'Sorted CSS Colors' that allows you to intuitively look up 147 kinds of color names and color codes from a browser

You can freely specify the color of characters and pages
Sorted CSS Colors
https://enes.in/sorted-colors/
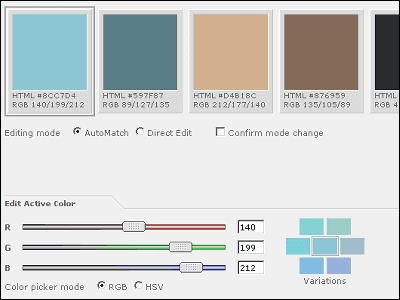
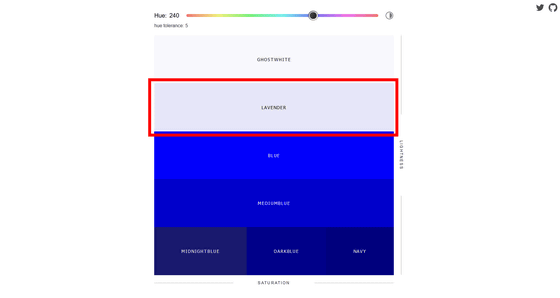
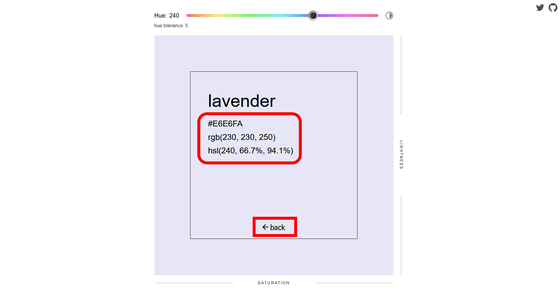
When you access 'Sorted CSS Colors', it looks like this. There is a slide bar that serves as a palette at the top, and color candidates are displayed in the center. The arrangement of color candidates is lightness in the vertical direction and saturation in the horizontal direction. When you click the second 'LAVENDER' from the top ...

LAVENDER's hexadecimal color code,

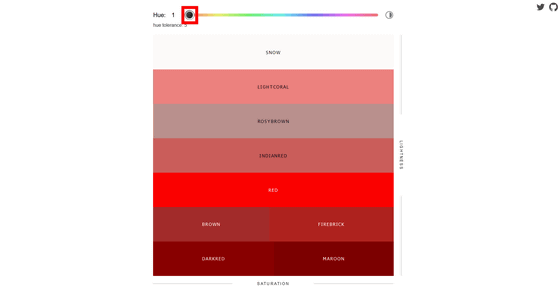
If you move the slide bar, the color candidates at the matched position will be displayed. For example, if you want to know a nice red color, move the slide to the left to display the red color.

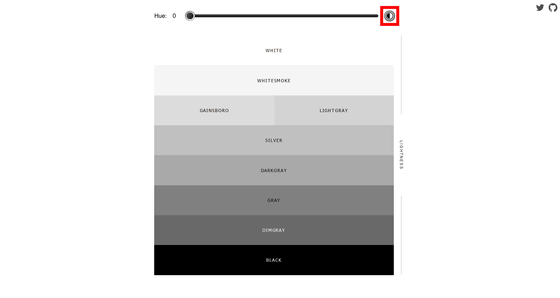
I also clicked on the icon to the right of the slide bar to see

Please note that Sorted CSS Colors are open source and all code is available on GitHub.
GitHub --scriptype / sorted-colors: A tool to sort the named CSS colors in a way that it shows related colors together
https://github.com/scriptype/sorted-colors
Related Posts:
in Review, Design, Web Application, Posted by log1i_yk