Colors may not be displayed correctly in web browsers such as Chrome and Firefox

Web browsers such as Google Chrome and Microsoft Edge are equipped with functions that draw images and perform processing such as enlargement / reduction according to the request of the web page. However, these functions do not handle the colors of the image correctly and may display colors different from the colors you want to display. A website ' Web color is still broken ' that summarizes the cases and causes of such 'phenomenon that colors are strange in a web browser' has been released.
Web color is still broken
◆ Gradation becomes dirty
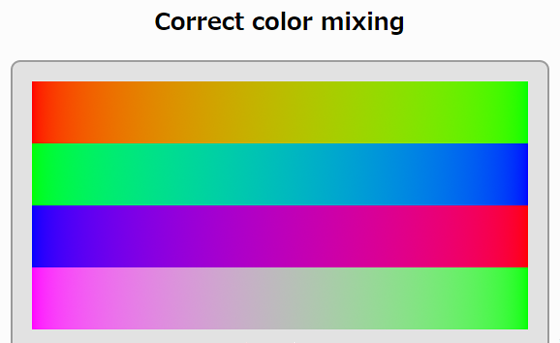
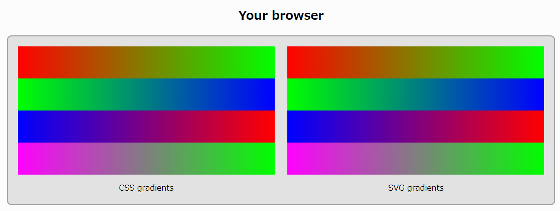
The following gradation image was created with the image editing software ' GIMP '. Four types of gradations are drawn: red to green, green to blue, blue to red, purple to green, and all the gradations are drawn gently.

The result of drawing with Google Chrome by specifying the same gradation with CSS or SVG is as follows. The border between colors is dark.

◆ Transparency is not drawn correctly
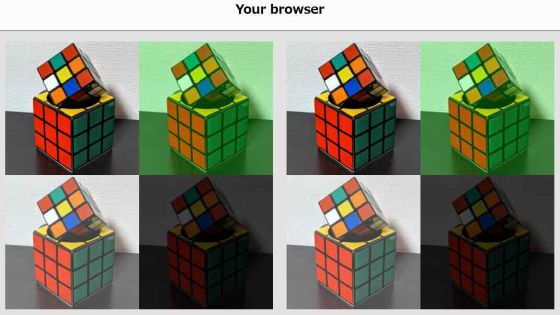
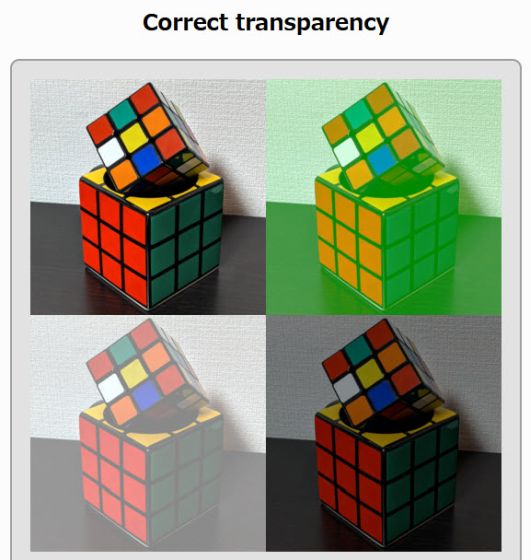
The following images are a photograph of the Rubik's Cube (upper left) with a 'green monochromatic image overlaid with a transmittance of 25%' (upper right) and a 'white monochromatic image overlaid with a transmittance of 25%' (lower left). , 'Black monochromatic images overlaid with a transmittance of 75%' (upper right) are lined up.

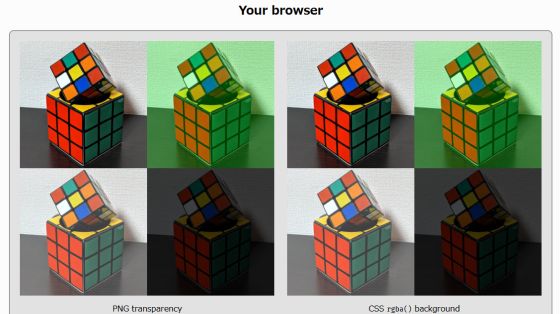
The result of executing the process of 'superimposing a single color image with the specified transmittance' on Google Chrome is as follows. The image on the left is the one in which the PNG format image is overlaid, and the image on the right is the one in which the specified color is overlaid by CSS. Comparing the image drawn by Google Chrome with the above reference image, the color of the green and white monochrome image is not dull like the reference image, and the black monochrome image is better than the reference image. It's getting dark.

◆ The color changes when the image is reduced.
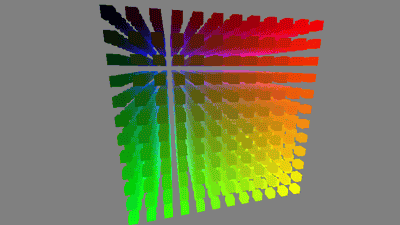
Web color is still broken shows the phenomenon that the color changes when the image is reduced with a web browser using the following image as an example.

When the image used in the example is enlarged, the gray part on the upper left is 'outside where extremely bright dots and extremely dark dots are combined' and 'inside where all are composed of constant brightness'. You can see that it is configured. Both parts look different in brightness when magnified.

Below is the image below, which is reduced by GIMP and overlaid in order at the bottom right of the image. On average, the outer brightness is the same as the inner part, so when you reduce the image, the gray part is displayed as one color.

However, when I specified the dimensions with HTML or CSS and let Google Chrome draw it, the gray part was displayed in two colors when the image was reduced.

◆ Causes of strange colors in a web browser
In the world of the web, colors are processed in a color space called
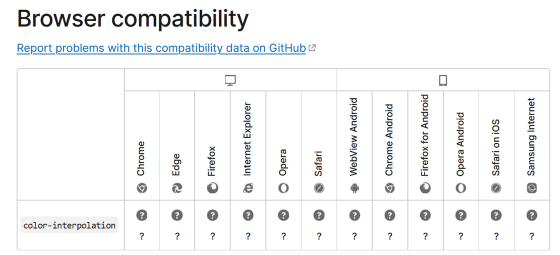
In order to display the correct color on the web browser, it is necessary to convert it to linear RGB (linear RGB) instead of sRGB before processing. ' Color-interpolation ', which is one of the functions of SVG, was proposed in 2003 as an element for handling linear RGB in a web browser, but at the time of writing the article, major such as Google Chrome, Microsoft Edge, Mozilla Firefox Web browsers do not support color-interpolation.

Related Posts: