きれいに調和した色彩のカラーパレットを誰でもすぐ簡単に自動生成できる「Coolors」

ウェブデザインやアプリのUIを作成する際にどのような色を選んで組み合わせるべきなのかは非常に重要ですが、だからといってプロのデザイナーに頼むほどではない、というときに実践的な組み合わせのカラーパレットをスペースバーを押していくだけで爆速自動生成してくれるのが「Coolors」です。
Coolors - The super fast color palettes generator!
http://coolors.co/
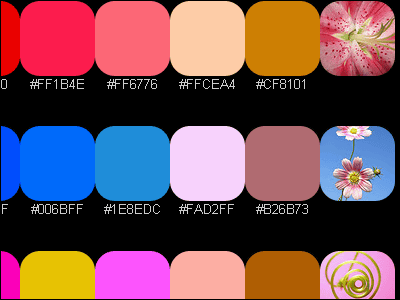
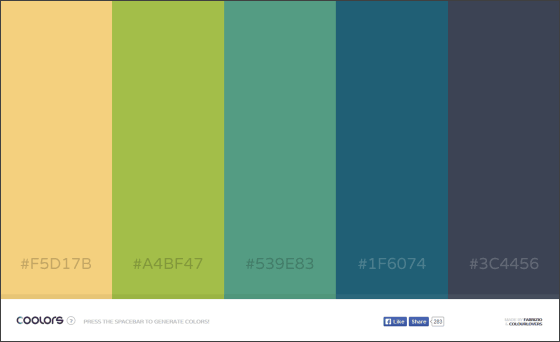
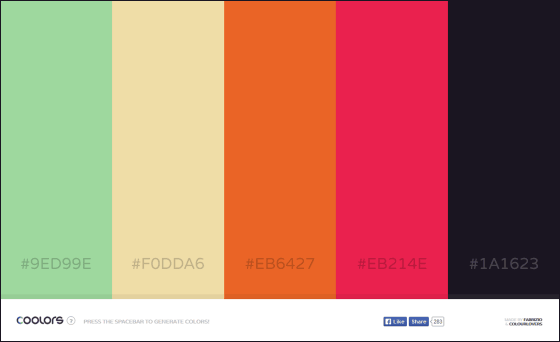
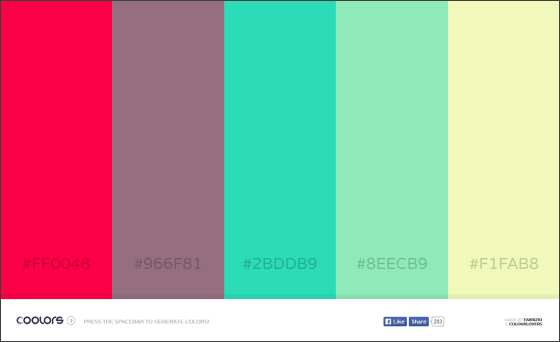
「Coolors」にアクセスすると、すでに自動生成されたカラーパレットが表示されています。

スペースキーを押すだけで次々とカラーパレットが生成されていくという超簡単操作。

表示もサクサクなので、ただ変えていくだけでもすぐに理想の組み合わせが見つかるかも。

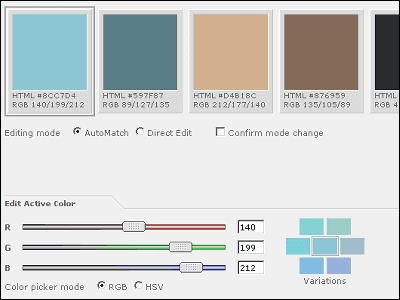
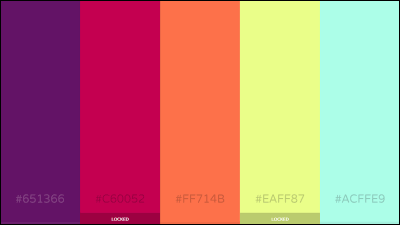
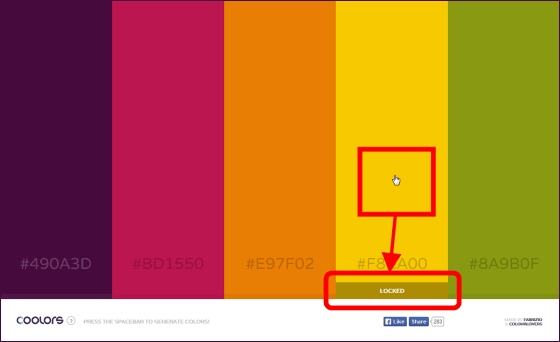
また、カラーバーのどこかをクリックすると、バーの下側に「LOCKED」と表示されて固定することができます。

もう一度スペ―キーを押すと「LOCKED」がついたバー以外の色が新たに生成されるというわけです。

カラーコードをクリックすればテキストを入力できるので、直接書き込んでお目当てのカラーの表示も可能。

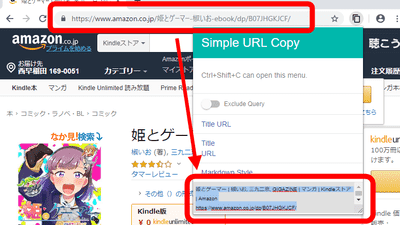
最終的に良い感じのカラーパレットが完成したら、誰かにURLを教えるだけでカラーパレットを共有することができます。

たくさんカラーパレットを作って絵をリクエストする時に使えるかもしれません。
最近外国で「カラーパレットからリクエストされた番号のカラーを使って描く」という面白い何かが流行りなんですが、たまに使ってみようかと思って個人的な用途のために作ってみました。使いたい方はどうぞ。 pic.twitter.com/rOiDYLTdS2
— もにかにこ (@moyashinico) 2014, 6月 18
・関連記事
マーケティングにおける色彩心理学の本当の使い方 - GIGAZINE
デザインで絶対に「黒」を使ってはいけない理由とは? - GIGAZINE
カラーパレットを直感的に作ってページの見え方を確認できPNG・HTML出力もできる「Paletton」 - GIGAZINE
「調和のとれた色」だけを集めたカラーパレットが誰でも簡単に作成できる「Paletta」 - GIGAZINE
カラーパレットのランキング投稿サイト「COLOURlovers」 - GIGAZINE
Apple・Google+・WordPressなど各社のブランドのカラーをまとめた「Guideline Colour」 - GIGAZINE
・関連コンテンツ
in ネットサービス, レビュー, デザイン, Posted by darkhorse_log
You can read the machine translated English article "Coolors" that anyone can automatically ….