I tried using the Chrome extension 'Alt & Meta viewer' that can display alt attributes inserted in images

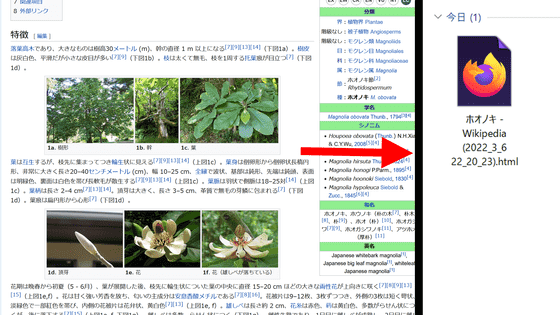
If an image cannot be displayed in a web browser, alternative text called an '
Alt & Meta viewer - Chrome Web Store
https://chromewebstore.google.com/detail/jjcjblcbnjhgjlnclhficglfjedhpjhl
To install Alt & Meta viewer, first click the link above in Chrome to access the distribution page.
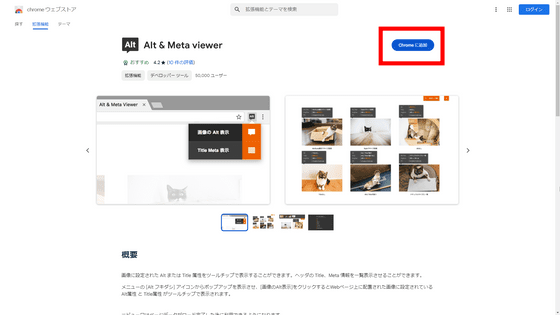
Once you access the distribution page, click 'Add to Chrome.'

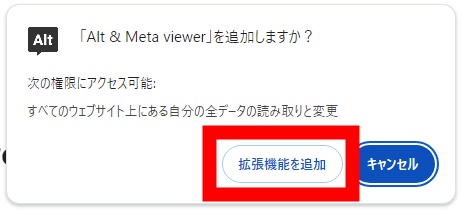
When the installation confirmation pop-up appears, click 'Add extension'.

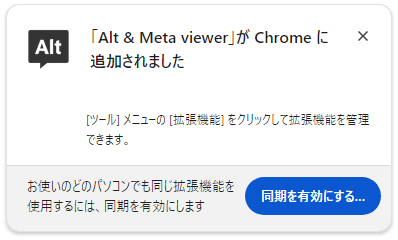
When the following pop-up appears in the upper right corner of the screen, the installation of Alt & Meta viewer is complete.

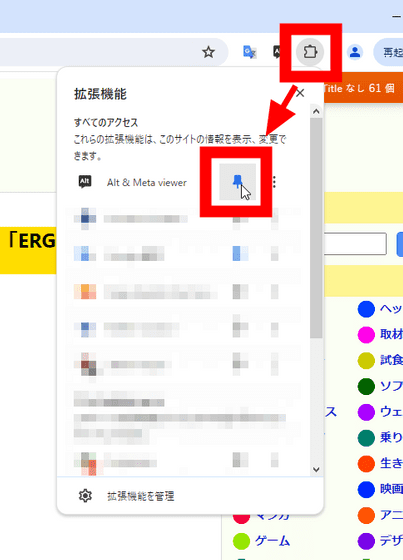
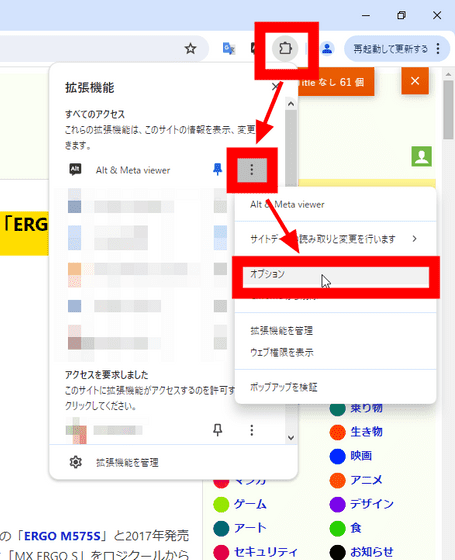
If you don't see the icon on the toolbar, click the 'Extensions' button and then click the pin icon to the right of 'Alt & Meta viewer.'

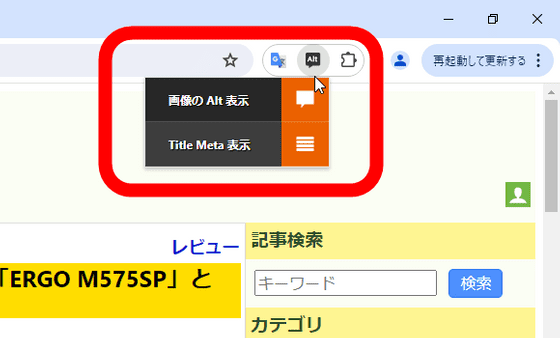
The Alt & Meta viewer icon will then be added to the toolbar as shown below.
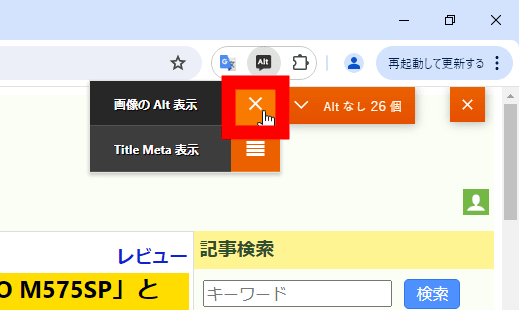
To use Alt & Meta viewer, first access the web page you want to view. Click the Alt & Meta viewer icon, and a button will appear to show 'Alt display of image' or 'Title Meta display.'

This time, click the 'Alt display image' button.

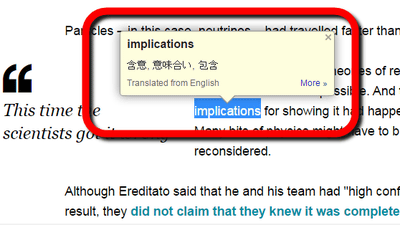
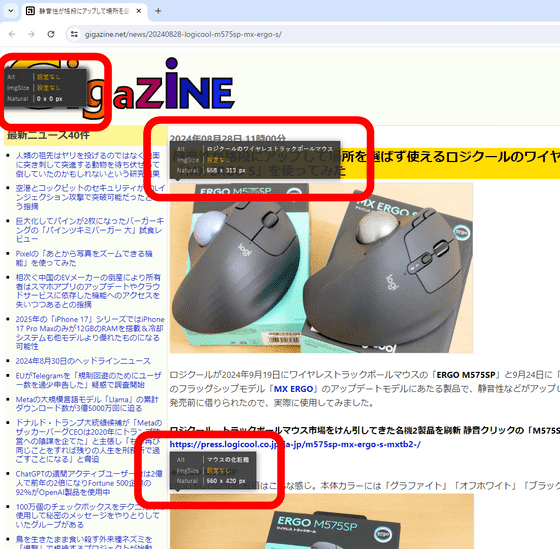
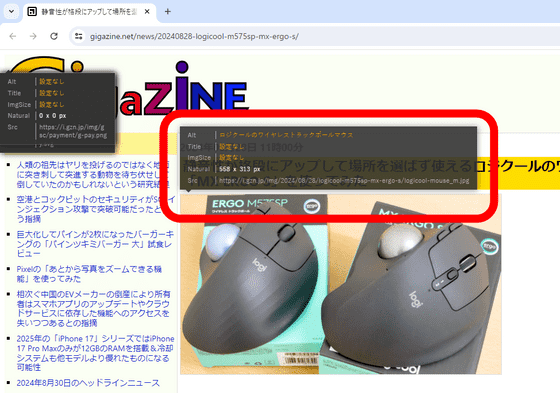
A pop-up will then display the Alt attributes embedded in the image,

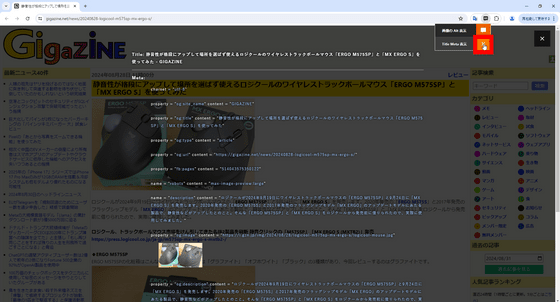
Also, if you click the 'Show Title Meta' button, a pop-up window will appear, allowing you to check the contents written in

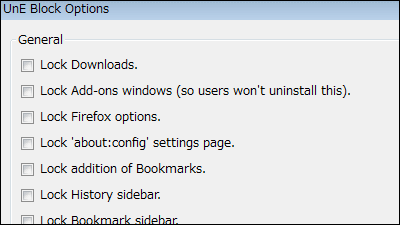
You can also customize the content of the pop-ups in Alt & Meta viewer by clicking the Chrome browser extension icon, the icon next to the Alt & Meta viewer pin mark, and then clicking 'Options' from the menu that appears.

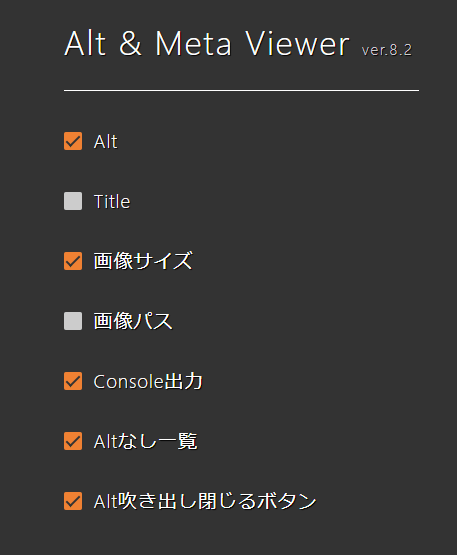
The customization page will be displayed, so check and uncheck the boxes as necessary. By default, the 'Title' and 'Image Path' boxes are unchecked.

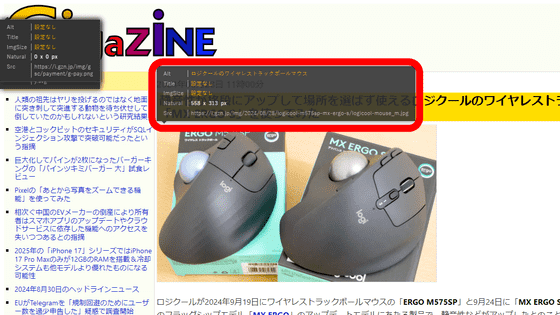
This is what it looks like when all the boxes are checked. In addition to the alt attribute, you can also display

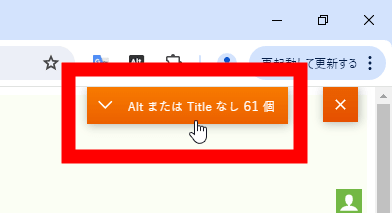
Then click 'No Alt or Title' in the top right.

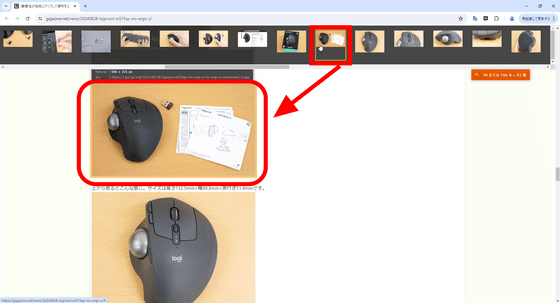
This will display a list of the images on the page.

By clicking on an image from the list, you can jump to the location where the image is displayed.

Related Posts: