I tried using the add-on 'Popup ALT Attributes' to display the alt attributes inserted in images in Firefox

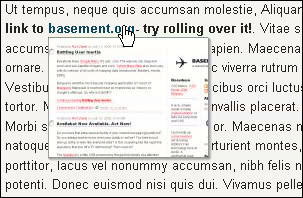
If a web browser cannot display an image, alternative text called an '
Popup ALT Attributes – Get this Extension for 🦊 Firefox (en-US)
https://addons.mozilla.org/ja/firefox/addon/popup-alt-attribute/
XUL Apps > Popup ALT Attributes - outsider reflex
https://piro.sakura.ne.jp/xul/_popupalt.html
To install 'Popup ALT Attributes' on Firefox, first go to the distribution page and click 'Add to Firefox'.

When the following pop-up appears, click 'Add'.

Then click 'OK' to complete the installation.

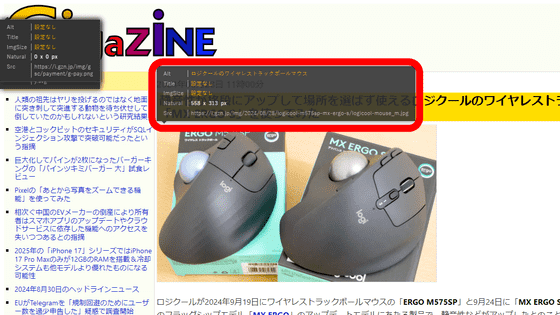
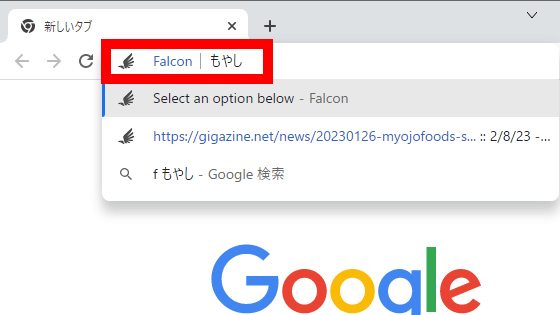
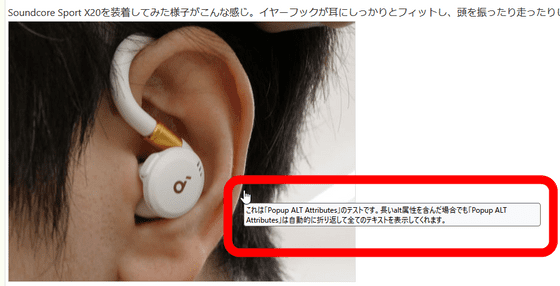
Now, when you hover over an image that contains alt attributes, the alt attributes will automatically pop up.

'Popup ALT Attributes' also has the ability to wrap long tooltips.

In addition, as a hidden feature, if you add the following command to user.js or about:config, all the attributes described in the list will be displayed in a popup. Also, even if the element you hover over does not have the attribute, if there is an ancestor element with the attribute, it will be displayed.
[code]user_pref('browser.chrome.tooltips.attrlist.enabled', true);
user_pref('browser.chrome.tooltips.attrlist',
'alt|src|data|title|href|cite|action|onclick|onmouseover|onsubmit');[/code]
In addition, the following settings allow you to display attribute values for all ancestor elements. 'Using these features may help prevent phishing scams,' says Piro.
[code]user_pref('browser.chrome.tooltips.attrlist.recursively', true);[/code]
'Popup ALT Attributes' is being developed as open source, and the source code can be viewed and used on GitHub.
GitHub - piroor/popupalt: Popup ALT Attribute, Popups alternate texts of images or others like NetscapeCommunicator(Navigator) 4.x, and show long descriptions in the multi-row tooltip.

◆ Forum is currently open
A forum related to this article has been set up on the official GIGAZINE Discord server . Anyone can post freely, so please feel free to comment! If you do not have a Discord account, please refer to the account creation procedure article to create an account!
• Discord | 'Do you read the alt attribute of images?' | GIGAZINE
https://discord.com/channels/1037961069903216680/1277560229151768679
Related Posts: