What is Display P3, a color space that can express smartphones and PC screens with richer colors created by Apple?

Although there are individual differences in the appearance of colors, the
Wide Gamut Color in CSS with Display-P3 | WebKit
https://webkit.org/blog/10042/wide-gamut-color-in-css-with-display-p3/
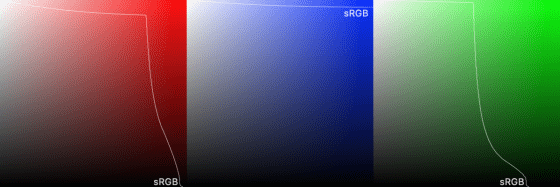
Display P3 covers the entire color space of sRGB and has a 35% larger color space than sRGB. The image overlaps the range of colors that can be represented by Display P3 with the range of colors that can be represented by sRGB. The lower left side of the white line is the range that can be represented by sRGB. In all three primary colors, Display P3 can express richer colors than sRGB, and it can be seen that the expression of green is particularly excellent.

In order to view Display P3 websites in the appropriate colors, both the hardware and the browser must be compatible. WebKit is the only browser engine that supports Display P3 as of January 2020, and the only browser that supports it at the time of article creation is 'macOS Mojave or Safari installed on iOS 11 or higher'.
Since Display P3 conforms to the color space of
DCI-P3-Wikipedia
https://en.wikipedia.org/wiki/DCI-P3#History
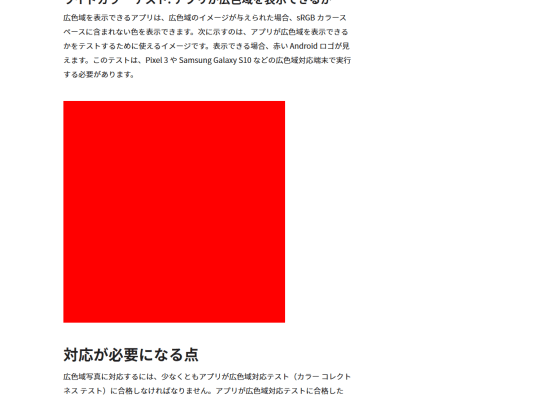
To confirm that you can browse Display P3 compatible websites on your terminal properly, display a sample image of the following site provided by Google and judge whether you can see the Android logo I can do it. When checking with the combination of iPhone 11 Pro and Safari, Pixel 3 and the latest Chrome at hand, the logo could be confirmed on the iPhone, but since Pixel 3 does not support Display P3, check the logo Could not.
Google developers blog: wide color photos on Android: what you need to know to support it
https://developers-jp.googleblog.com/2019/06/wide-color-photos-are-coming-to-android.html

To use Display P3 in website development, use the color () CSS function. It is easy to use while maintaining compatibility with sRGB.
[code] color: color (display-p3 1 0.5 0) [/ code]
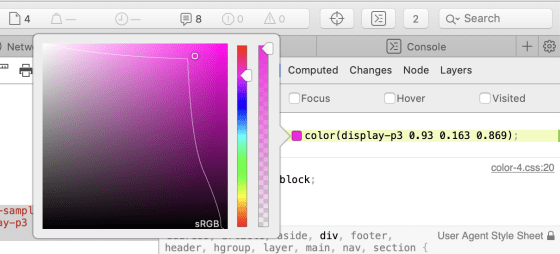
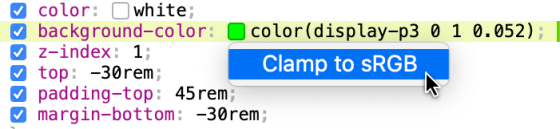
Starting with Safari's Technology Preview 97, the color picker in the Web Inspector, a tool for web developers, supports Display P3.

Right-click to convert Display P3 color space to sRGB color space and vice versa, making it easy to create websites using Display P3.

Display P3 was announced at Apple's developer conference ' WWDC ' held in 2016, and you can watch the presentation at that time from the archive.
Working with Wide Color-WWDC 2016-Videos-Apple Developer
https://developer.apple.com/videos/play/wwdc2016/712/

Related Posts:
in Design, Posted by darkhorse_log