The mysterious world of 'color space' where colors differ depending on the browser

Your browser and my browser see different colors | Mux blog
https://mux.com/blog/your-browser-and-my-browser-see-different-colors/
Since there are differences in the appearance of colors between observers, in the digital world, in order to quantify colors, red (R), green (G), and blue (B) are set to values from 0 to 255, respectively. A technique called 'color space ' is used to represent it. In PC, sRGB and Adobe RGB are common color spaces, but in video, SD content is BT.601 and HD content is BT.709 .
The problem pointed out by MUX is that 'BT.601 and BT.709 may display different colors depending on the browser.' Create a test movie by entering the following command with FFmpeg , which is widely used among free software for recording, converting, and playing movies. YUV 420, which is used in digital broadcasting, is used as the color space. No color is specified, so a default 'yuv (0,0,0)' movie will be generated.
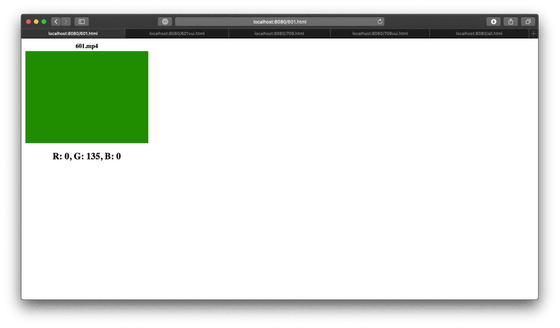
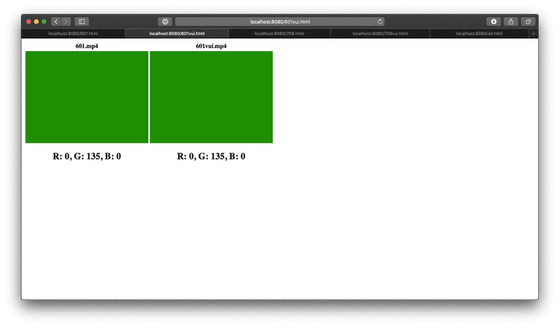
ffmpeg -f rawvideo -s 320x240 -pix_fmt yuv420p -t 1 -i /dev/zero -an -vcodec libx264 -profile:v baseline -crf 18 -preset:v placebo -color_range pc -y 601.mp4Rendering the generated movie in Safari on Mac looks like this: Expressing this color in RGB format is 'rgb (0,135,0)'.

Here, Safari itself performs the process of 'converting the movie color space YUV420 to the browser color space sRGB'. However, since the information that 'the color space is YUV420' is not described in the movie data, Safari is processing the color space by empirical guessing. If you don't want to rely on these Safari guesses, use commands such as '-color_trc', '-colorspace', and '-color_primaries' to fill in the metadata with information about the color space. Below is a display of the movie with the above command added rendered in Safari. The same display that was left to Safari's guess was generated.

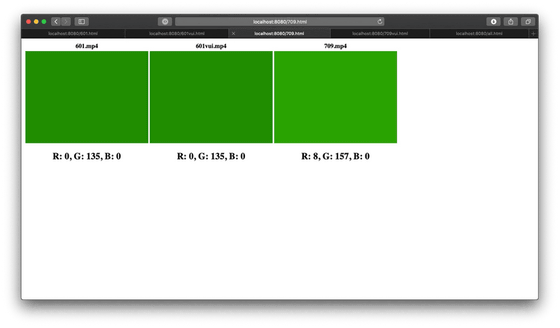
Next, add '-vf' colorspace = all = BT.709 '' to the previous command to convert it to a BT.709 format color space.
ffmpeg -i 601vui.mp4 -an -vcodec libx264 -profile:v baseline -crf 18 -preset:v placebo -vf 'colorspace=range=pc:all=bt709' -y 709.mp4
Below is a rendered version of this in Safari. A slightly brighter green color called 'rgb (8,157,0)' was displayed.

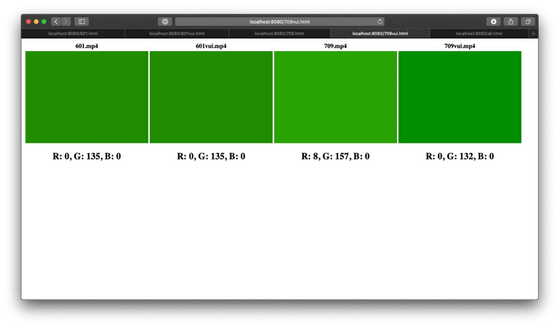
Again, use '-color_trc', '-colorspace', and '-color_primaries' to fill in the metadata with information about the color space. Rendering this in Safari, it looks like this, with a slightly different shade of 'rgb (0,132,0)' from BT.601.

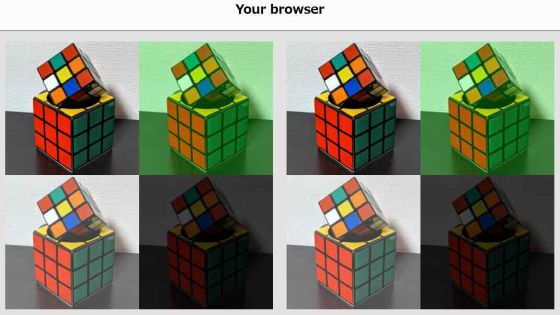
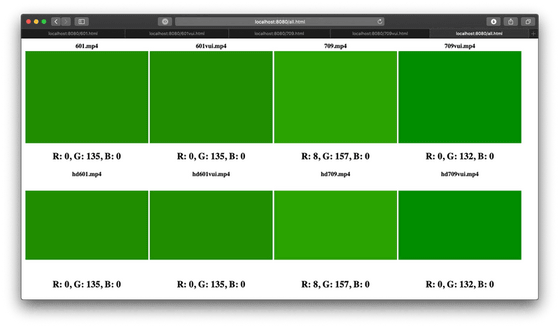
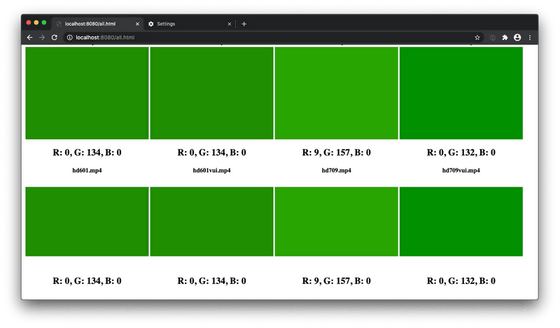
From the above results, MUX speculates that 'when rendering a movie, Safari assumes that the color space is BT.601'. However, since BT.701 is a standard format for HD content, let's actually generate and display a test movie at a resolution of 1920 x 1080, which is equivalent to HD. In the image below, the SD content result is in the upper row and the HD content result is in the lower row, but there is no difference between the two.

If you do a similar experiment in Chrome on your Mac, you'll get almost the same results as Safari with hardware acceleration turned on.

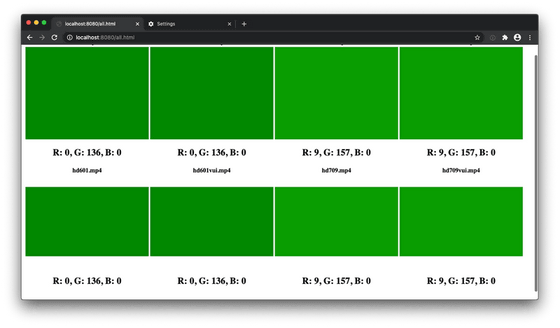
However, when hardware acceleration is turned off, BT.601 and BT.701 appear as different colors, even with the color space information in the metadata.

The terrible thing in the circle is Firefox on the Mac, and BT.601, which has no color space information in the metadata, clearly showed a dark green color.

Now continue with similar color experiments using Windows instead of Mac. Edge on Windows is below. It looks like it's rendering, ignoring the metadata and assuming that the color space is BT.601.

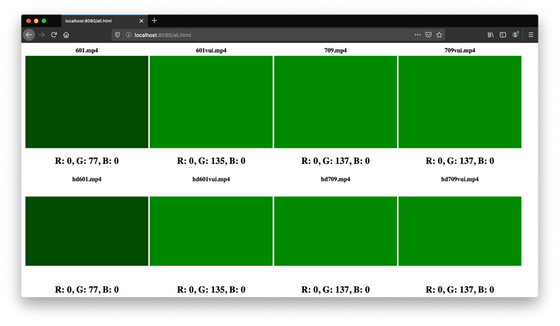
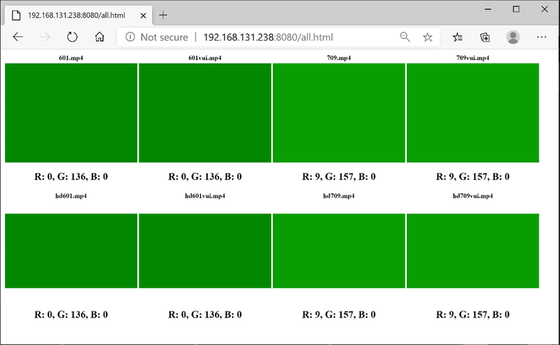
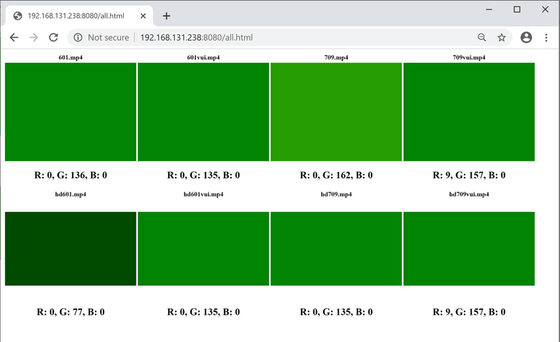
Chrome on Windows (with hardware acceleration turned on) has strange results like this: Different colors are displayed depending on the color space of BT.601 and BT.701, the presence or absence of metadata, and the resolution. Regarding this result, Mux said, 'Something is happening at the OS or video card driver level.'

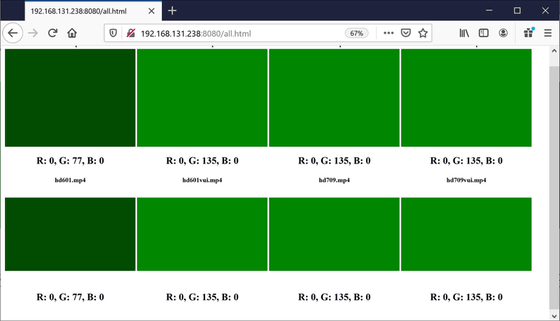
On the other hand, Firefox is not different between Windows and Mac, and the result is that BT.601, which has no color space information in the metadata, clearly displays dark green.

From a series of results, Mux pointed out that when using FFmpeg, the color space information should be entered firmly in the metadata. We insist that the developers of each browser should have a color space meeting between the project leaders of each browser.
Related Posts: