Site summarizing information on CSS 3 "CSS3.info"

This is a site that summarizes information on 'CSS 3' which is supported by the following IE 7, Firefox, Opera, Safari, etc. There are samples actually using CSS 3 that can check the effect of rounding the corner of the table, adding a shadow to the character, and so on.
Everything you should know about CSS3 - CSS3.info
http://www.css3.info/
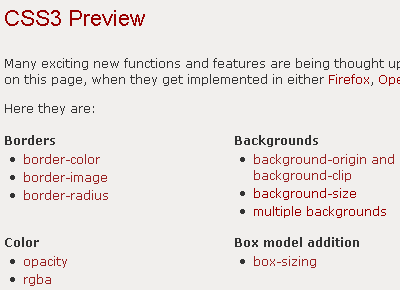
Various previews.
CSS3 Preview - CSS3.info
http://www.css3.info/preview/
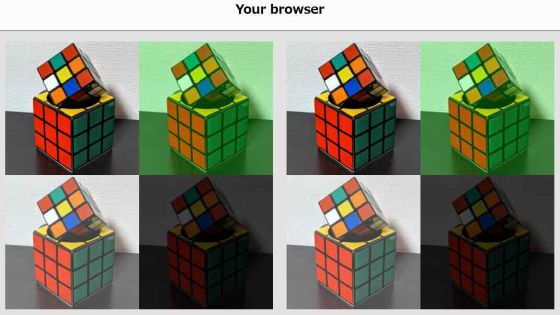
As an example it looks like the following. In addition, I do not understand because I do not know the effect unless I browse with a browser compatible with CSS 3 such as Firefox.
Round corners, two inside four corners, only upper or lower
http://www.css3.info/preview/rounded-border.html
Shadow characters
http://www.css3.info/preview/text-shadow.html
Fade the border color
http://www.css3.info/preview/colored-border.html
Use image image on borderline
http://www.css3.info/preview/border-image.html
Specifying transparency
http://www.css3.info/preview/opacity.html
It is a combination of RBGA color designation, three primary colors of red (R), green (G), blue (B) and transparency (A)
http://www.css3.info/preview/rgba.html
Related Posts:
in Web Service, Posted by darkhorse_log