テキストからグラフを自動で作成してくれるライブラリ「Mermaid」をGitHubがサポート

「百聞は一見にしかず」ということわざもあるように、どんなに丁寧に説明されても分からなかったものが一枚の画像を見るだけで理解できることは多いものです。ソフトウェア開発プラットフォームのGitHubで、テキストから自動でグラフを生成してくれるライブラリ「Mermaid」が公式にサポートされ、利用可能になったとアナウンスが行われています。
Include diagrams in your Markdown files with Mermaid | The GitHub Blog
https://github.blog/2022-02-14-include-diagrams-markdown-files-mermaid/
GitHubはプログラマーが利用するサイトということでテキスト重視の設計になっており、これまで視覚的な説明を行うには画像を埋め込む必要がありました。今後はMermaidを利用することで簡単にグラフを作成できるため、ドキュメントの作成・保守が容易になったほか、Issueで提案を行う際やPull Requestの説明を行う際に視覚的な説明を行いやすくなっています。
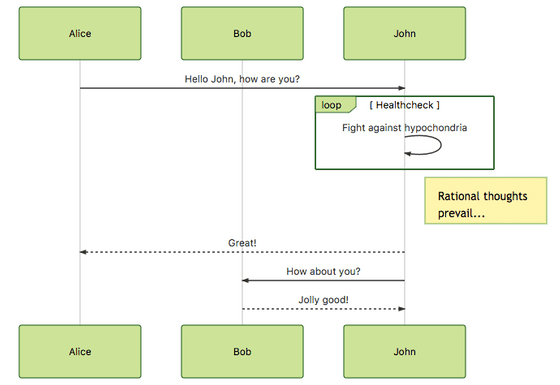
Mermaidでサポートしているグラフの種類は以下の通り。
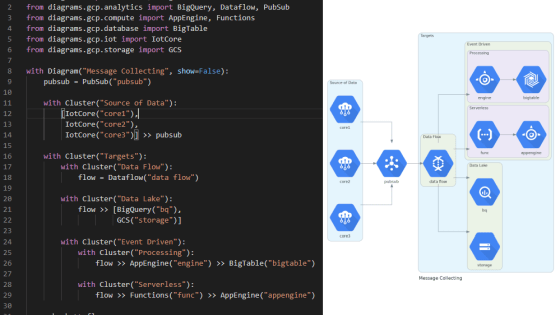
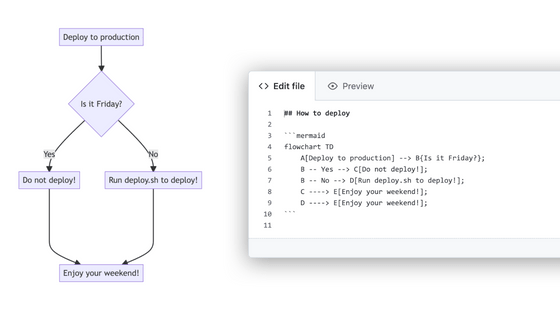
◆フロー形式



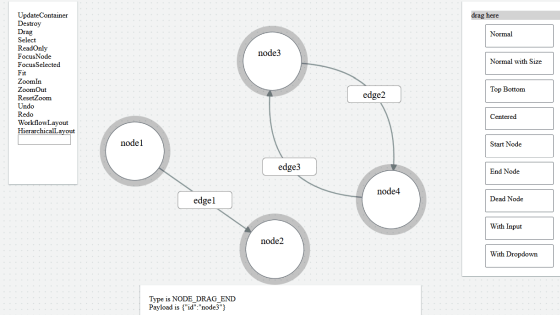
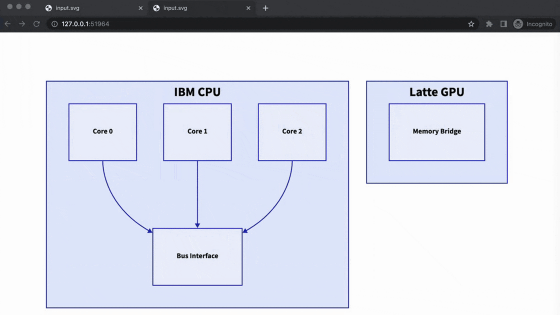
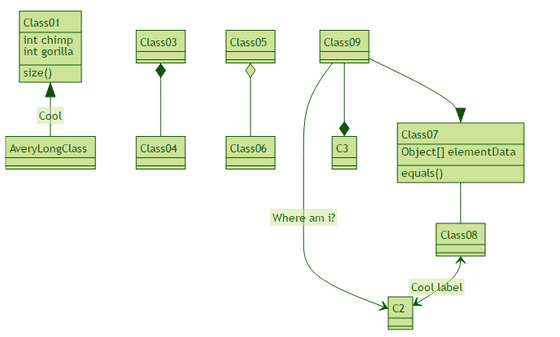
◆クラス図

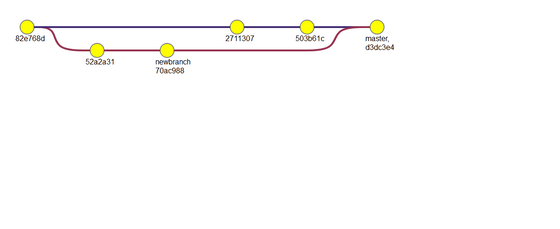
◆Gitグラフ

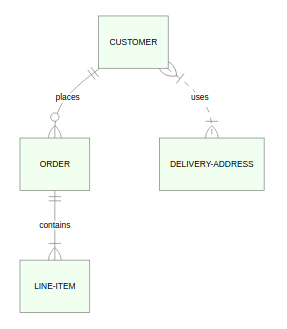
◆ER図

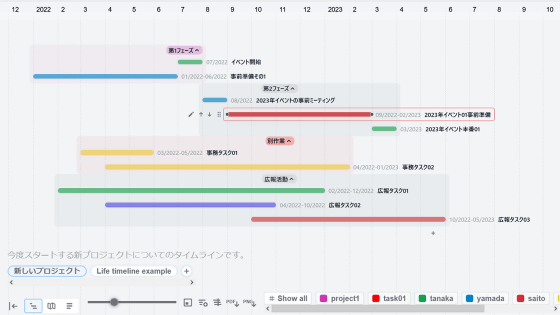
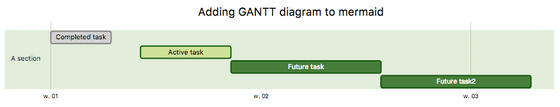
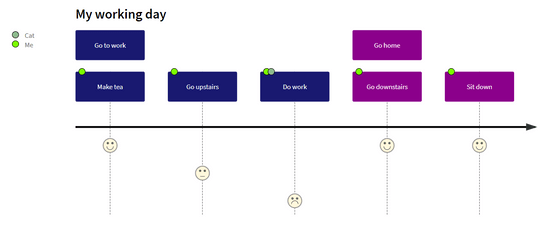
◆ジャーニーマップ

ユーザーとサービスの関わりを時系列で並べたグラフのこと。
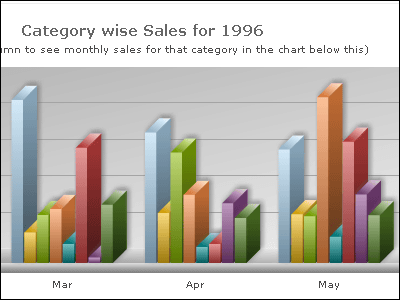
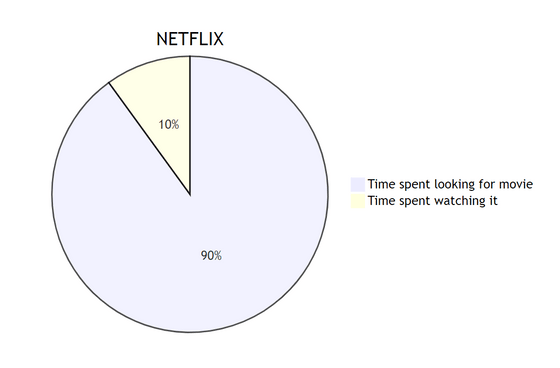
◆円グラフ

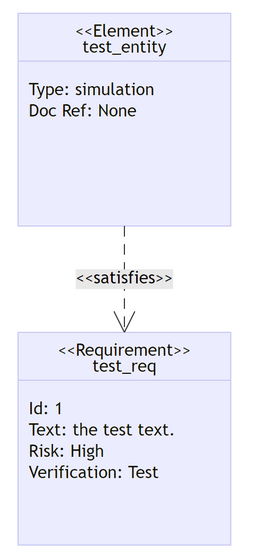
◆要求図

GitHubで利用する際には、Mermaid記法の部分をバッククォート3つで囲い、最初のバッククォート3つの後ろに「mermaid」と記入します。
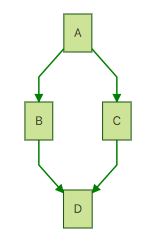
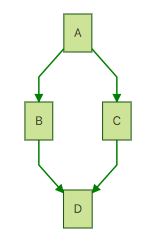
```mermaid graph TD; A-->B; A-->C; B-->D; C-->D; ```
上記の場合は以下のようなフロー形式のグラフが自動で生成されるわけです。

Mermaid自体は2014年から開発が続けられているグラフ作成ツールなので、ライブエディターなど周辺環境が整っているのも見逃せない点です。
・関連記事
「グラフでうそをつく方法」とは? - GIGAZINE
グラフを作ってデータを可視化する時に「見やすい色」を選ぶコツをまとめ - GIGAZINE
「優れたグラフ」に隠れた科学をどれだけ理解しているかを確かめるテストが公開中 - GIGAZINE
円グラフにバイアスをかけたり時空のゆがみを起こして印象操作を意のままに実現できる「Wonder Graph Generator」 - GIGAZINE
GitHub開発チームの開発環境がCodespacesに移行、セットアップ時間が45分から10秒に - GIGAZINE
・関連コンテンツ
in ソフトウェア, ネットサービス, Posted by log1d_ts
You can read the machine translated English article GitHub supports 'Mermaid', a library tha….