カラーパレットを直感的に作ってページの見え方を確認できPNG・HTML出力もできる「Paletton」

色の組み合わせによって人を信頼させたり安心感を与えたりすることが可能ですが、複数の色を使う場合に統一感のある組み合わせを生み出すのはなかなか難しいもの。「Paletton」は簡単な操作で直感的に色の組み合わせることが可能で、実際にウェブサイトに採用したらどうなるのか?ということもサクッと確認でき、HTML・CSS・LESS・XML・TEXT・PNG・ACO・GPLなどさまざまな形式で出力することも可能という、かなり使えるサービスとなっています。
Paletton - The Color Scheme Designer
http://www.paletton.com/
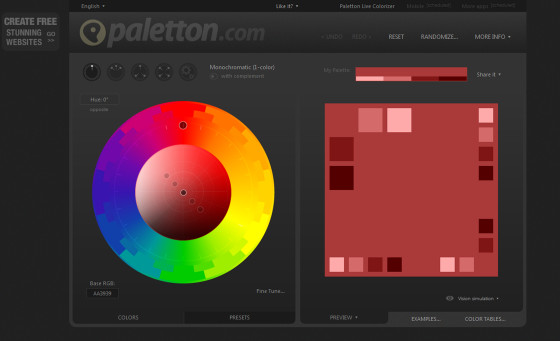
ページにはカラーホイールと、その隣に選んだ色の組み合わせが見られるパレットが表示されています。

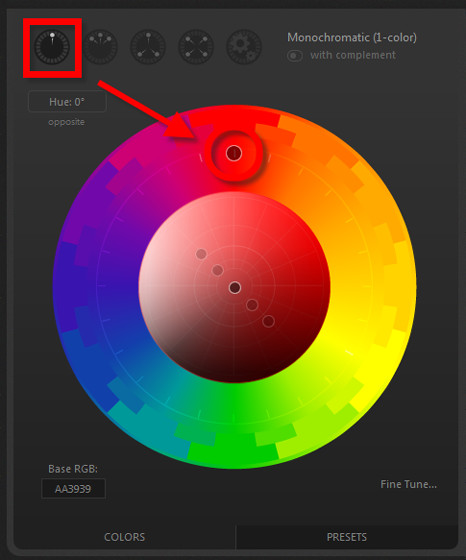
ホイールの上にあるボタンからピックアップする色の数や組み合わせ方を選ぶことが可能。初期設定では1色だけをピックアップするようになっています。

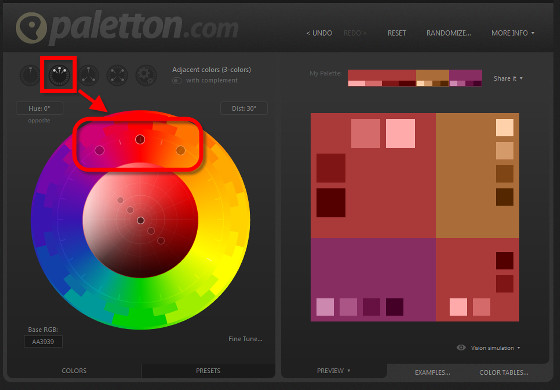
横に並んだ3色をピックアップしたり……

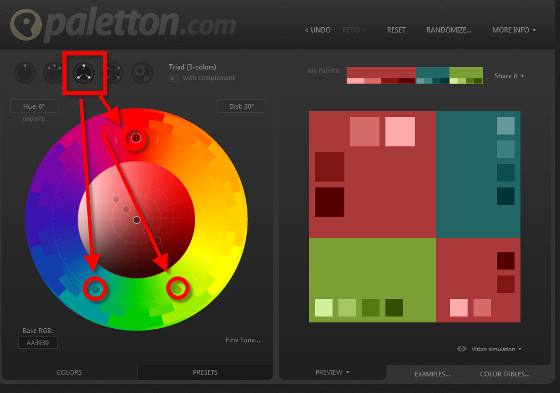
三角形のような形で3色をピックアップしたり。

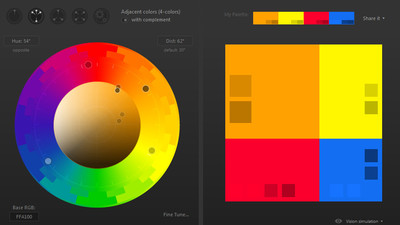
4色をピックアップすることもできます。

さらにフリースタイルでは好きな場所から色をピックアップ可能。

メインとなる色以外にも組み合わせとなる4色を選べるのですが、真ん中の5つ並んだ円を動かして明度や彩度を変えてもOK。

色調を変えると全く違う雰囲気になります。

組み合わせる4色の幅を広げたり、反対に近い色でまとめることも可能です。

メインカラーをカラーコードで指定してもOKです。

色調の指定も可能。

こんな感じでカラーをピックアップしてみました。

ピックアップした色をrandomize、つまりランダム化する機能もあります。「Similar colors, unlike style(似たような色で別のスタイル)」というボタンをクリックしていくと……

最終的に以下のようなパレットになりました。

作成したパレットの色調や明るさを調整します。

少しくすんだような雰囲気のパレットが完成。

「Vision simulation」という機能からは色覚障害の場合どのように見えるのか?ということをシミュレートすることが可能です。「Tritanopia(3型色覚)」のボタンをクリックすると……

「My Palette」上にある色が3型色覚の場合はどのように見えるかが表示されます。

また、汚いLEDディスプレイで同じ色を見ると……

こんな風に見えるようです。

パレットのシェアボタンもあるのですが、現在はURLをコピペしてね、という仕様。

パレットの下にある「EXAMPLES」をクリックすると……

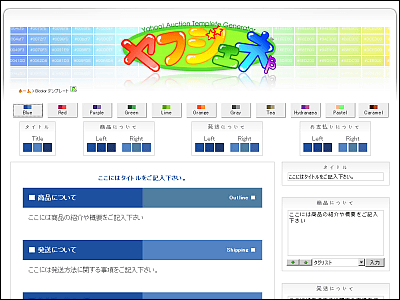
ピックアップした色でページのレイアウトを作ってくれます。

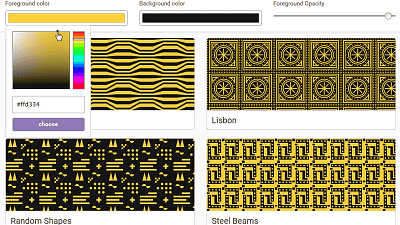
アート作品や……

アニメーションもアリ。

作品の色調を変更したり……

ランダム化で雰囲気をガラッと変えることも可能です。

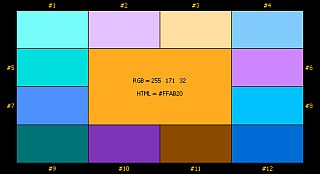
またパレットの下の「COLOR TABLES」をクリックすると……

カラーテーブルと、「Color list」にHTML・CSS・LESS・XML・text形式で出力するためのボタンが表示されます。

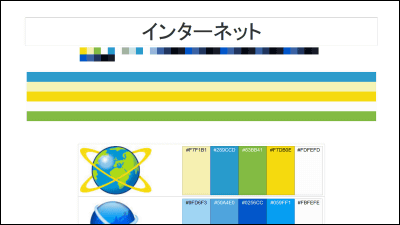
HTMLをクリックすると以下のようなページが出現。

「Color swatches」からはPNG・ACO・GPL形式の出力ができるようになっていました。

・関連記事
「信頼感の青」「安心できる緑」など色がマーケティングで果たす役割とは - GIGAZINE
マーケティングにおける色彩心理学の本当の使い方 - GIGAZINE
イラストを狙った通りの印象に仕上げるポイントを300枚以上の作例を使い解説した「同人誌やイラストを短時間で美しく彩る配色アイデア100」 - GIGAZINE
ページ配色を決めるのに便利な無料サービスいろいろ - GIGAZINE
「調和のとれた色」だけを集めたカラーパレットが誰でも簡単に作成できる「Paletta」 - GIGAZINE
Webデザイナーによるカラーコードを使った便利なテクニックあれこれ - GIGAZINE
入力した言葉に合わせてイメージカラーを自動生成してくれる「色色 [:iroiro]」 - GIGAZINE
・関連コンテンツ
in ネットサービス, レビュー, デザイン, Posted by darkhorse_log
You can read the machine translated English article "Paletton" which can make the color pale….