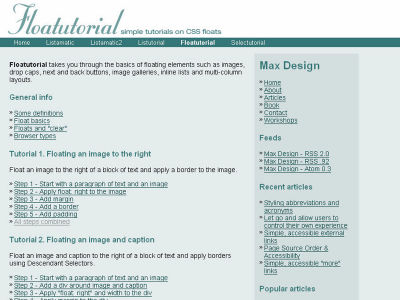
CSS Float code creation tutorial site "Floatutorial"

Nine floating tutorials of the CSS code tutorial site "Max Design". Since the procedure is written in detail, I think that it is easy to understand.
Details are as below. It is an image of 1 to 9 tutorial names and demo screens.
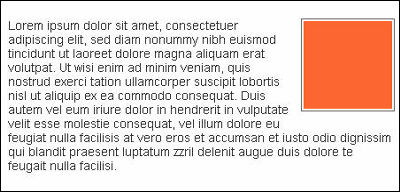
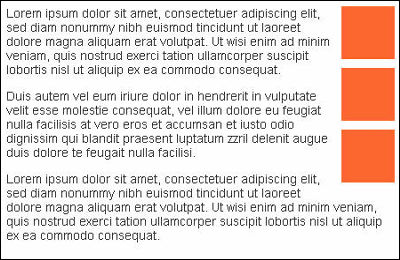
Put the image to the right
Floatutorial: Tutorial 1 - all steps combined

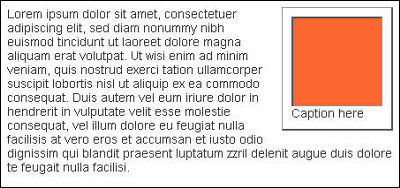
Image and caption
Floatutorial: Tutorial 2 - all steps combined

Arrange images vertically
Floatutorial: Tutorial 3 - all steps combined

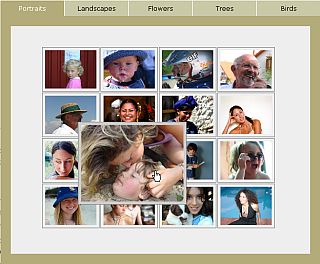
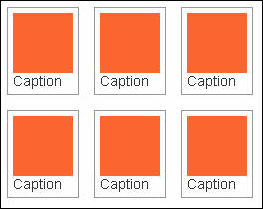
Thumbnail Gallery
Floatutorial: Tutorial 4 - all steps combined

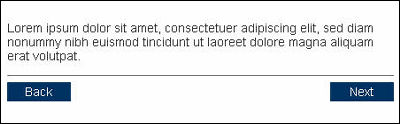
List with "next" and "back"
Floatutorial: Tutorial 5 - all steps combined

Inline list
Floatutorial: Tutorial 6 - all steps combined

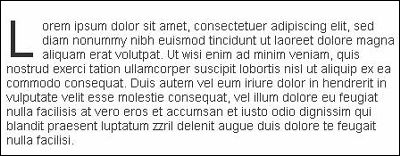
Increase the first letter
Floatutorial: Tutorial 7 - all steps combined

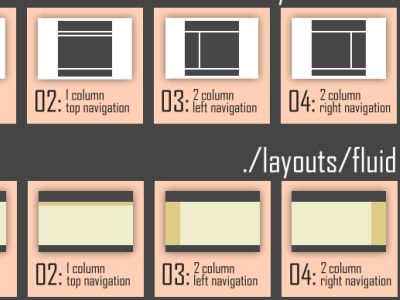
2 Column layout
Floatutorial: Tutorial 8 - all steps combined

3 Column layout
Floatutorial: Tutorial 9 - all steps combined

Related Posts:
in Note, Web Service, Posted by darkhorse_log