ページ配色を決めるのに便利な無料サービスいろいろ

まずは何も考えずに配色を考えたい人向けの「Color Wheel」から。
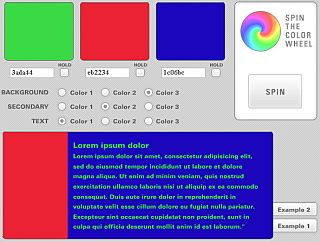
Color Wheel - ver 2.0.1
http://www.webwhirlers.com/colors/spinwheel.asp
「SPIN」をクリックすれば次々と配色が自動的にドンドン変わっていくので、お気に入りを見つければいいだけという超簡単仕様。各配色は背景や文字色などに割り当てられており、チェックマークを押すことで入れ替え可能。また、「HOLD」にチェックを入れればその色は「SPIN」を押しても変化しないようにできるので、気に入った色を見つけたらそれだけ固定して、さらに次の色も固定して入れ替えて…というようにすれば、いくらでも自分好みのカラーパターンを生成できるというわけ。
また、「Example1」以外にも「Example2」を押せば違うページレイアウトでの使用例も見ることができるので、同じ配色でも違う雰囲気になるのだな~というのが直観的に理解できます。
他にもいろいろと同種のサービスはありますが、以下を押さえておけば基本的に大丈夫ではないかと。
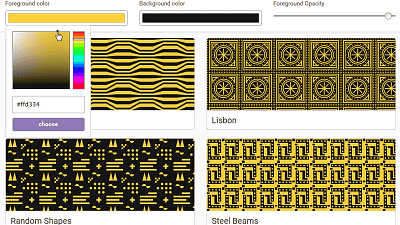
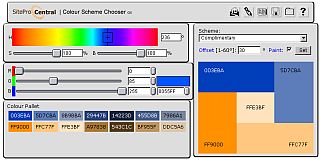
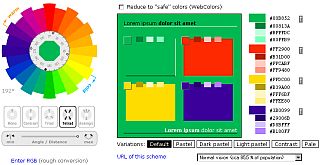
HTML Color Code Combination Chooser
http://www.siteprocentral.com/html_color_code.html

中心となる色を指定すれば近似色や補色でのカラーレイアウトが簡単に構成できるというわけ。基本となる色を決めれば後はそれに合わせてガンガン作ってくれる感じ。
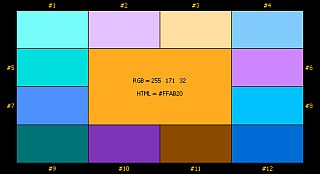
[ws] Color Scheme Generator 2
http://wellstyled.com/tools/colorscheme2/index-en.html

コレも似たような感じですがよりビジュアル的に色範囲が指定可能。さらに生成した色の組み合わせから「Pastel」などのボタンを押すことでパステルカラーなどに変更可能。
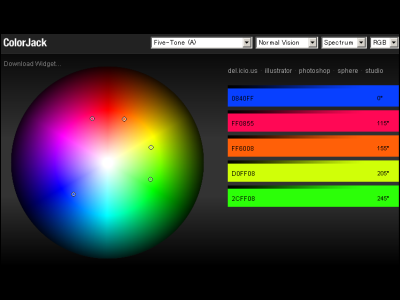
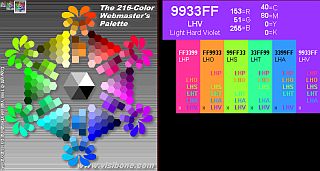
VisiBone Webmaster's Color Lab:
http://www.visibone.com/colorlab/big.html

色をクリックすることで組み合わせを探っていくという、色彩構成をある程度マスターしている人向けのもの。色彩の組み合わせをがっちり決めたい人向け。
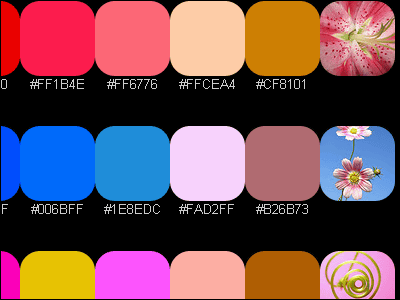
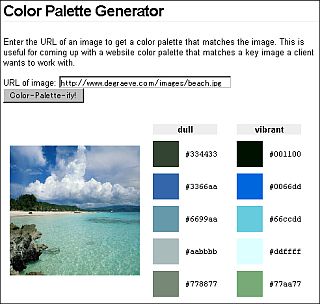
Color Palette Generator
http://www.degraeve.com/color-palette/

指定した画像で使われている色彩要素を分解し、画像にマッチするカラーパレットを表示するという一風変わったもの。
他にもいろいろとありますので、最も使いやすいものを探すのも一興かと。
http://colormixers.com/mixers/cmr/
http://www.ficml.org/jemimap/style/color/wheel.html
http://www.colormatch.dk/
http://www.meyerweb.com/eric/tools/color-blend/
http://www.colorschemer.com/online.html
http://www.easyrgb.com/harmonies.php
http://color.sharewonders.com/
http://colorblender.com/
http://www.colorcombos.com/
http://www.defencemechanism.com/color/
また、各サイトに出てくる色彩用語についての解説はこのサイトが詳しいです
・関連コンテンツ
in ネットサービス, デザイン, Posted by darkhorse_log
You can read the machine translated English article A variety of free services useful for de….