画像に挿入されたalt属性を表示できるChrome拡張機能「Alt & Meta viewer」を使ってみた

ウェブブラウザで画像が表示できない場合、画像の代わりに「alt属性」と呼ばれる代替テキストが表示されることがあります。一般的に画像に埋め込まれたalt属性は、ソースコードを表示しない限り確認することはできませんが、Google拡張機能「Alt & Meta viewer」を使用することで、手軽に画像タグのalt属性やウェブページのメタ情報を確認することが可能です。
Alt & Meta viewer - Chrome ウェブストア
https://chromewebstore.google.com/detail/jjcjblcbnjhgjlnclhficglfjedhpjhl
Alt & Meta viewerをインストールするには、まずChromeで上記のリンクをクリックして配布ページにアクセスします。
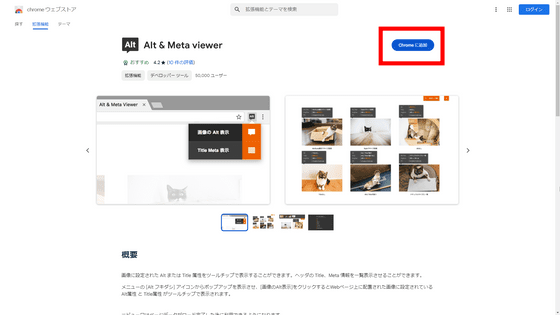
配布ページにアクセスしたら「Chromeに追加」をクリック。

インストール確認のポップアップが表示されたら「拡張機能の追加」をクリック。

画面右上に以下のポップアップが表示されたらAlt & Meta viewerのインストールは完了です。

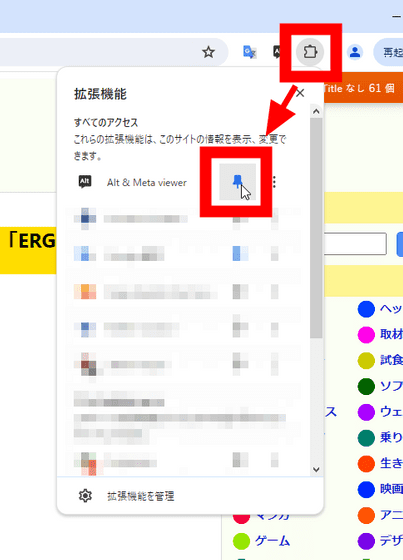
ツールバーにアイコンが見当たらない場合は、「拡張機能」ボタンをクリックしてから「Alt & Meta viewer」の右隣のピンのマークをクリックします。

すると以下のようにツールバーにAlt & Meta viewerのアイコンが追加されます。
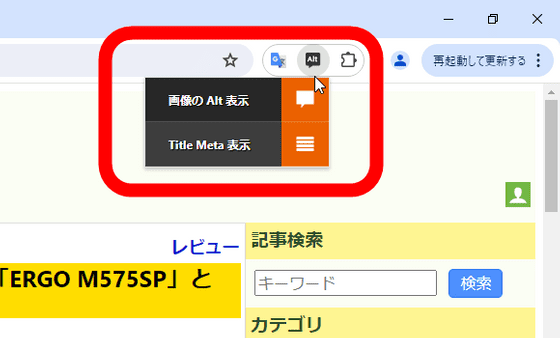
Alt & Meta viewerを実際に使用するにはまず閲覧したいウェブページにアクセス。Alt & Meta viewerのアイコンをクリックすると、「画像のAlt表示」または「Title Meta表示」のボタンが現れます。

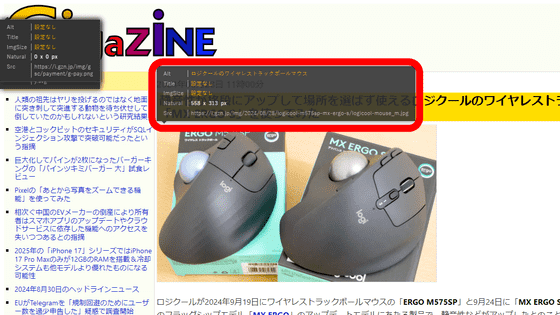
今回は「画像のAlt表示」ボタンをクリック。

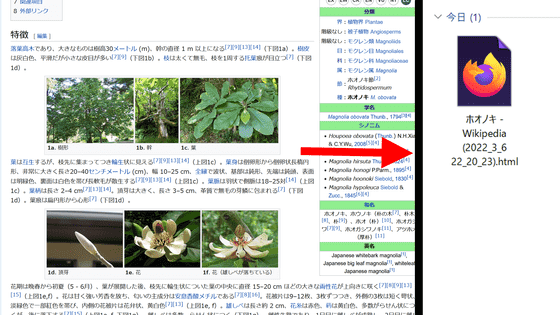
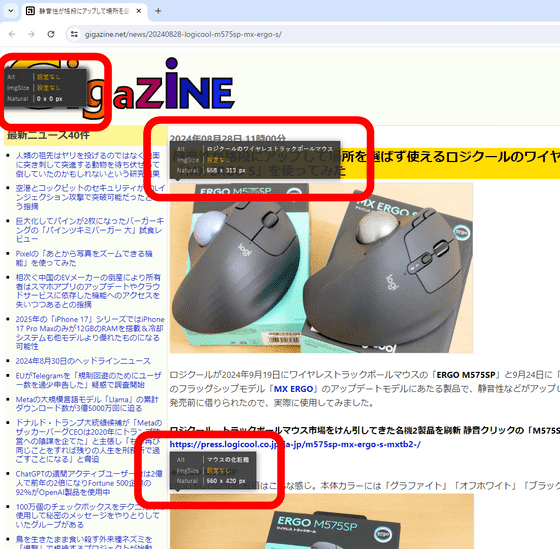
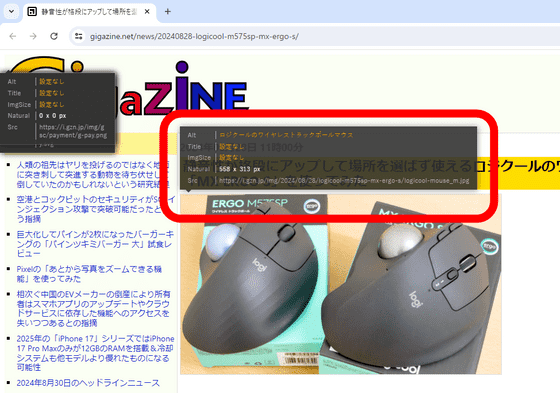
すると画像に埋め込まれたAlt属性や、ImgSizeタグ、画像のサイズがポップアップ表示されます。

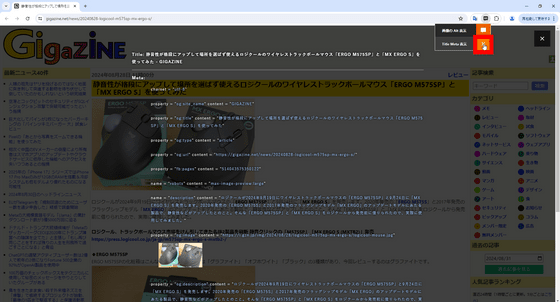
また、「Title Meta表示」ボタンをクリックすると、ポップアップウィンドウが現れ、ウェブページのmeta要素に記述された内容をチェックすることが可能です。

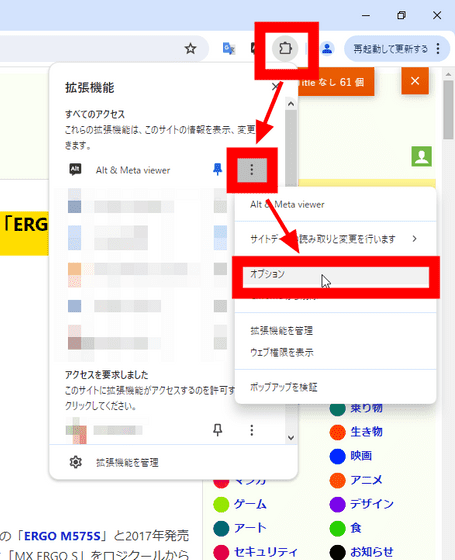
さらにAlt & Meta viewerではポップアップ表示させる内容をカスタマイズすることも可能。Chromeブラウザの拡張機能アイコン、Alt & Meta viewerのピンマーク横のアイコン、表示されたメニューから「オプション」の順でクリックします。

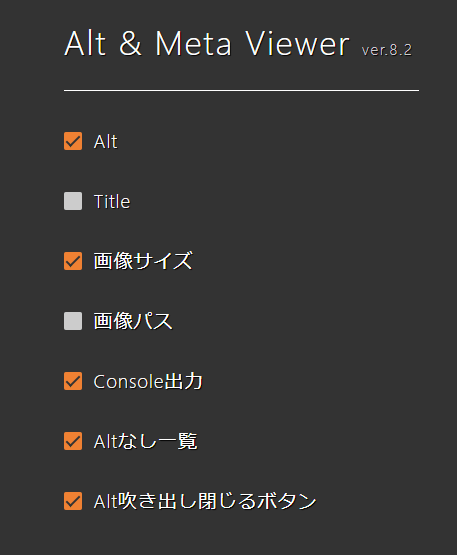
カスタマイズページが表示されるので、必要に応じてチェックの入れ替えを行います。デフォルトでは、「Title」と「画像パス」の欄のチェックが外されていました。

全てにチェックを入れた状態がこんな感じ。alt属性のほか、title属性、画像のURLも表示することができます。

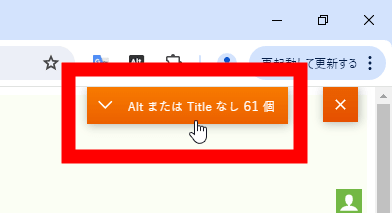
さらに右上の「AltまたはTitleなし」をクリックします。

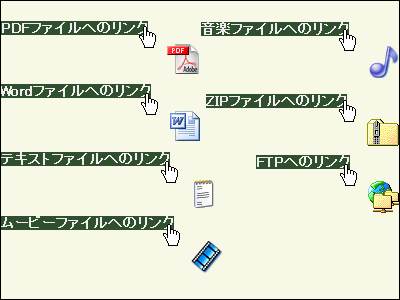
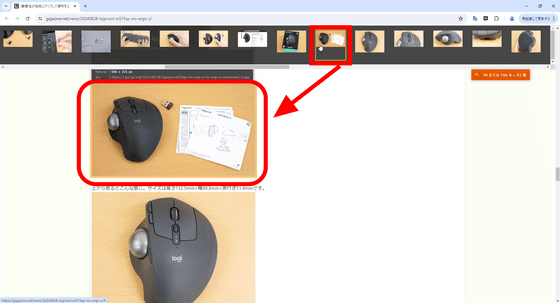
すると、ページ内の画像が一覧で表示されます。

一覧から画像をクリックすると、その画像が表示されている場所までジャンプすることが可能です。

・関連記事
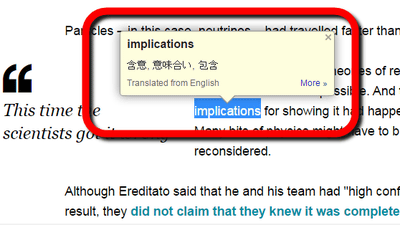
Firefoxで画像に挿入されたalt属性を表示するアドオン「Popup ALT Attributes」を使ってみた - GIGAZINE
YouTubeムービーの「スポンサー」や「登録のお願い」などの部分をスキップできる拡張機能「SponsorBlock」 - GIGAZINE
コピペ禁止の入力フォームでコピペを可能にする拡張機能「Don’t F*** With Paste」レビュー - GIGAZINE
WebP/AVIF画像をJPEGやPNG形式に変換してダウンロードし保存できるブラウザ拡張「WebP / Avif image converter」レビュー - GIGAZINE
見ているサイトからボタンを盗んでコレクションできるChrome拡張「Button Stealer」 - GIGAZINE
邪魔な「Cookieを許可してください」などのポップアップを自動入力で表示されないようにしてくれるブラウザ拡張機能「Consent-O-Matic」 - GIGAZINE
・関連コンテンツ
in ソフトウェア, レビュー, Posted by log1r_ut
You can read the machine translated English article I tried using the Chrome extension 'Alt ….