"RGB & HSL" that visually understands the relationship between "RGB (red · green · blue)" and "HSL (hue, saturation, luminance)" representing color space

The representation range of colors is "Color space(Color space)"is. For example, mixing three primary colors of red (Red), Green (Green), Blue (Blue) to reproduce a wide range of colorsRGB"Is frequently used on the web and software, and color expression by four components of cyan, magenta, yellow and black"CMYK"Is used in fields such as prepress and printing, and is composed of three components of hue (Hue), saturation (Saturation), and luminance (Lightness)HSLIsCSSIt is being used by etc.
In this way, there are things with various components in the color space, but if you talk about saturation and brightness of "HSL", so that you can intuitively understand how the color changes in "RGB" I made it possible to see changes while tinkering with numerical values in the color model "RGB & HSL"is.
RGB & HSL
http://smallhadroncollider-labs.github.io/rgb-hsl/
◆ RGB
The RGB color can express three numerical values from 0 to 255 side by side, for example "rgb (255, 255, 255)" indicates white.

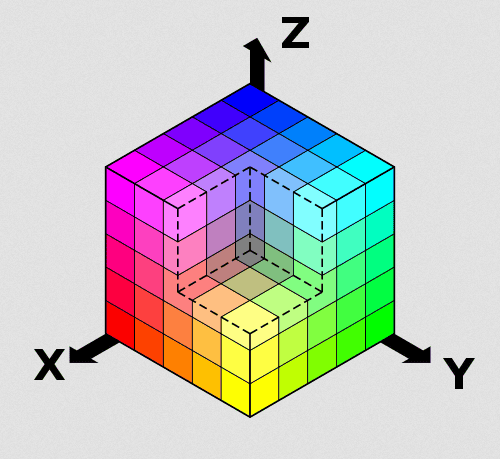
With RGB color you can map colors on a cube. As shown in the following figure, three primary colors constituting RGB are allocated to three axes such as red on the X axis, green on the Y axis, and blue on the Z axis, and (255, 0, 0) is pure Red, (0, 255, 0) is pure green, (0, 0, 255) represents pure blue, each numerical value is 0 (0) is black, and all values are It becomes 255 (255, 255, 255) is white. In addition, black and white are located at the corners of the cube that are not adjacent to each other.

"RGBCube b" by Original uploader wasSharkD
◆ HSL
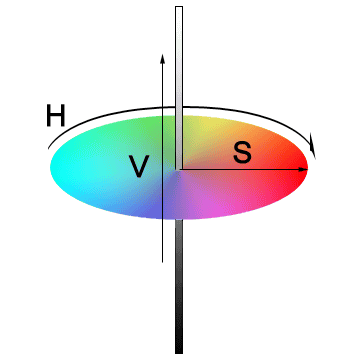
HSL is a color space created so that you can easily calculate color saturation and brightness from a computer. HSL consists of three components, hue, saturation, and luminance, and the color model can be represented by a cylinder. The hue is expressed by the angle from the center axis of the cylinder, the radius of the cylinder is saturation, and the height of the column is luminance.
In the figure below, H is hue, S is saturation, and V is luminance.

Licensed underGFDLViaWikipedia
◆ I tried using 'RGB & amp; HSL'
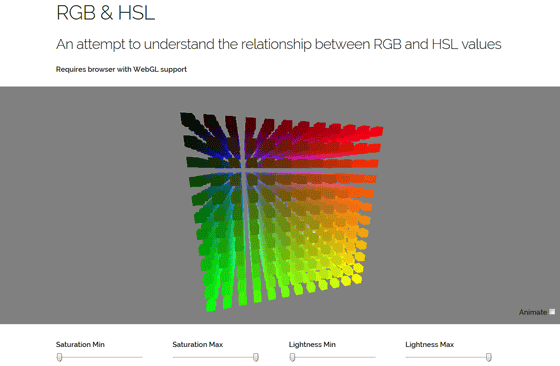
That's why I will look at "RGB & HSL".
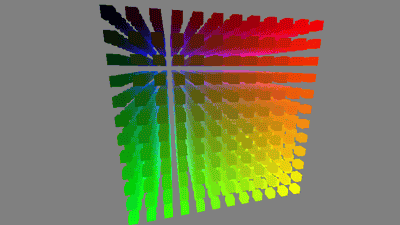
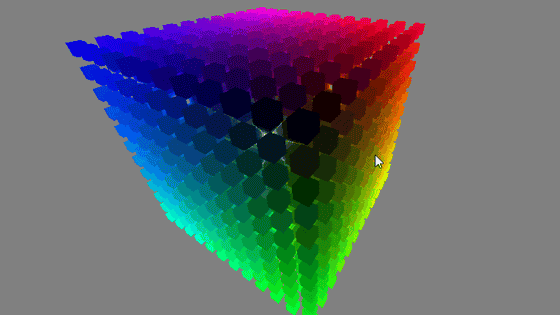
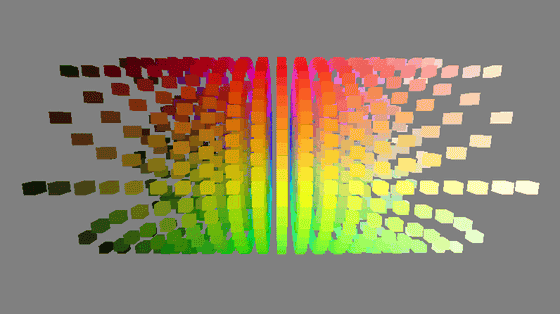
What is displayed on the RGB & HSL page is a cube RGB color model.

You can rotate the color model around by using the arrow keys and mouse, and you can move the camera with "A", "W", "S", "D" key.

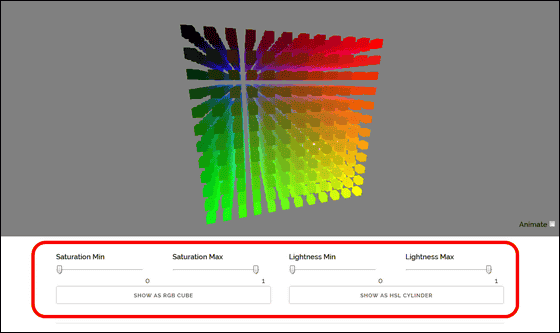
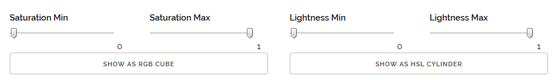
Below the color model there is a slide bar written as "Saturation" "Lightness (brightness)", you can lower saturation and lower brightness by moving these.

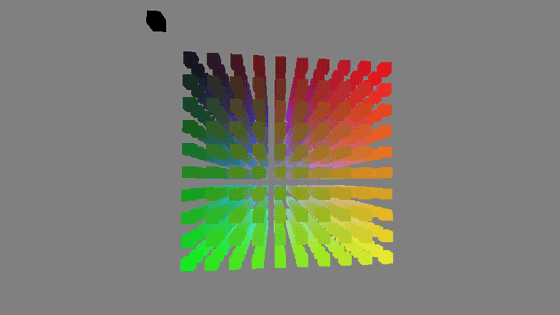
For example, when the color saturation is lowered, the colorful block disappears from the surface of the RGB color model, and a block with a slightly dull overall looks out from inside.

Below the slide bar there are icons labeled "SHOW AS RGB CUBE" and "SHOW AS HSL CYLINDER", clicking on these can transform the RGB color model into the HSL color model and vice versa .

In "RGB & HSL", the HSL color model is displayed like this.

When transforming the RGB color model into the HSL color model, it looks like this. You can visually understand that "Coco" of the RGB color model becomes "Coco" of the HSL color model.
Transform RGB color model to HSL color model with "RGB & HSL" - YouTube
You can see how the color model will change as you move the slider and change the saturation or brightness with the following movie.
In the following movies, you can see the change in the color model when changing the saturation.
Changing saturation with "RGB & amp; HSL" will look like this - YouTube
This movie shows a change when changing luminance movie.
When you change the brightness with "RGB & amp; HSL", it feels like this - YouTube
Related Posts:
in Web Service, Video, Design, Posted by logu_ii