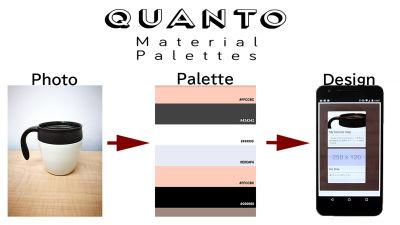
写真や画像素材からマテリアルデザイン用のカラーパレットを作る「Quanto」でウェブページを作ってみた

Googleが提唱しているユーザエクスペリエンス(UX)デザインのガイドライン「マテリアルデザイン」を使うと、スマートフォンやタブレットなどのさまざまなデバイスで使用されるウェブサイト・アプリであっても、統一感のあるデザイン作り出すことができます。デザインを行う際に素材である写真に使われている色を取り入れると統一感が出ますが、これは慣れていないとなかなか難しい作業。そこで写真からマテリアルデザイン用のカラーパレットを作ってくれるAndroid用アプリ「Quanto」を使って、マテリアルデザインのウェブページを作ってみました。
Quanto: Material Palettes - Google Play の Android アプリ
https://play.google.com/store/apps/details?id=com.codehousefive.quantumpalette

Google Playで「Quanto: Material Palettes」にアクセスし、インストールをタップします。

インストールが完了したら、「開く」をタップ。

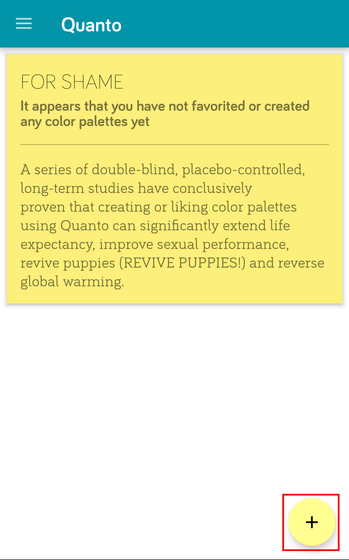
「Quanto」が開くと「まだカラーパレットをお気に入りにしたり作ったりしてないようです」との注意が表示されます。まずカラーパレットを作るため右下の「+」をタップします。

すると、「Quanto」に写真・メディア・ファイルへのアクセスを許可するかについて質問されます。写真を使いたいので「許可」をタップ。

写真の選択画面が表示されるので、今回はこのマグカップの写真を選びます。

写真を選択すると写真に使われている色から生成されたカラーパレットが出現。各色ごとに現実の色に近いカラーコードが書いてあります。しかし、上にあった「Quanto」と書かれたタイトル部分が消失。このままだと操作ができないので、もう一度「+」をタップします。

そして、今度は別角度で撮ったマグカップの写真を選択。

すると、画像に占める黒の割合が多くなったためにパレットは黒っぽくなりました。さらに、タイトル部分が復活。どうやら最初は2回写真を取り込む必要があるようです。なお、インストール直後の「Quanto」のタイトル部分は青みがかった緑色でしたが、パレットの色に合わせて黒い色合いに変化。「Quanto」は取り込んだパレットの色合いに応じて、アプリ自体の配色も変化します。ここで下から2番目の色をタップしてみると……

タップした色の名称とカラーコードが表示されます。さらに下にあるコピーボタンをタップすると……

クリップボードにカラーコードがコピーされるので、気に入ったカラーコードをメールなどに貼り付けることもできます。ここで、左上の矢印ボタンをタップして先ほどのパレット画面に戻ります。

右上の「パレット」アイコンをタップすると……

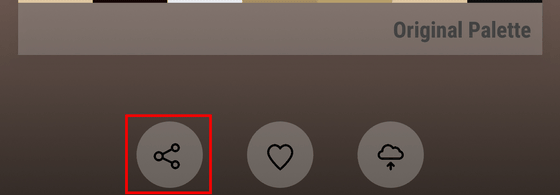
「Palette Actions」が開き、パレットの情報が表示されます。「Material Palette」は画像からマテリアルデザインとして使えるよう調整されたパレットで、先ほど見ていたもの。「Original Palette」と表示されているパレットは、調整されていない、画像そのままの色になっており、BBSによると他アプリとシェアする以外に利用することはできないようです。次に各機能を見ていきます。まず「アップロード」ボタンをタップしてみます。

すると、パレット名の入力画面とアップロードボタンが表示されます。パレットは「Quanto」のサーバー上にアップロードされます。パレット名を付けなくてもアップロードできるようですが、適当なパレット名でサーバー上にアップロードされるようです。ここではパレットのアップロードをしないので、画面の外をタップして戻ります。

次に左のシェアボタンをタップすると……

アプリの一覧が表示されるので別のアプリにパレットをシェアすることができます。ここで「戻る」ボタンをタップ。

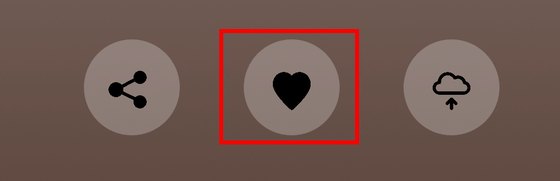
続いて「お気に入り」ボタンをタップします。

お気に入りのパレットとしてアプリ内にパレットの情報を保存できます。名前を付けなくても保存できますが、「キュウリの日時計」といったよくわからない名前が付けられるようなので……

「My favorite Mug」という名前を記入して、「SAVE」ボタンをタップします。なお、日本語も入力可能。

「Palette Actions」の左の「戻る」ボタンをタップして……

Quantoの左にあるメニューボタンをタップします。

メニューが開くので、「Favorite Palettes」をタップすると……

先ほど保存したパレットが表示されるので、ここから他のアプリとシェアしたり、アップロードすることができます。ここでアップロードをタップすると、パレットが強制的に「Quanto」のサーバー上にアップロードされるので、他人にパレットの内容を見られたくない方は注意してください。

また、メニュー画面で「In The Clouds」をタップすると…

アプリのユーザーによって過去にアップロードされたパレットが表示され、気に入ったパレットをお気に入りに登録したり、シェアすることもできます。

ということで、マグカップの写真から作ったカラーパレットで簡単なマテリアルデザインのウェブページを作り、Androidのスマートフォンで表示させてみました。完全な素人でも、適当に色を合わせただけで、それっぽいページが作れてしまうことを実感。

マテリアルデザインでアプリやウェブページなどを作るとき、色の部分でかなり悩んでしまうことが考えられます。そんなときに、「Quanto」を使うと、実在の物の色合いをベースにしたデザインを手軽に取り入れることができます。マテリアルデザインを実際に行っている人や勉強中の人はデザインを考えるツールの1つに「Quanto」を加えるのもアリです。
・関連記事
フラットデザインのウェブサイトはユーザーの時間を無駄にしブランドを傷つける可能性がある - GIGAZINE
デザイン戦略やタイポグラフィの歴史などがゲームしつつ理解できるトランプ「The Design Deck」レビュー - GIGAZINE
名作映画のポスターをグラフィックデザイナーが再デザインしたらこうなる、という365作品「A Movie Poster A Day」 - GIGAZINE
Googleが「Material Design(マテリアルデザイン)」の概念を共有・普及させるための統一サポートページ「Material.io」を公開 - GIGAZINE
「ボタン」のウェブデザインはどのように進化してきたのか? - GIGAZINE
・関連コンテンツ