4万人の生徒のコードを分析してグラフィック化するとすさまじいことに

オンラインでスタンフォード大学の講師が授業を行うCoursera Machine Learningの課題として4万人の生徒に行ってもらった同じプログラミングを可視化するとどうなるのか?という試みが「Code Webs」で、まるで抽象絵画のようなすさまじいグラフィックが完成しています。
Code Webs - Visualizing 40,000 student code submissions
http://www.stanford.edu/~jhuang11/research/pubs/moocshop13/codeweb.html
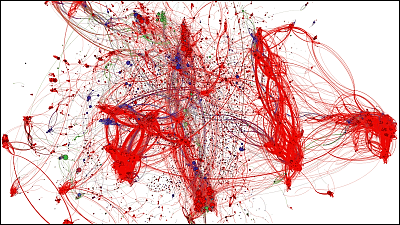
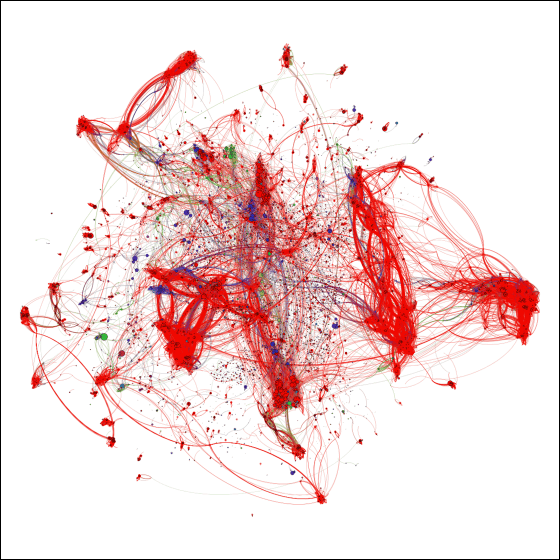
ということで、これが4万人の学生のコードを可視化した図。まるで抽象絵画のようです。

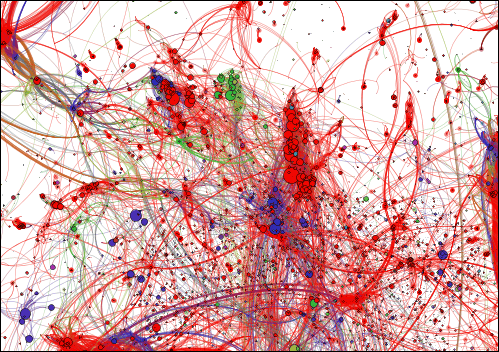
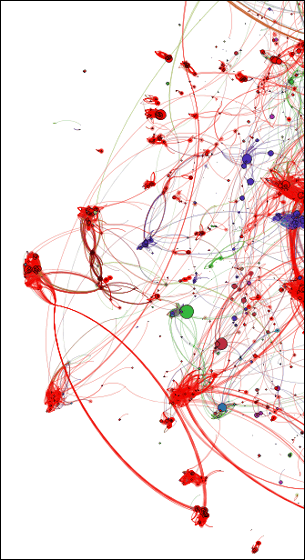
グラフィックはユニットテストの結果によって色分けされており、赤で描かれたサブミッションはすべてのユニットテストをパスしたことを意味します。

ノードは各サブミッションを表し、エッジが構文的に類似したサブミッションの間に描かれています。

同色のノードが束になっている部分はユニットテストにおいて同じ方法が用いられたことを意味します。

グラフィックの作成方法はまず4万人の学生の提出したコードを解析し、Octaveのソースコードのモジュールで抽象構文木(AST)データ構造に変えます。ASTは生徒たちが書いたコードから空白やコメント・変数名など不要な情報を削除した時どんな構造になっているか、ということを可視化することが可能です。
次にペアになっているツリーや単体のツリー間の編集距離を見積もります。編集距離はツリーの一方を他方に変換するのに必要になる削除・挿入・置換といった操作の最小回数がカウントされ求められます。AST間の編集距離が小さいほど有意義で、編集距離が限界に達している人は末端としました。最終的にグラフを可視化するためにはGephiを使用したとのこと。
なお、詳細なデータは以下のPDFファイルから見ることができます。
(PDFファイル)moocshopsubmission.pdf
http://www.stanford.edu/~jhuang11/research/pubs/moocshop13/moocshopsubmission.pdf
グラフィックを作成したのはスタンフォード大学のJonathan Chungさん、Chris Piechさん、Leonidas J. Guibas教授で、グラフィックは今後問題に対する典型的なアプローチを発見するなど、さまざまな方法で役立てられる予定です。
・関連記事
これが本当のインターネット、世界中に張り巡らされた海底ケーブルを地図上に表すとこうなる - GIGAZINE
世界中に張り巡らされている海底ケーブルの詳細な図 - GIGAZINE
データを分かりやすくスタイリッシュに可視化できるJavascriptライブラリ「D3.js」 - GIGAZINE
お天気とTwitterやFacebook上での反応の関係が見ればわかる図「C°F」 - GIGAZINE
リアルタイムで航空機がどこを飛んでいるのか地図上で分かるフライトレーダー - GIGAZINE
・関連コンテンツ