JavaScript library "jQuery" which can add various effects

File size is only 10 kilobytes, CSS 1 to 3, XPath is supported and works with Internet Explorer, Firefox, Safari, Opera. It is motto that "writing JavaScript code becomes fun".
Various handling instructions such as downloading, actual examples, usage etc. are as follows.
JQuery: New Wave Javascript
http://jquery.com/
If you click "Run" on the above page, you can see a glimpse of a part of that function. It is an interesting effect.
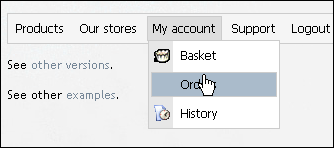
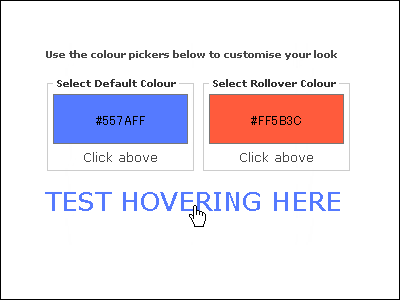
As other demo, it can be used in various places like this. Especially when clicking the button of "Example G" at the bottom, when you hover the mouse over the body the color will change, returning to the original while fading is simple but funny.
JQuery
http://codylindley.com/blogstuff/js/jquery/
Tetris can also be made if combined.
Tetris with jQuery
http://fmarcia.info/jquery/tetris/tetris.html
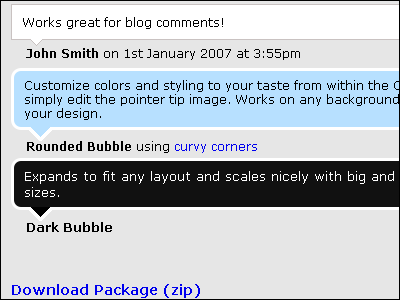
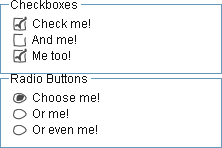
Examples of actual usage.
JQuery Examples
http://markc.renta.net/jquery/
Samples and examples of jQuery to master in 15 days.
15 Days Of jQuery
http://15daysofjquery.com/
Below is a usage tutorial.
JQuery: Tutorial
http://jquery.com/docs/Tutorial/
Other explanation.
JQuery: Overview
http://jquery.com/docs/
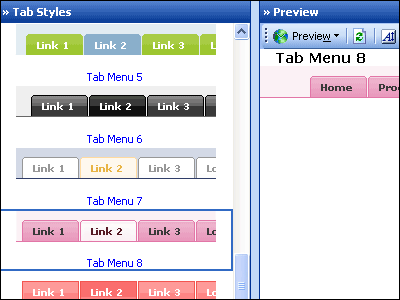
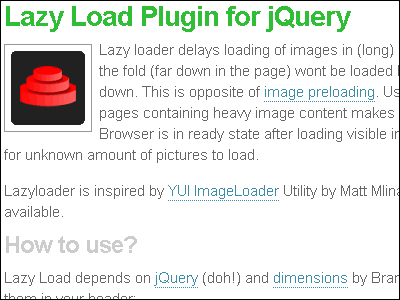
It is also possible to extend it with plug-in format. This will allow tabbed navigation and rounded corners.
JQuery: Plugins
http://jquery.com/docs/Plugins/
http://jquery.com/docs/Plugin/
Please note that the latest version of "jQuery 1.0 - Alpha Release" is distributed on the official blog, so if you are interested, please.
JQuery: Blog:
http://jquery.com/blog/
Related Posts:
in Web Service, Posted by darkhorse_log