カラーコード・カラースキームを簡単にサクサク作成できる「Colourco.de」

ぐるぐるとカーソルを動かして色を決定、どんどん色を増やしてカラースキームを作成し、PNGファイルで作ったカラースキームを保存するだけでなく、LESSファイルでカラーコードまで保存できるのが「Colourco.de」です。
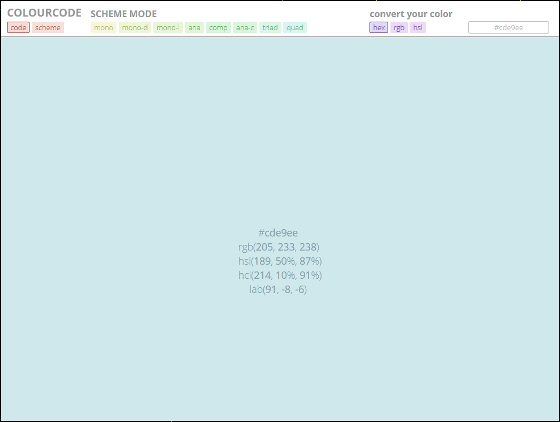
Colourco.de - find your colour scheme
http://colourco.de/

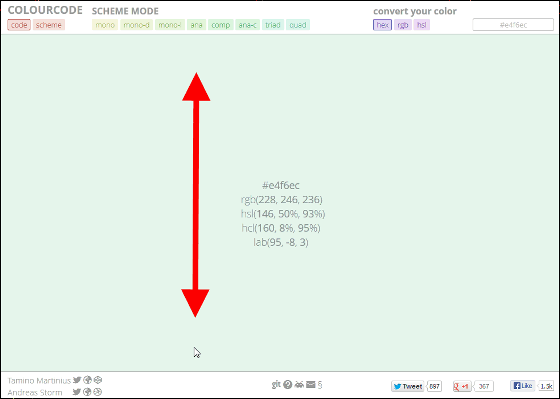
使い方は色の上でカーソルを動かすだけという簡単なもの。カーソルを垂直に動かすと明度が変化し、真ん中にカラーコードとRGB、HSL、HCL、LABという4パターンのカラーモデルが表示されます。

水平に動かすと色調が変わります。なお、彩度はスクロールで変えられるということですが、スクロールのできないマウスやタッチパッドの場合は「Shift+上下の矢印」で調整することが可能。

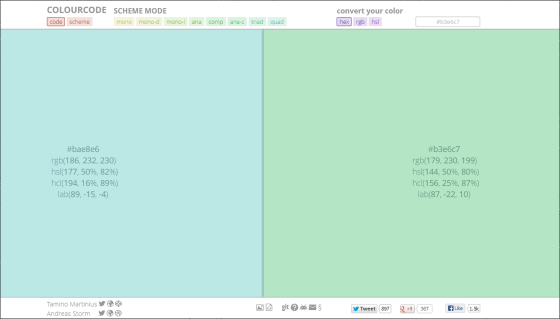
欲しい色の上でクリックすると色が保存され、画面が2つに。右側に出現した画面で次の色を調整していけるようになっています。

特定の色を保存したい時はその色の下部にある保存ボタンをクリック。なお、色見本をPNG形式で保存できるだけでなく、LESSファイルでカラーコード自体を保存することも可能です。

特定の色だけでなく、ブラウザ上に表示してあるすべてのカラーを保存したい時はツールが並んでいる場所にある方の保存ボタンをクリックします。

「OK」をクリック。

PNGファイルはこんな感じで保存されました。

一度保存した色を削除したい場合はゴミ箱マークをクリック。

矢印をクリックすると左右の色と配置を入れ替えることも可能。

また、右上のテキストボックスからカラーコードを指定してもOK。

カラーコードを指定した場合、新しい色にはロックがかかっているので、カーソルを使って色を変える時はロックを外してから行います。

また、こつこつ自分で色を作成していくのが面倒、という人は「scheme」ボタンで元の色をベースに自動でカラースキームを作成することも可能です。

使い方が分からなくなったら画面下部のクエスチョンマークから確認できます。

この他「Ctrl+Shift」でショートカットでの操作方法も表示可能となっており、非常にシンプルかつ使いやすいカラースキームツールになっており、ウェブサイトやプロダクトデザインを行う時にも役立ちそうです。

・関連記事
イラストを狙った通りの印象に仕上げるポイントを300枚以上の作例を使い解説した「同人誌やイラストを短時間で美しく彩る配色アイデア100」 - GIGAZINE
Webデザイナーによるカラーコードを使った便利なテクニックあれこれ - GIGAZINE
実際のcoffeeとは違う色のカラーコード「#c0ffee」であえて作った謎の飲み物のレシピが公開中 - GIGAZINE
相性の良い色を自動でピックアップしてくれる「ColorBlender」 - GIGAZINE
破綻しない色の組み合わせが簡単に作成できる「ColorJack: Sphere」 - GIGAZINE
・関連コンテンツ