グラフを作ってデータを可視化する時に「見やすい色」を選ぶコツまとめ

ウェブデザインやグラフィックデザインにおいて色の選択は非常に重要かつ難しい作業ですが、デザイナーでなくともグラフを作る際などに色の選択をする必要に迫られることがあります。データを分かりやすく可視化するためには、どのような色の組みあわせを選択すべきなのか、プロでなくともプロのようなグラフを作れるようになるポイントを、ビジュアルコミュニケーションを専門とするLisa Charlotte Rostさんがまとめています。
How to pick more beautiful colors for your data visualizations | Chartable
https://blog.datawrapper.de/beautifulcolors/
◆色相をあれこれピックアップしすぎない
カラーホイール上の色を大別すると、赤・オレンジ・黄・緑・青・紫の6つの色相となりますが、データを可視化するにあたって、これら全ての色を幅広く使う必要はないとのこと。いくつかの色相をピックアップし、その近くにある色を追加することで、よりプロっぽい色の選択が可能になります。
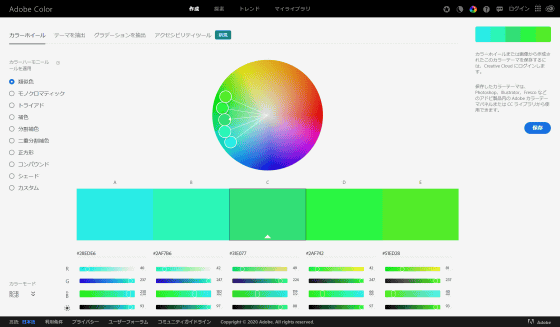
色の選択には「Adobe Color」といったツールや……
Adobe Color
https://color.adobe.com/create/color-wheel

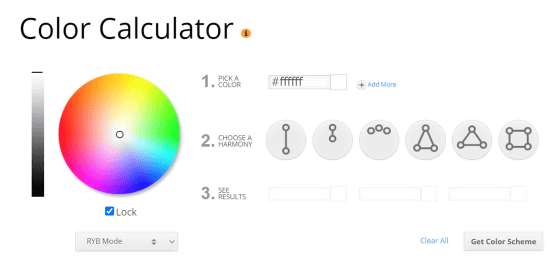
Color Calculatorなどが便利です。
Color Wheel - Color Calculator | Sessions College
https://www.sessions.edu/color-calculator/

色の選択を目的としたツールは上記の他にもいろいろありますが、中にはより多くの色相を選ばせようとするものもあり、このようなツールは使うべきではないとロスト氏は述べています。
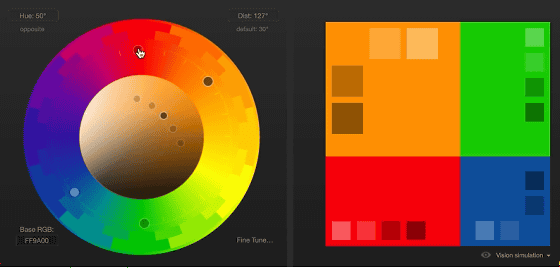
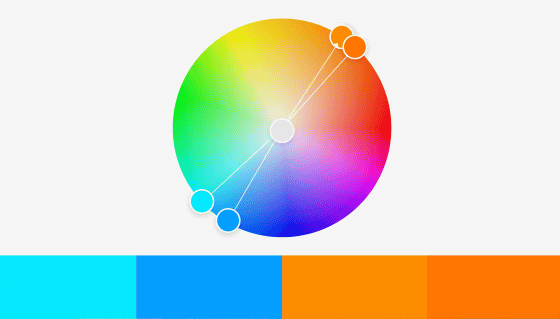
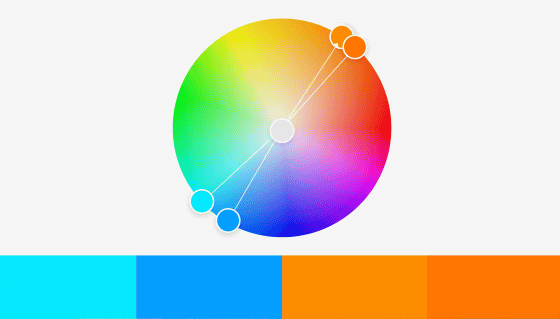
以下の画像をクリックするとムービーが再生され、カラーホイール上の離れた場所にある4つの色が選択されたところから、徐々に色相を近づけていく様子を見ることができます。後半の、「近似した色相」を選んだ時の方が、より調和したプロっぽいカラーパレットになっているわけです。

Adobe Colorを使って、カラーホイール上の「近い色」を選択している様子がこれ。下記のカラーホイールでは、近似色2つと、その補色2つが選ばれています。「補色」「近似色」はいずれも相性がいいため、色選択で悩んだ時はこの選択方法を取るべきだそうです。

◆すぐ「別の色」を選ぶのではなく、まず彩度と明度を調整する
ただ、上記の方法で選んだ場合、「色同士が近すぎて見分けにくい」という問題が起こることがあります。そこで、「彩度」と「明度」という2つを調整することで、よりデータを見やすく可視化できます。
ベースとなるのは、先ほどAdobe Colorで選択したこの4つの色。青系2色ととオレンジ系2色がそれぞれ近い色合いすぎて、判別が難しくなっています。

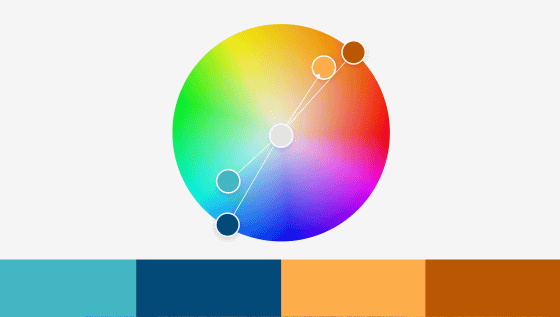
このようなことが起こった場合にはすぐ「別の色を選ぶ」のではなく、まず彩度と明度を調整します。左端の明るい水色と右から2番目の明るいオレンジの彩度を下げ、さらにこの明るいオレンジ以外の色の明度を下げるとこんな感じに。それぞれの違いがくっきりしました。

◆なぜ「暖色」と「青」の組みあわせはデザイナーから人気なのか?
データの可視化を行うデザイナーからは、黄色/オレンジ/赤といった暖色と青という、補色の組みあわせが人気とのこと。
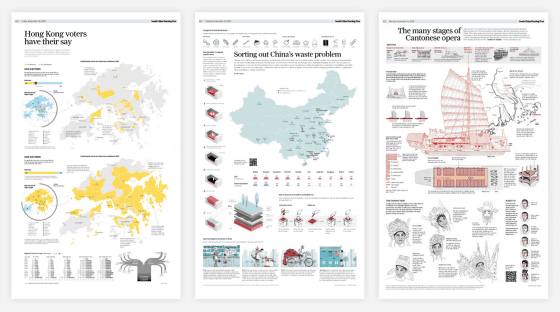
South China Morning Postと(PDFファイル)The Economistが作成したインフォグラフィックをみると、紫や緑といった色よりも、暖色あるいは青がはるかに頻繁に使われていることがわかります。

これは赤・黄・オレンジの組みあわせが同じ暖色として相性がいいにもかかわらず判別がしやすいこと、そして青が柔軟な色であるのが理由です。青は明度を上げても落としても、彩度を上げても落としても、落ち着きがあり、うるさくありません。加えて、色覚障害があっても青/オレンジといった組みあわせは判別つきやすいという点も重要ですです。
◆緑を使う時は青か黄色に寄せる
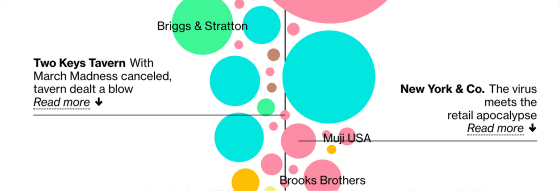
緑はカラーホイールの大きな部分を占めていますが、データ可視化においては、あまり使われることがない色といえます。これは緑が基本的に暗い色にもかかわらず、明度を上げるとネオンのような色合いになってしまうため。データの可視化において緑を使う際には、他の色よりもずっと彩度を下げる必要があり、Washington Postは非常に彩度の低い緑を採用しています。

また色覚障害を持っている人にとって、緑と赤、緑とオレンジといった組みあわせが判別しづらいということも頭に入れておくべき。

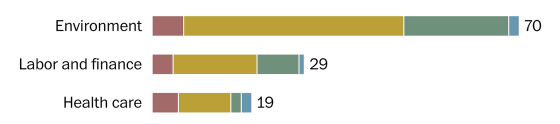
このようなことから、緑を使用する際には、少し黄色あるいは青に寄せる必要があります。以下のインフォグラフィックでは、純粋な緑ではなく、黄色に寄せた緑、あるいは青に寄せた緑が使用されています。

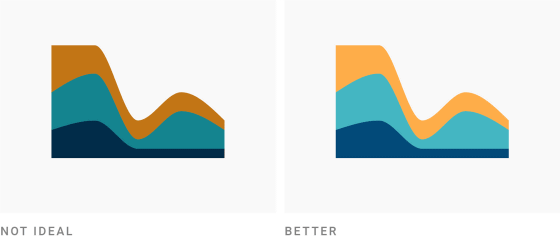
◆「純粋な色」は避ける
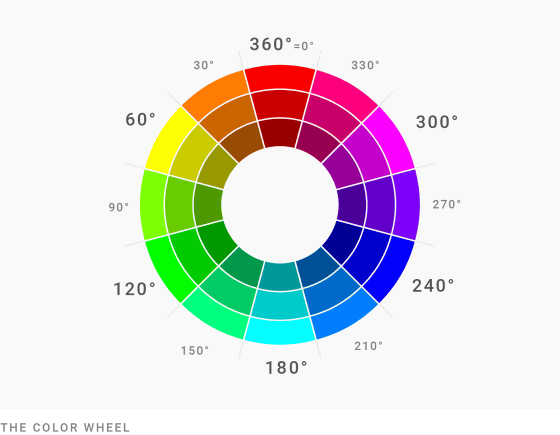
純粋な色相とは、カラーホイールにおいてぴったり60度、120度、180度、240度、300度、360度にある色相のこと。

読者の目により自然に写るには、純粋な色を選ぶのではなく、彩度や明度を下げることが推奨されています。より鮮やかな彩度の高い色が必要な場合でも、純粋な色から少なくとも5~10度離れた混合色を選ぶべきとのことです。
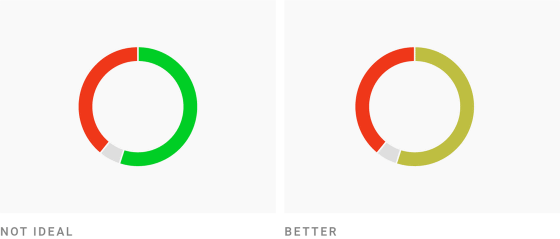
左が純粋な色を使ったグラフで、右が純粋な色を避けたグラフ。

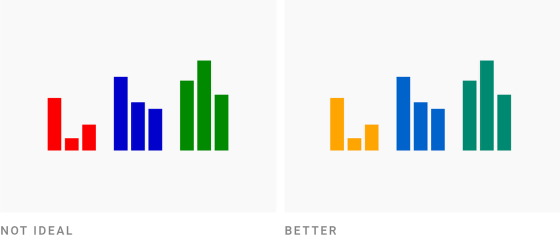
◆明るく飽和した色を避ける
ネオンカラーは読者の注意を引くことはできるものの、いい印象を与えることは少ないそうです。(PDFファイル)2017年の論文には、「彩度が高すぎる明るい色は深刻さ・信頼・落ち着きなどを伝えるのに適さない」とつづられています。
以下の画像のような色の使用例をみると「彩度や明度が100%に近いネオンカラーでも、いい印象を持たせることができる」と思ってしまいそうですが、実際にはこのような色や微妙に彩度や明度を落としています。ネオンのような色を使いたい時でも、微妙な調整は必要です。

◆明度の異なる色を組み合わせる
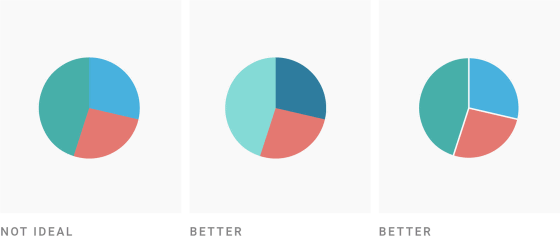
隣接する色の明度が同じであるグラフは、読者にとって「見づらいグラフ」といえます。色同士の明度が異なるかどうかはグラフをモノクロにすることで判別でき、同じような灰色が並んでいれば「明度が近いグラフ」ということになります。
色同士の明度が近い場合(画像左)、それぞれの明度を変更するか(画像中央)、あるいは各要素の間に白い境界線を入れる(画像右)といった解決法があります。

◆正しく「カラフル」を作る方法
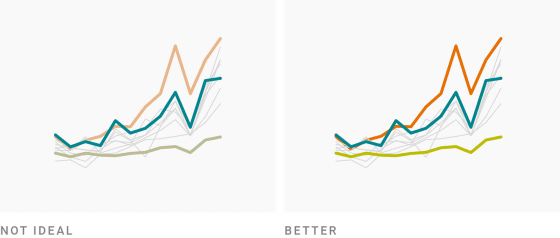
「近似色を選ぶ」「幅広く色を選びすぎない」というポイントを押さえると、カラフルなグラフは作れないのでは?と思ってしまいがち。しかし、上記のポイントを押さえても、それぞれが目立つカラフルなグラフは作成できます。この場合、「目立つ」という目的を達成するために「他よりもずっと暗い色」「ほかよりもずっと明るい色」「ほかよりもずっと彩度が高い色」「ほかよりもずっと純度が高い色」を混ぜ合わせればよいとのこと。この時、目立つ色は1色あるいは2色でいいそうです。

◆背景とのコントラストを強くする
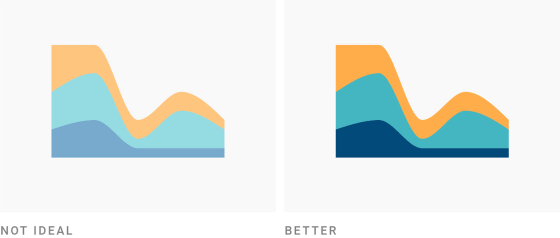
パステル系の色合いを使ったグラフも多く存在しますが、背景が白い場合、パステルのグラフは見づらさを生み出します。この場合、「彩度を上げる」「明度を下げる」、あるいは「彩度を上げて明度を下げる」といった両方を行うことで、コントラストの強いグラフを作ることができます。

◆ただし過度なコントラストは禁物
コントラストを作る必要があるからといって、過度に暗いグラフを作成しても、見づらくなるだけです。この場合は色を明るくするなどの工夫が必要です。

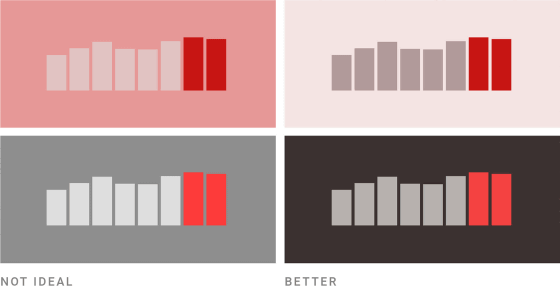
◆背景は十分に彩度を落とす
色に対する理解が深まり、色選択に自信を持つと、「カラフルな背景」を選ぶ誘惑にかられるかもしれません。しかし、カラフルな背景はデータから気をそらしてしまい、グラフの色選択の範囲を狭めてしまいます。

このため以下の2つのポイントを守ることが推奨されています。
・明るい背景が必要な時は、明度を95%以上、彩度を7%未満にすること。
・暗い背景が必要な時は、彩度を20%未満にし、「真っ黒」を避け、明度を10~25%に保つこと。
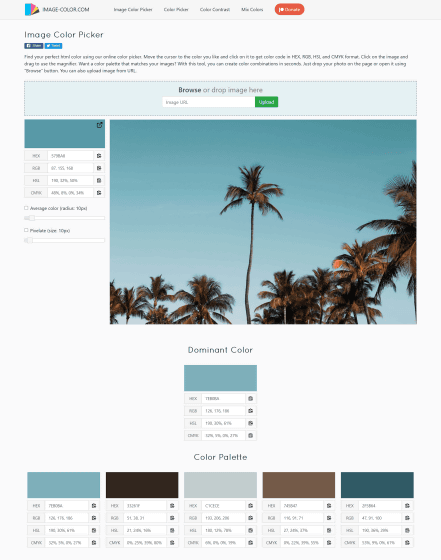
◆色の選択をコピーする
「いい色の組みあわせを選ぶ」ということは、多くの理解を必要とする難しい作業。このため、映画やアーティストの作品、他人が作成したカラーパレットなどから「色の組みあわせをコピーすること」も1つの方法です。

「Color Picker online」は画像に使われている色を抽出してくれる便利ツール。「いいな」と思う写真などがあれば、その写真からカラーパレットを作成するのも賢明な選択といえます。このほか、Photoshopのスポイトツールを使って色を拾い上げるという方法もあります。
Color Picker online | HTML Color Codes
https://image-color.com/

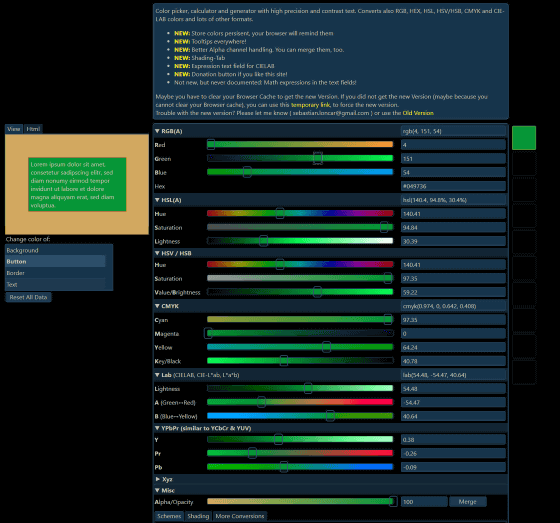
また「Colorizer」を使って色の分析を行うなどして、色に対する理解を深めることも推奨されています。色に対する理解が深まると「なぜか美しい」と感じていたものが、「これは美しい、なぜなら……」に考え方が変わるとのことです。
Colorizer - Color picker and converter (RGB HSL HSB/HSV CMYK HEX LAB)
http://colorizer.org/

・関連記事
激烈な効果を出す記事広告をGIGAZINEに載せるにはどうすればいいのか編集長に聞いてみた - GIGAZINE
デザインで「人間が感覚的に見分けやすい色」を選ぶ方法をデータ可視化のプロが解説 - GIGAZINE
無料でウェブデザインに最適な配色実例をそのままコピペできるようにした「Happy Hues」レビュー - GIGAZINE
アクセシビリティの高いデザインを実現するのに重要な「色選び」の方法とは? - GIGAZINE
きれいに調和した色彩のカラーパレットを誰でもすぐ簡単に自動生成できる「Coolors」 - GIGAZINE
イラストやデザインに使いたい色と調和する色をクリック1つで教えてくれる「HUE/360」 - GIGAZINE
印象的な色の組み合わせを探せるカラーパレット集「colors.lol」 - GIGAZINE
無料でデザイン上「アリ」な色の組み合わせをサクッと確認できる「Accessible Brand Colors」レビュー - GIGAZINE
・関連コンテンツ
in デザイン, Posted by darkhorse_log
You can read the machine translated English article Tips for choosing 'easy-to-read colors' ….