色空間を表す「RGB(赤・緑・青)」と「HSL(色相・彩度・輝度)」の値の関係が視覚的に分かる「RGB & HSL」

色の表現範囲を表すのが「色空間(カラースペース)」です。例えば、赤(Red)・緑(Green)・青(Blue)の3原色を混ぜて幅広い色を再現する「RGB」はウェブ上やソフトウェアなどで頻繁に使用されており、シアン・マゼンタ・イエロー・ブラックの4成分による色表現「CMYK」は製版・印刷などの分野で使われていたり、色相(Hue)・彩度(Saturation)・輝度(Lightness)の3つの成分からなる「HSL」はCSSなどで使用されていたりします。
このように色空間にはさまざまな成分を持つものが存在するわけですが、「HSL」の彩度と輝度をいじると「RGB」ではどのように色が変化するのかを直感的に分かるようにカラーモデルで数値をいじりながら変化を見られるようにしたのが「RGB & HSL」です。
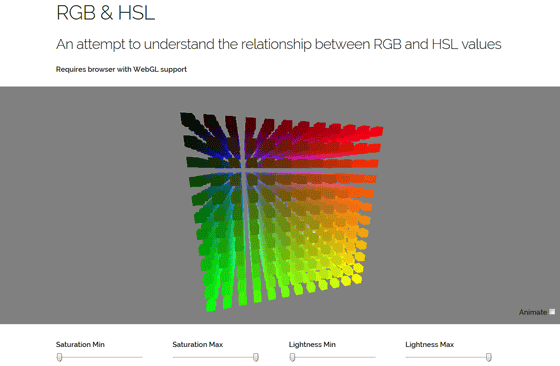
RGB & HSL
http://smallhadroncollider-labs.github.io/rgb-hsl/
◆RGB
RGBカラーは0から255までの数値を3つ並べて表現できるもので、例えば「rgb(255,255,255)」は白を示します。

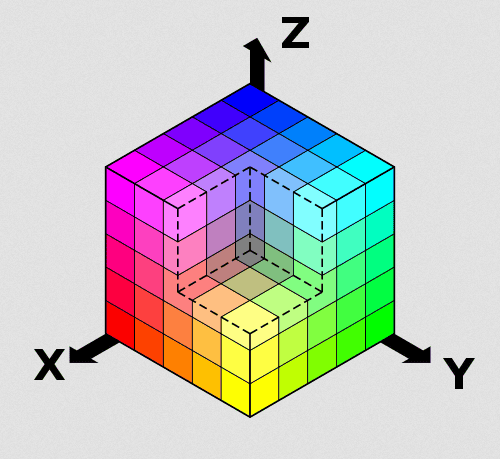
RGBカラーでは色を立方体上にマッピング可能。以下の図のように、X軸に赤、Y軸に緑、Z軸に青といった具合に3軸にRGBを構成する3原色を割り振る形になっており、(255,0,0)が純粋な赤、(0,255,0)が純粋な緑、(0,0,255)が純粋な青を表し、各数値が0(ゼロ)になる(0,0,0)は黒、反対に全ての値が255になる(255,255,255)は白となります。なお、黒と白はそれぞれ立方体の隣接しない角部分に位置します。

"RGBCube b" by Original uploader was SharkD
◆HSL
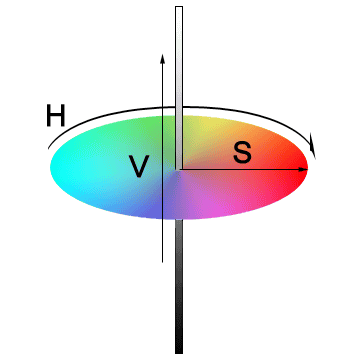
HSLは、コンピューター上から簡単に色の彩度や輝度を計算できるように、と作り出された色空間。HSLは色相・彩度・輝度という3つの成分からなり、カラーモデルは円柱で表せます。円柱の中心軸からの角度で色相を表し、円柱の半径が彩度、円柱の高さが輝度を示します。
下図の場合、Hが色相、Sが彩度、Vが輝度です。

Licensed under GFDL via Wikipedia
◆「RGB & HSL」を使ってみた
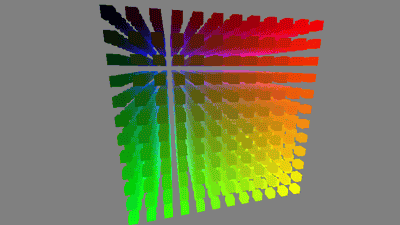
そんなわけで「RGB & HSL」を見てみます。
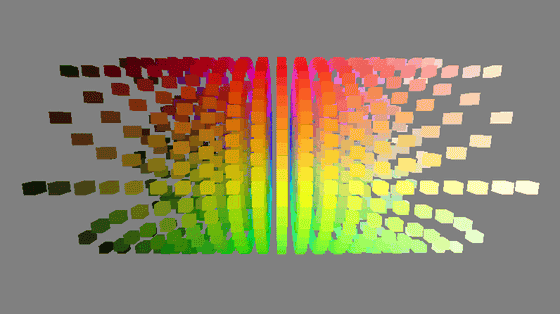
RGB & HSLのページ上に表示されているのは立方体のRGBカラーモデル。

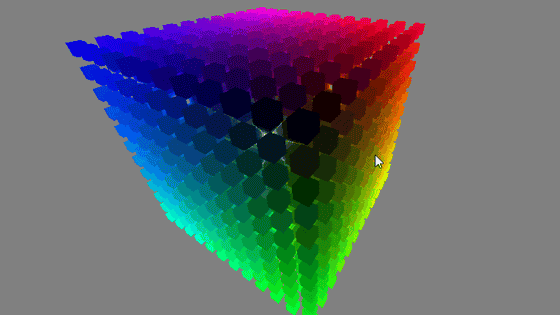
矢印キーやマウスでカラーモデルをぐるぐる回転させることができ、「A」「W」「S」「D」キーでカメラの移動も可能です。

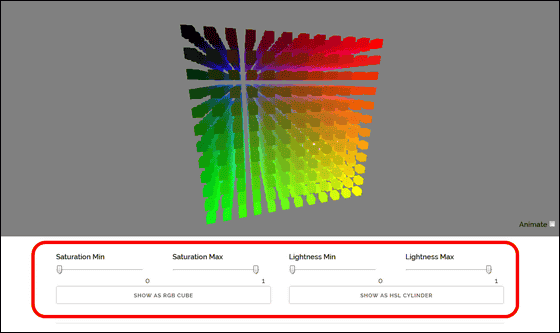
カラーモデルの下には「Saturation(彩度)」「Lightness(輝度)」と書かれたスライドバーがあり、これらを動かせば彩度を落としたり輝度を下げたりが可能。

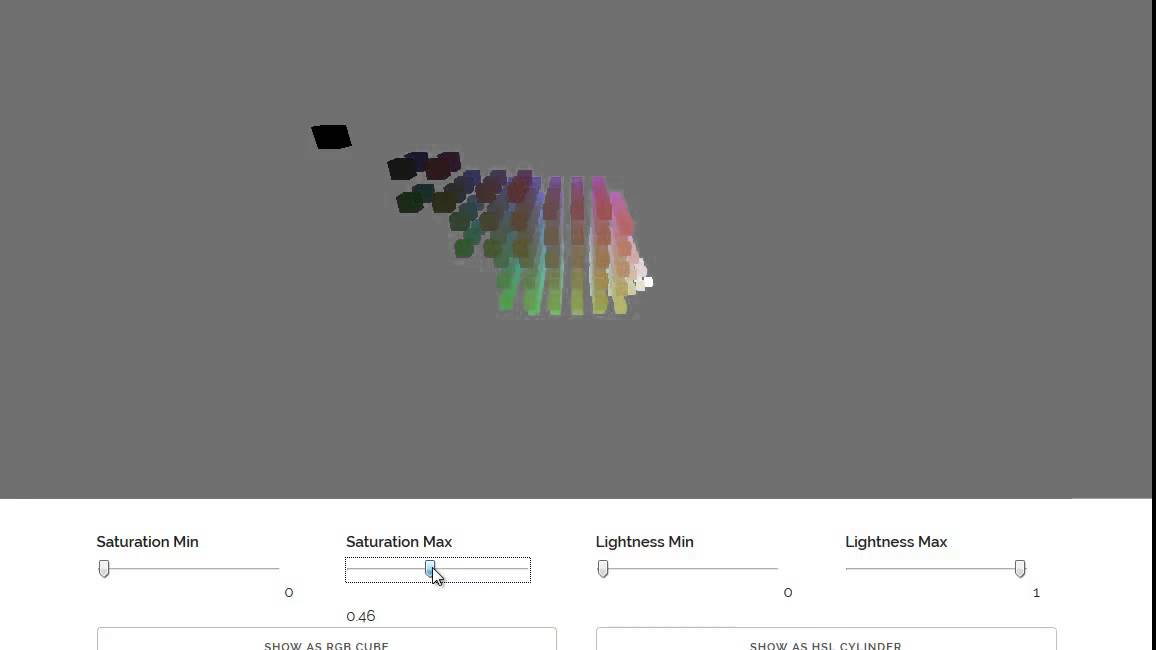
例えば彩度を落とすと、RGBカラーモデルの表面から色鮮やかなブロックが消え、全体的に少しくすんだ色合いのブロックが中から顔を出しました。

スライドバーの下には「SHOW AS RGB CUBE」「SHOW AS HSL CYLINDER」と書かれたアイコンがあり、これらをクリックするとRGBカラーモデルをHSLカラーモデルに変形させたり、その逆に変形させたりが可能。

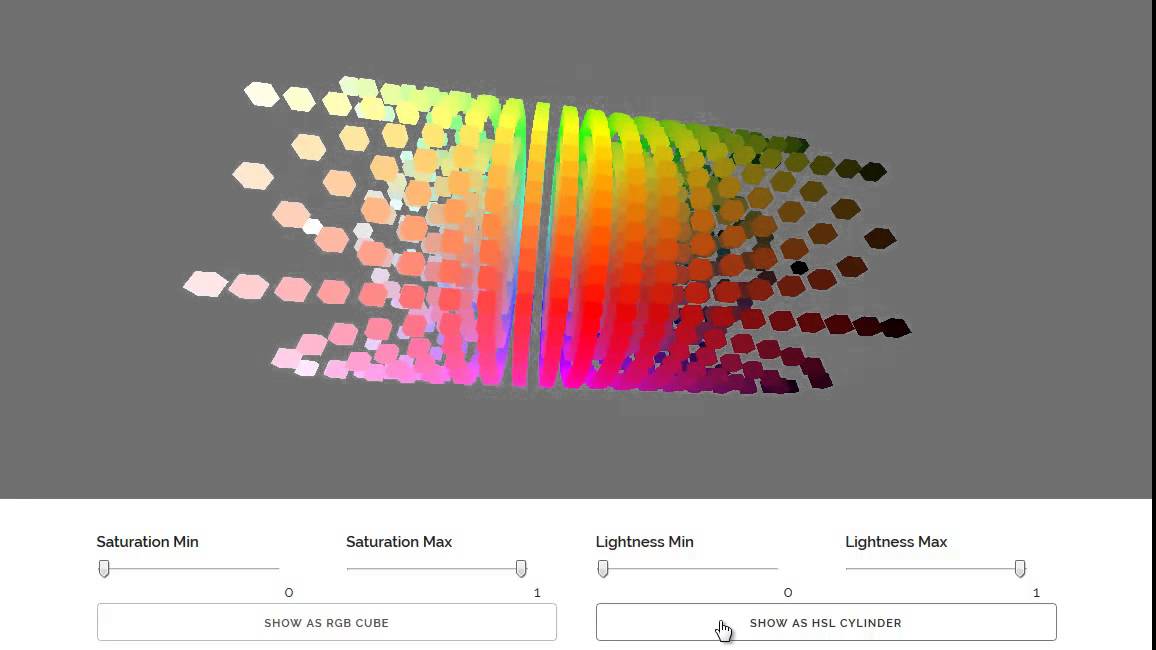
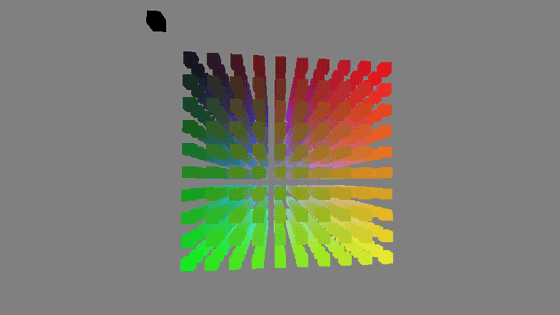
「RGB & HSL」ではHSLカラーモデルがこんな風に表示されます。

RGBカラーモデルをHSLカラーモデルに変形させるとこんな感じ。RGBカラーモデルの「ココ」がHSLカラーモデルの「ココ」になる、というのが視覚的に分かります。
「RGB & HSL」でRGBカラーモデルをHSLカラーモデルに変形 - YouTube
実際にスライダーを動かして彩度や輝度を変化させるとカラーモデルがどのように変化するのかは以下のムービーを見ると分かります。
以下のムービーでは彩度を変化させた際のカラーモデルの変化が見られます。
「RGB & HSL」で彩度を変化させるとこんな感じ - YouTube

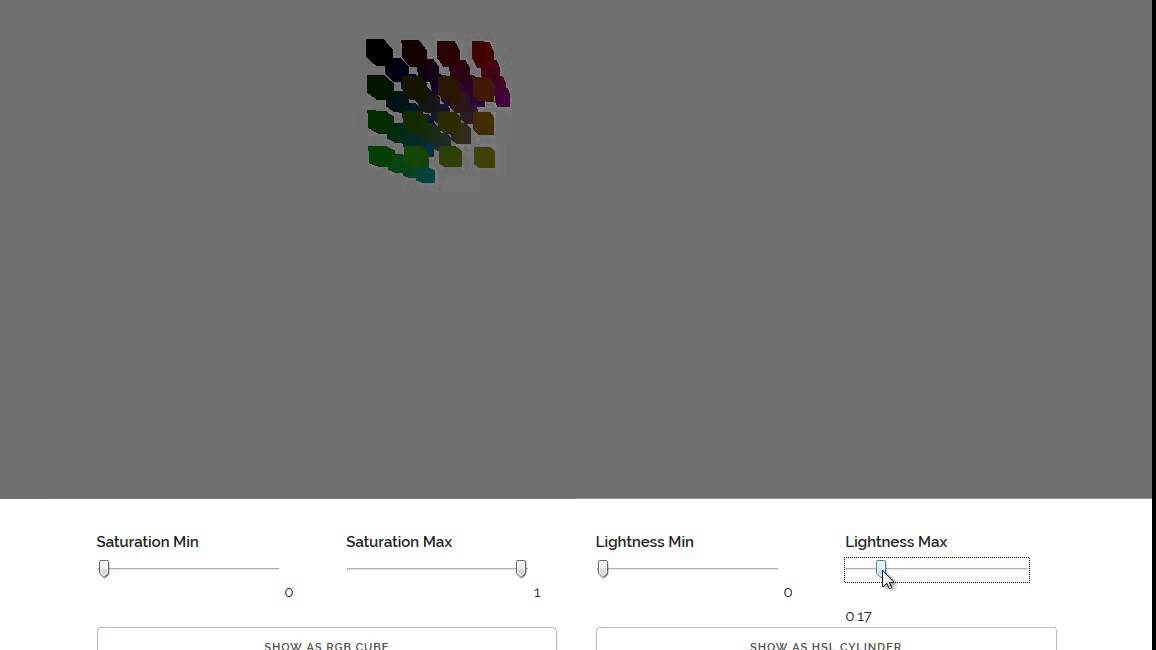
こちらのムービーは輝度を変化させた際の変化が見られるムービー。
「RGB & HSL」で輝度を変化させるとこんな感じ - YouTube

・関連記事
RGBカラー209万7152色を1枚の画像に入れるとこうなる - GIGAZINE
デザインで絶対に「黒」を使ってはいけない理由とは? - GIGAZINE
なぜインターネットでは「青色」が多用されているのか? - GIGAZINE
入力した言葉に合わせてイメージカラーを自動生成してくれる「色色 [:iroiro]」 - GIGAZINE
Webデザイナーによるカラーコードを使った便利なテクニックあれこれ - GIGAZINE
Googleのマテリアルデザインで使える色が並び、クリック一発でカラーコードのコピーも可能な「Material UI Colors」 - GIGAZINE
・関連コンテンツ