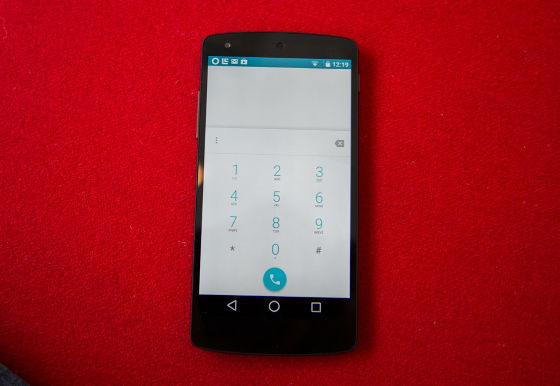
電話機能の数字キー。

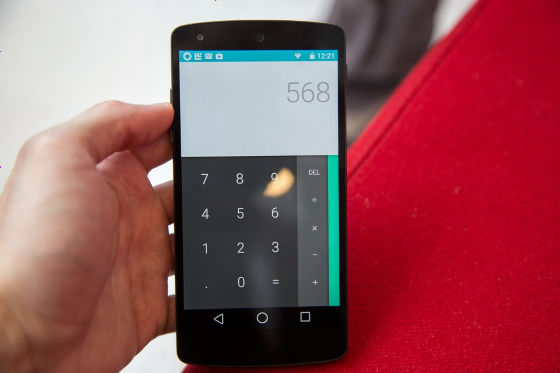
電卓アプリ。

画面の右側から記号のキーが出てきました。

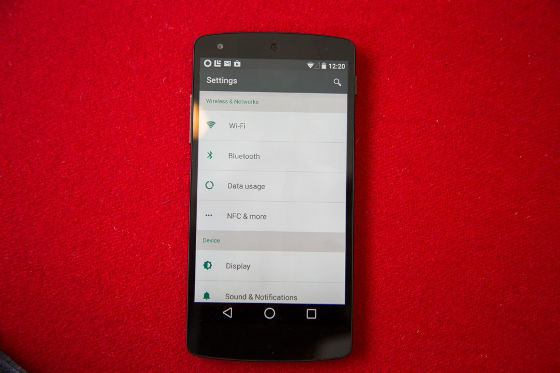
設定画面はこんな感じ。

各機能が画面上部で固定表示されつつ、画面下部にある表示は動きを見せています。

Material designとは何かは以下のPDFファイルから確認可能。
material-design.pdf
(PDFファイル)http://static.googleusercontent.com/media/www.google.com/ja//design/material-design.pdf
Material designは合理的な余白と動きを使った統一理論に基づいたもの。Google Designが行ってきた「紙とインクで想像をかき立てる」という研究にインスパイアされ、画面上に「触れる現実」としてのMaterial(物質)を作り出します。

物質の「面」を作りだすことで直感的かつ自然に、目の前にあるのが触れる「モノ」であるとユーザーに認識させます。

光・面・動きは「オブジェクトが相互に作用する」ということをユーザーに伝えます。また写実的な光は継ぎ目やスペースが分けられていること、そして動いている場所はどこであるかを分かりやすくします。

デザインの根本にあるのは相互作用と余白。同じデザインのシステムであっても端末が異なると見え方は違いますが、デバイスごとに色やサイズなどが適切に表示されます。

コンテンツには太字が使われており、画面にヒエラルキーや集中点を与えています。また色のチョイスにも配慮し、端から端まで画面を大きく表示させることやタイポグラフィを大きくすること、あえて余白を残すことで、画面を明快にし何に集中すべきかを明らかにしているとのこと。

経験デザインに必要不可欠なのがユーザーのアクション。Material designの色や面・図解法は「アクション」を強調します。

変化したインターフェースはユーザーを原動力として、タッチによって画面は流れるように動きだします。

アニメーションは場面ごとに割り当てられており、ユーザーがオブジェクトの関連性を感じられるような設計です。

すべての動きには意味があり、関連性を残しつつも注意を促す仕組みになっています。

・関連記事
「Android 5.0 Lollipop」の新機能まとめ、何がすごくなるのか? - GIGAZINE
Googleから「Nexus 9」がついに登場、NVIDIA Tegra K1と「Android 5.0 L」搭載のHTC製64bitタブレット - GIGAZINE
Google初の謹製ファブレット「Nexus 6」はワイモバイルから登場 - GIGAZINE
Google初のAndroid TV採用「Nexus Player」は一体何ができるのか? - GIGAZINE
新デバイス・サービスが発表されまくった「Google I/O 2014」総まとめ - GIGAZINE
車載用「Android Auto」のデモ実演がGoogle I/O 2014の会場でお披露目 - GIGAZINE
世界初「Android Wear」搭載のスマートウォッチ「Gear Live」「LG G Watch」「Moto 360」が発表される - GIGAZINE
Googleがテレビ向けAndroidプラットフォーム「Android TV」を発表 - GIGAZINE
Googleが複数のアプリやデバイスから情報を集約可能な健康管理サービス「Google Fit」を発表 - GIGAZINE
Googleがイベント参加者に配布した謎のダンボールに隠されていた秘密 - GIGAZINE
ウェブの未来を担う次のUIデザインは「カード」にあり - GIGAZINE
ウェブサイトやブログによくあるリストデザインが流行のグリッドデザインよりも有効なわけ - GIGAZINE
「iOS 7」で採用されるかもしれない「フラットデザイン」とは何か? - GIGAZINE
ウェブ業界で流行しているフラットデザインの利点と欠点 - GIGAZINE
・関連コンテンツ