デザインで「人間が感覚的に見分けやすい色」を選ぶ方法をデータ可視化のプロが解説

ある特定の色を表現するために利用される色空間には、RGBやHSV、HSLなどがあり、それぞれの色空間で色を表現する方法が異なります。データ可視化ツールのDatawrapperでCTOを務めるGregor Aisch氏が、「人間が感じる色」に基づいて色を使い分けるには、色空間が重要であると自身のブログで語っています。
How To Avoid Equidistant HSV Colors
https://www.vis4.net/blog/2011/12/avoid-equidistant-hsv-colors/
Take Care of your Choropleth Maps
https://www.vis4.net/blog/2011/12/choropleth-maps/
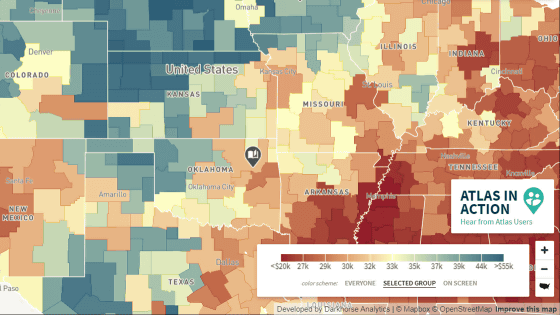
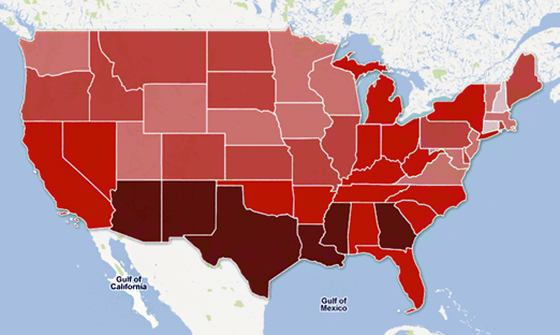
Aisch氏が色の選択の重要性に気づくきっかけとなったのは、「The Guardian」が公開していたアメリカの貧困率を地域別に可視化した、下記の階級区分図だったとのこと。Aisch氏はこの図を見て「色の濃い南中央アメリカに位置する、メキシコに近い州で貧困率が高い」と思ったそうです。

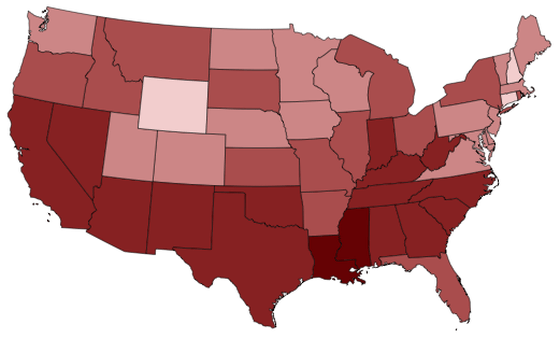
しかし、Aisch氏がThe Guardianと同じデータを用いて自ら階級区分図を作成してみると、The Guardianの図とはまったく異なるものが完成しました。Aisch氏はこの出来事から、階級区分図における各階級の範囲、階級の数、そして使用する色の重要性に気づいたとのこと。

階級区分図などで色を選択する際に利用されるHSVには問題があるとAisch氏は指摘。HSVの「Value」にあたる「明度」が「人間が感じる明るさ」ではなく「物理的な明るさ」を表す尺度であるため、異なる色を同じ明度で表示しても、グレースケールで表現し直すとまったく明るさが異なってしまいます。このように、人が感じる明るさは明度だけでなく、HSVの「Hue」にあたる「色相」にも強く依存しているというわけです。

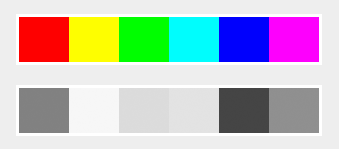
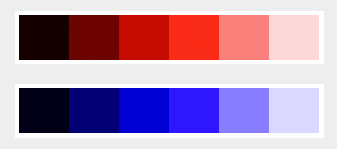
さらに、単一の色相における明るさの変化は直線的ではないとのこと。色相を固定したHSLにおいて、輝度を一定間隔で上げていった画像をAisch氏は例として取り上げています。赤色の画像では左から3番目と4番目の色の違いよりも、2番目と3番目の色の違いの方がはるかに大きく見えます。

また、上の画像をPhotoshopを用いてグレースケール処理してみると、赤色と青色で明るさの変化がことなることがわかります。この例からも、人間が感じる明るさは色相にも依存していることがわかるとAisch氏は指摘。HSVやHSLを使って「数値上」は区別しやすいように色を使い分けたと思っていても、実際に見てみると区別しにくい色使いだった、ということが起こりえるわけです。

この問題を解決する簡単な方法として、Aisch氏はColorBrewerというツールを紹介しています。ColorBrewerは最初から見分けやすいカラーセットが用意されているので、簡単に見やすい色の使い分けが可能です。

ただし、ColorBrewerは利用できる色の数が制限されているのが欠点だとAisch氏。また、事前に定義されたカラーセットを使わなければならないため、自由度も低め。「既存のソリューションを選ぶ楽しみが半減してしまう」とAisch氏は語っています。
もっと色の世界を極めたい場合は、CIELABがいいとのこと。CIELABは国際照明委員会(CIE)によって提唱された、「L」にあたる色の明度と、「A」にあたる赤/マゼンタと緑の間の位置、「B」にあたる黄色と青の間の位置の3つの座標を用いて表現される色空間です。

しかし、CIELABを利用するにはいくつか問題点があるとのこと。Aisch氏はCIELABについて、RGBよりも多くの色を表現可能であること、「A」と「B」の有効範囲はそれぞれの値に依存していること、4色を混合して色を選択することが困難であることを問題点として取り上げています。
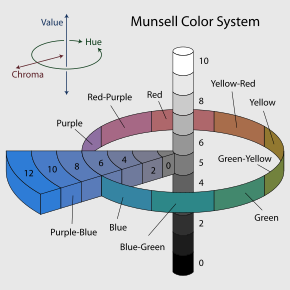
この問題を解決してくれるのがHCL色空間です。HCLは「H」にあたる色相、「C」にあたる彩度、「L」にあたる輝度で表現される、CIELABを円筒座標系に変換した色空間のこと。画像のマンセル・カラー・システムと類似していますが、HCLでは明度ではなく輝度が採用されています。

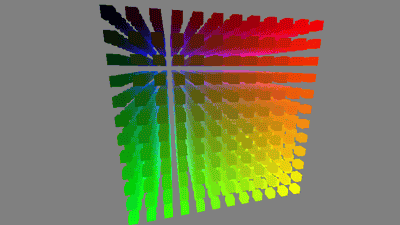
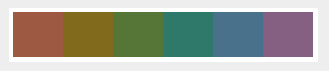
例えば、HCLで輝度と彩度を固定して色を抜き出してみるとこんな感じ。

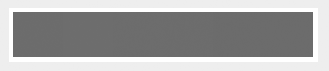
この画像をPhotoshopでグレースケール処理してみると、すべての色がまったく同じ色に変換されました。つまり、HSVを使った色の選択よりも、HCLを使った色の選択の方が、人間が感じる「明るさ」がそろっていることがわかります。

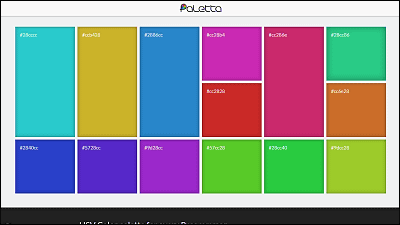
HCLを簡単に試すには、Colorpicker for dataが便利だとAisch氏。Colorpicker for dataでは、色相、彩度、輝度のどれかを固定しながら色を選ぶこと可能。下の画像では、「H-L(彩度を固定)」しながら、9色を選択しています。

「+」「-」をクリックすれば色の数を変更でき、「Copy」で選択した色の色コードをクリップボードにコピーできます。

「Visualized」をクリックすると、選択した色で2008年におけるアメリカの失業率を地域ごとに色づけし、適切な色分けができているかを確認することができます。

HCLをウェブ開発で利用したい場合は、Aisch氏が公開しているChroma.jsというJavaScriptライブラリを利用することができます。
gka/chroma.js: JavaScript library for all kinds of color manipulations
https://github.com/gka/chroma.js
・関連記事
アクセシビリティの高いデザインを実現するのに重要な「色選び」の方法とは? - GIGAZINE
Appleが策定したスマホやPCの画面をもっと豊かな色合いで表現できる色空間「Display P3」とは? - GIGAZINE
色空間を表す「RGB(赤・緑・青)」と「HSL(色相・彩度・輝度)」の値の関係が視覚的に分かる「RGB & HSL」 - GIGAZINE
「調和のとれた色」だけを集めたカラーパレットが誰でも簡単に作成できる「Paletta」 - GIGAZINE
・関連コンテンツ