シンプルなカラーで作る失敗知らずのウェブデザイン

ウェブデザインにおいて、サイトイメージに大きな影響を与える「カラーパターン」は重要です。ついつい色にこだわって色数を増やして全体のバランスを崩してしまいがちなカラーデザインを、極力少ない色だけで、バランスの整った見た目に美しい仕上がりにする方法論がウェブデザイナーによって解説されています。
A Simple Web Developer's Guide To Color – Smashing Magazine
https://www.smashingmagazine.com/2016/04/web-developer-guide-color/
Design Academyを主催するウェブデザイナーのローラ・エリザベスさんは、シンプルなカラーデザインで失敗しないデザイン論「simple color workflow」を提唱しています。エリザベスさんは多くの色を複雑に使いこなすよりも、サイトのカラーアイコンとなる1色をベースにシンプルな色使いをすることが簡単で、美しいデザイン作りに有効であると考えています。
◆ベースカラーの選定
・基本
simple color workflowで最初にするのは基調となるベースカラーを決定すること。自分の頭に思い描くカラーが決まっているのならそれにすればOK。しかし、たいていの場合はデザインを依頼するクライアントのお気に入りのカラーがあるもの。お金を出すクライアントの意見が優先されるのは仕方がないことなので、クライアントが強く望む場合は、あまり深く考えずに意見を尊重するべきとしています。
ベースカラー選びでの注意点は、ライバル企業と同じ色は避けること。ライバル企業のコピーのようなデザインではなく、それと違う独自のカラー選択が必須です。
色選びではサイトのターゲットユーザーを思い描くのが重要だとのこと。お葬式のサイトと子どもたちのためのサイトが同じデザインなはずがないように、サイトに適した色があるとエリザベスさんは述べています。なお、サイトに合ったカラー選びには、科学的に考えるのもよいかもしれません。
「信頼感の青」「安心できる緑」など色がマーケティングで果たす役割とは - GIGAZINE

どうしても思いつかない場合は、サイトの特徴を単語で羅列するのオススメ。思ってもみなかったサービスのカラーが見えてくることがあります。ただし、若い女性向きのサイトだからピンクというような固定観念にとらわれるべきではないとのこと。
・具体的方法
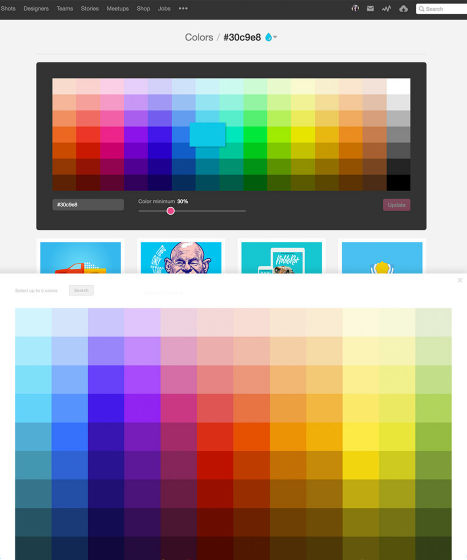
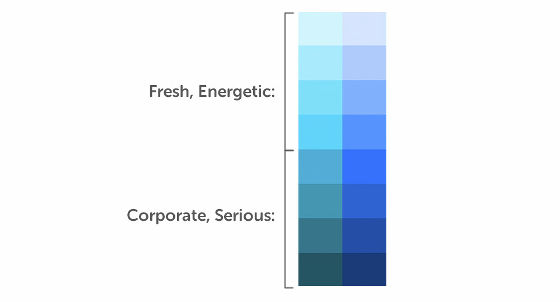
例えばベースカラーを「青」だと決めたとして、青といっても多くの種類があるので、「最適な青は何か」を探す必要があります。オススメなのはDribbbleなどが公開しているカラーサンプルを使うこと。

このようなカラーサンプルならば「青」に近い色の中から、好みの色を比較検討できます。エリザベスさんは活気のあるサイトを目指すならば上から4つ目までの淡い色を、厳粛なイメージを目指す場合は下の4つの色から選ぶべきだとアドバイスしています。

さまざまな青色基調のサイトを参考にするのも大いにアリ。ColorZillaのようなサービスを使ってサンプルサイトからHEX値を調べれば同じ色を再現できます。

◆他に使うべき色
ベースカラー以外に使う色について、エリザベスさんは「白」「暗い灰色」「明るい灰色」の3色で十分だと述べています。これ以外の色を追加するのは簡単ではなく、基本的にオススメできないそうです。唯一の例外は、ページにアクセントをつけるためのアクセントカラーのみ。エリザベスさんは「ベースカラー」「白」「暗い灰色」「明るい灰色」「アクセントカラー」の最大5色でデザイン性のよいサイトを作れると述べています。
数多くのウェブページのデザインを手がけてきたエリザベスさんによると、2種類の灰色はとてつもなく有用だとのこと。エリザベスさんのオススメは、文字に暗い灰色を使い、背景として使う白に微妙な変化を付けたい部分で薄い灰色を使うという手法。
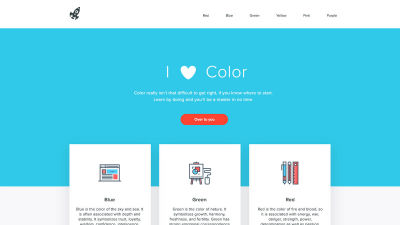
下のページは「水色」をベースカラーに、アクセントカラーに朱色を、それ以外には白、2種類の灰色しか使っていませんが、シンプルながら美しいサイトページと言えます。

ページの中でクリックやマウスオーバーなどユーザーのアクションを求めたり、注目して欲しい部分などにアクセントカラーは有効です。しかし、アクセントカラーはごくわずかな量にしておくのがポイント。アクセントカラーの使用範囲は限定することで、より際立たせることができるそうです。
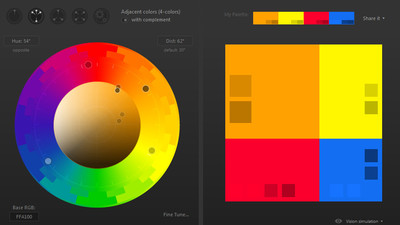
アクセントカラーはベースカラーに映える色だとより効果的。ベースカラーに最適なアクセントカラーを探すには「Paletton」がオススメだとのこと。

Palettonがどんなサービスなのかは以下の記事で確認できます。
カラーパレットを直感的に作ってページの見え方を確認できPNG・HTML出力もできる「Paletton」 - GIGAZINE

こんな風に、ベースカラー、白・灰色、アクセントカラーが決定できました。

最後にこれらの色をページに配色していきます。エリザベスさんは、実際に色をつける前に全体の構成や階層についてより見やすくするために、まずは「灰色」1色でサイトを作ってみるのがよいと述べています。

灰色で作ったモックデザインに、先ほど選んだ5色を取り入れるとこんな感じ。サイトのイメージを決定づけるベースカラーを大きく押し出しつつ、ベースカラーにアクセントカラーの赤色が際立っています。また、濃い灰色をテキストやアウトラインに採用して、白・薄い灰色で背景を作る音で洗練された印象を与えています。エリザベスさんはアイコンにも色を付けるという細かな部分が、大きな違いを生むとしてディテールに対する手間を惜しむべきでないと述べています。

エリザベスさんは、シンプルな色使いでサイトをデザインすることが簡単で美しいデザイン作りに有効であると考えていますが、他の色を追加するという考えを排除しているわけではないとのこと。ただし、色数が増えるとバランスを調整する難しさがアップするので、まずは5色のシンプルなデザインを試してみて、さらに追加の色を試すのがオススメだとのことです。
・関連記事
イラストやデザインに使いたい色と調和する色をクリック1つで教えてくれる「HUE/360」 - GIGAZINE
カラーパレットを直感的に作ってページの見え方を確認できPNG・HTML出力もできる「Paletton」 - GIGAZINE
「信頼感の青」「安心できる緑」など色がマーケティングで果たす役割とは - GIGAZINE
デザインで絶対に「黒」を使ってはいけない理由とは? - GIGAZINE
好きな画像から数秒でカラーパレットを自動生成できる「ColorFavs」 - GIGAZINE
マーケティングにおける色彩心理学の本当の使い方 - GIGAZINE
Webデザイナーによるカラーコードを使った便利なテクニックあれこれ - GIGAZINE
日本の伝統色が一目で分かり三原色・カラーコードも調べられる「NIPPON COLORS」 - GIGAZINE
初心者でもデザイナーのように文字の見た目を劇的によくする「カーニング」をマスターするための9つのポイント - GIGAZINE
・関連コンテンツ