Tips for choosing 'easy-to-read colors' when creating graphs and visualizing data

Color selection is
How to pick more beautiful colors for your data visualizations | Chartable
https://blog.datawrapper.de/beautifulcolors/
◆ Don't pick too many hues
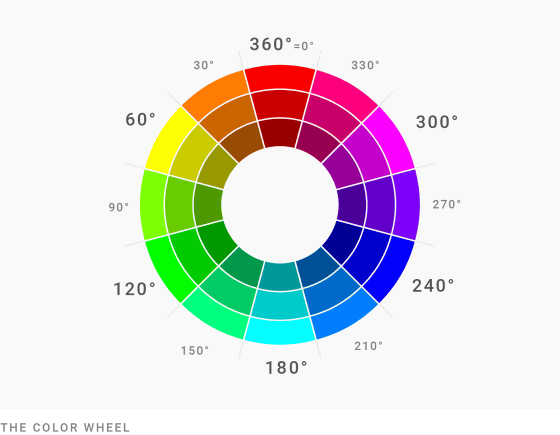
The colors on the color wheel are roughly divided into six hues : red, orange, yellow, green, blue, and purple, but it is not necessary to use all of these colors extensively when visualizing data. By picking up a few hues and adding colors close to them, you can make more professional-looking color choices.
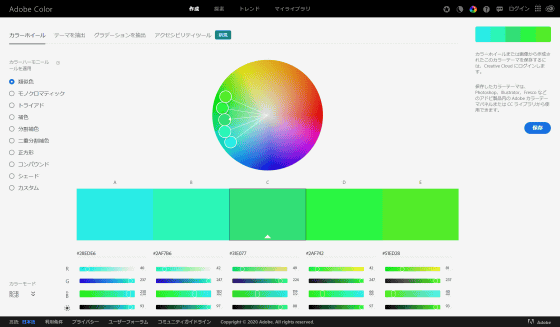
For color selection, use tools such as 'Adobe Color' ...
Adobe Color
https://color.adobe.com/create/color-wheel

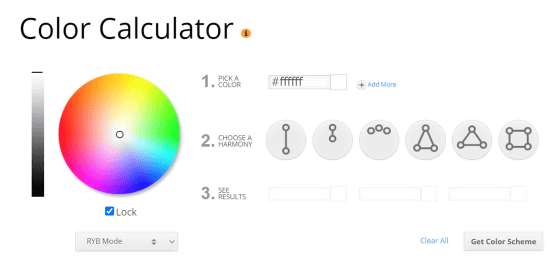
Color Calculator is useful.
Color Wheel - Color Calculator | Sessions College
https://www.sessions.edu/color-calculator/

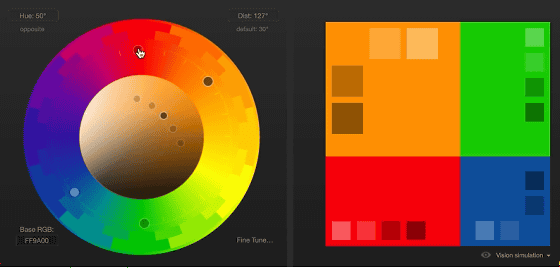
There are many other tools for color selection, but some of them try to force you to choose more hues, and Rost says that such tools should not be used.
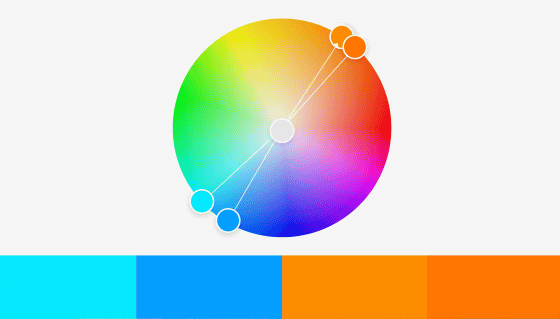
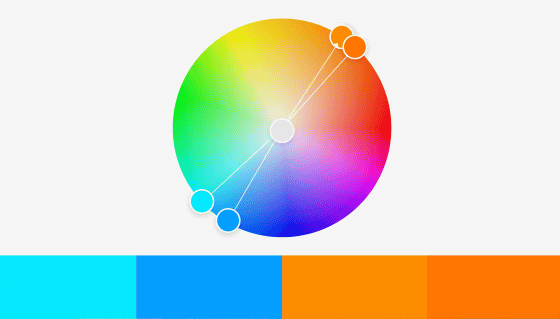
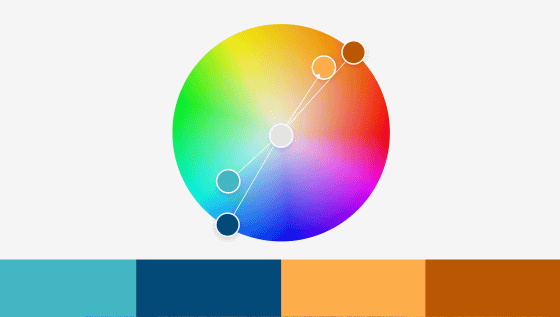
Click on the image below to play the movie, and you can see how the hues are gradually brought closer together from the four colors selected that are far apart on the color wheel. The latter, when 'similar hues' are selected, results in a more harmonious and professional-looking color palette.

This is how to select 'similar colors' on the color wheel using Adobe Color. In the color wheel below, two similar colors and two

◆Instead of immediately choosing a different color, first adjust the saturation and brightness.
However, if you use the above method to select colors, you may encounter a problem where the colors are too close to each other and are difficult to distinguish. By adjusting the two settings, 'saturation' and 'brightness,' you can make the data easier to see.
The base is the four colors we selected in Adobe Color earlier. The two blue colors and the two orange colors are so close to each other that it's difficult to tell them apart.

When this happens, instead of immediately choosing a different color, first adjust the saturation and brightness. Lower the saturation of the light blue on the far left and the light orange second from the right, and then lower the brightness of the colors other than this light orange. The difference between them is now clear.

◆Why is the combination of warm colors and blue popular among designers?
Data visualization designers say the combination of warm colors (yellow, orange, and red) and complementary colors (blue) is popular.
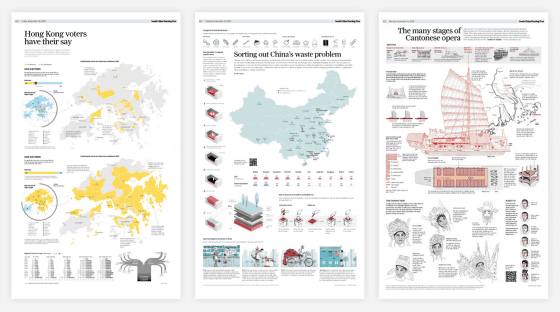
Infographics created by

This is because the combination of red, yellow, and orange is easy to distinguish even though they are all warm colors and go well together, and because blue is a flexible color. Blue is calm and not noisy whether you increase or decrease the brightness or saturation. In addition, it is also important that combinations such as blue and orange are easy to distinguish even for people with color vision deficiencies.
When using green, lean towards blue or yellow
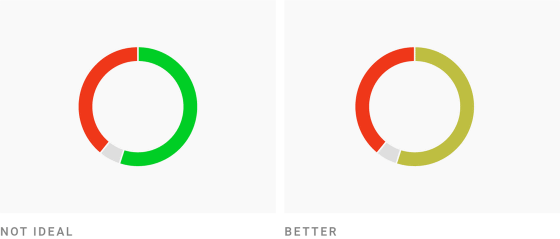
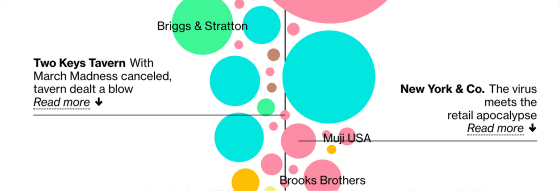
Although green is a big part of the color wheel, it is a color that is not often used in data visualization. This is because green is a dark color, but when you increase the brightness, it becomes a neon-like color. When using green in data visualization, it needs to be much less saturated than other colors, and the Washington Post uses a very desaturated green.

It's also important to keep in mind that people with color blindness may have difficulty distinguishing between colors like green and red, or green and orange.

For this reason, when using green, you should lean a little towards yellow or blue. In the infographic below, instead of pure green, we use a yellowish or blueish green.

◆ Avoid 'pure colors'
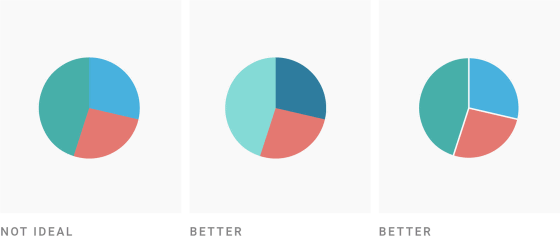
Pure hues are those that lie exactly at 60, 120, 180, 240, 300, and 360 degrees on the color wheel.

Instead of choosing pure colors, it is recommended to reduce the saturation and brightness to make the image appear more natural to the reader's eye. Even if you want a more vibrant, saturated color, you should choose a mixture that is at least 5 to 10 degrees away from the pure color.
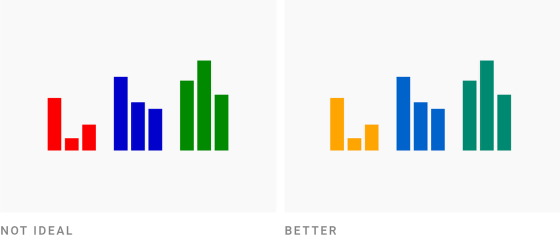
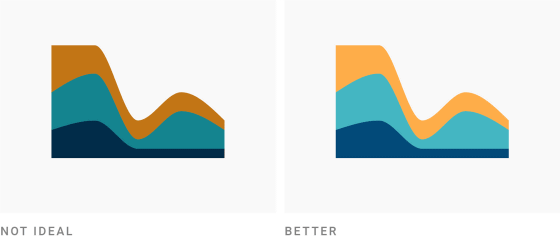
The graph on the left uses pure colors, and the graph on the right avoids pure colors.

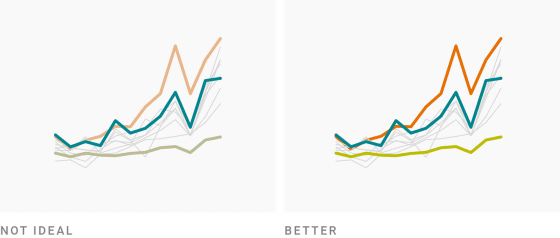
◆ Avoid bright, saturated colors
Neon colors may grab the reader's attention, but they rarely leave a good impression. (PDF file)
When you look at examples of color usage like the image below, you might think that 'neon colors with saturation and brightness close to 100% can still make a good impression,' but in reality, the saturation and brightness of these colors are subtly lowered. Even when you want to use neon-like colors, subtle adjustments are necessary.

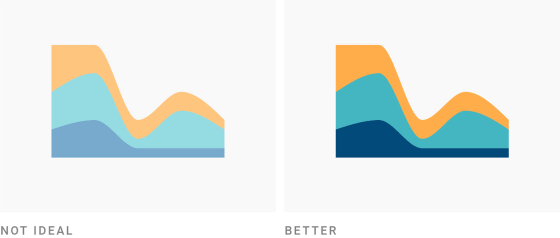
◆Combine colors of different brightness
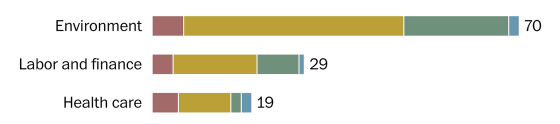
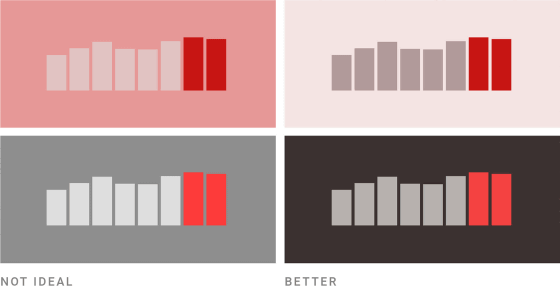
A graph in which adjacent colors have the same brightness is difficult for the reader to read. If the colors have different brightnesses, you can tell by making the graph monochrome; if similar grays are lined up next to each other, the colors are close in brightness.
If the colors are close in brightness (left image), you can solve the problem by changing their brightness (center image) or by adding a white border between each element (right image).

How to make 'colorful' correctly
You might think that if you just stick to the points of 'choosing similar colors' and 'not choosing too many colors,' you won't be able to create a colorful graph. However, even if you stick to the points above, you can still create a colorful graph where each color stands out. In this case, to achieve the goal of 'standing out,' you just need to mix 'colors that are much darker than the others,' 'colors that are much brighter than the others,' 'colors that are much more saturated than the others,' and 'colors that are much purer than the others.' In this case, it seems that one or two colors will suffice.

◆ Increase contrast with the background
There are many graphs that use pastel colors, but when the background is white, pastel graphs can be hard to read. In this case, you can create a graph with high contrast by 'increasing saturation' or 'decreasing brightness', or by 'increasing saturation and decreasing brightness' together.

◆However, excessive contrast is prohibited
Creating an overly dark graph just because you need to create contrast will only make it harder to read. In this case, you should try to brighten the colors.

◆ The background is desaturated sufficiently
As you gain more understanding of color and become more confident in your color choices, you might be tempted to choose a 'colorful background.' However, a colorful background can distract from the data and limit the range of color choices available for your chart.

For this reason, it is recommended that you observe the following two points:
- If a bright background is required, keep the brightness above 95% and the saturation below 7%.
- If a dark background is necessary, keep the saturation below 20%, avoid 'pure black', and keep the brightness between 10-25%.
◆ Copy color selection
'Choosing a good color combination' is a difficult task that requires a lot of understanding. For this reason, one way to choose a color combination is to 'copy a color combination' from a movie, an artist's work, or a color palette created by someone else.

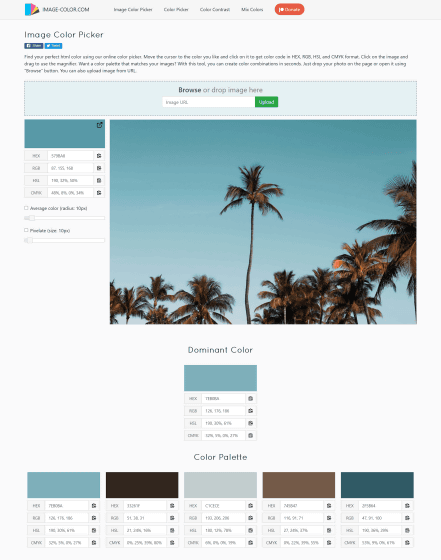
'Color Picker online' is a handy tool that extracts the colors used in an image. If you have a photo that you like, it's a wise choice to create a color palette from that photo. Another way to do this is to use the eyedropper tool in Photoshop to pick up colors.
Color Picker online | HTML Color Codes
https://image-color.com/

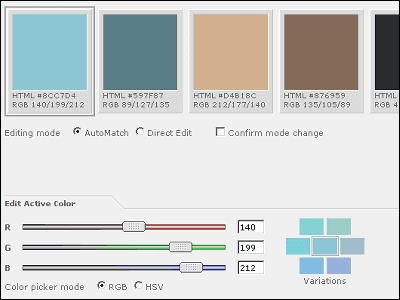
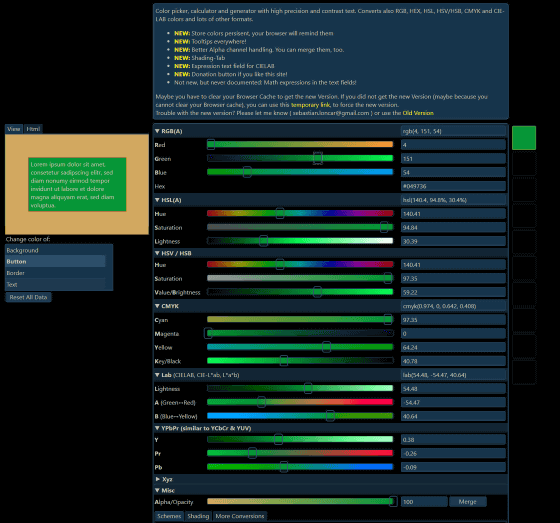
It is also recommended to use the Colorizer to analyze colors and deepen your understanding of color. As your understanding of color deepens, what you previously thought was 'beautiful for some reason' will change to 'this is beautiful, because...'
Colorizer - Color picker and converter (RGB HSL HSB/HSV CMYK HEX LAB)
http://colorizer.org/

Related Posts:
in Design, Posted by darkhorse_log