◆05:視覚的整列は数学的整列より優れていることが多い
数学的に正しい位置に配置したデザイン(左)でも、実際には左右や上下に偏ってバランスが悪く見えることがあります。そんなときは、視覚的に見てバランスの良いデザイン(右)にすることが大切です。
![]()
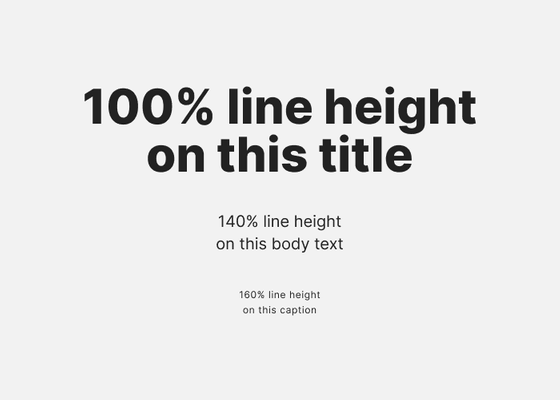
◆06:文字が大きいときは文字間隔と行間を狭くし、文字が小さいときは広げる
あらゆるテキストに当てはまるルールで、文字が大きければ大きいほど、各文字と各行の間のスペースを小さくする必要があります。逆もまたしかりで、このようにしないと大きな文字が広がって見えたり、小さな文字が近づきすぎて見えたりすることがあります。
![]()
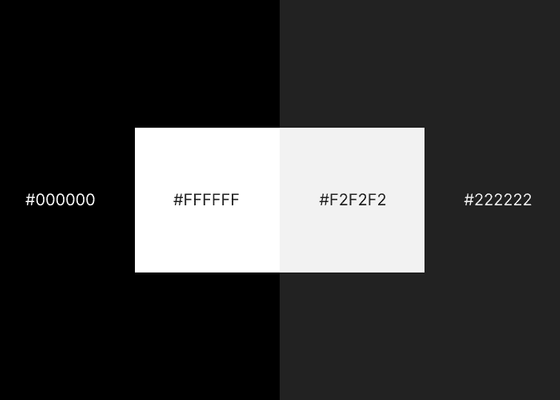
◆07:コンテナの縁取りは、コンテナと背景の両方と対照的であるべき
以下の画像を見れば一発で分かりますが、コンテナと背景の境界線が曖昧(左)だと、かなりぼやけて見えます。縁取りはコンテナや背景とは異なる色にし、コンテナと背景の境を明確にする必要があります。
![]()
◆08:すべての要素を一直線に並べる
もし何かの要素が他の要素と一列に並んでいなければ、デザインにふさわしくないもののように感じられるとホブデイ氏は指摘。理想的には、各要素が何らかの論理に基づいて他の要素と整列している必要があると述べました
![]()
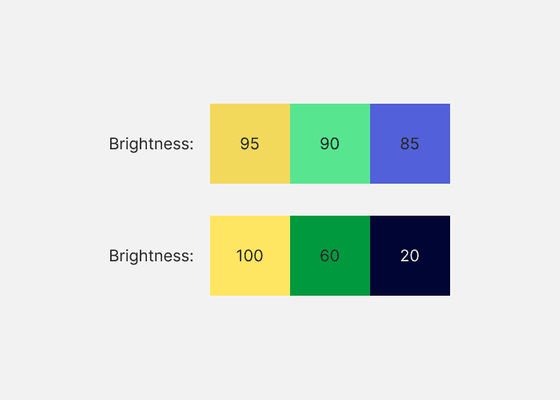
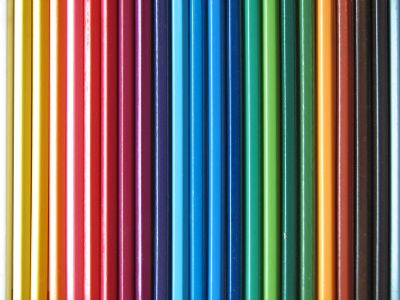
◆09:色の明度を変える
色に異なる明度を設定すると、色相だけでなく明度にも特徴があるように感じられ、色同士の競合が少なくなり、よりよい配色になります。
![]()
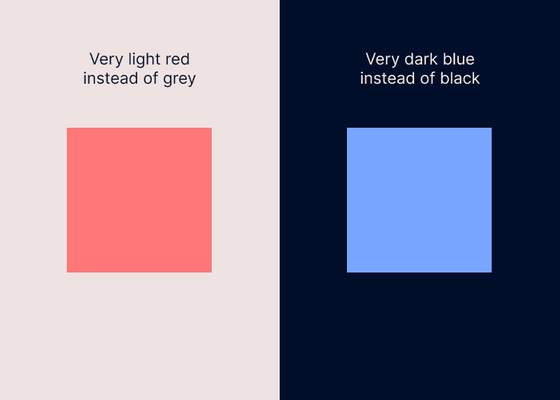
◆10:ニュートラルカラーに手を加えるなら暖色系か寒色系のどちらか片方のみを使うべき
ニュートラルカラーに手を加えるために暖色と寒色の両方を使用すると、配色にまとまりがなくなります。下の例では左側の背景は暖色系で、前景は寒色系。右側は背景と前景に暖色系を使用しています。左はやや浮いて見え、右は落ち着いた色合いに見えます。
![]()
◆11:数学的な関連性を持たせる
要素間の間隔や要素の大きさは、デザインに一貫性を持たせるため、ある種の尺度によって決定されるべきとホブデイ氏は話します。下の例ではすべての要素に8の倍数が使われています。
![]()
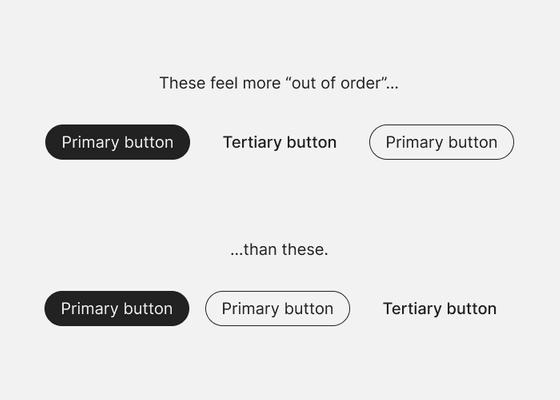
◆12:要素は視覚的に重みのある順に並べる
行や列にいくつかの要素が並んでいて、視覚的に重い要素がある場合、最も重い要素を最初に、最も軽い要素を最後に、順番に配置します。注意点としては、重い要素は外側の端に置くことです。例えば、ウェブページの右端に何らかの要素を並べたい場合、最も重い要素が右端に来るようにします。
![]()
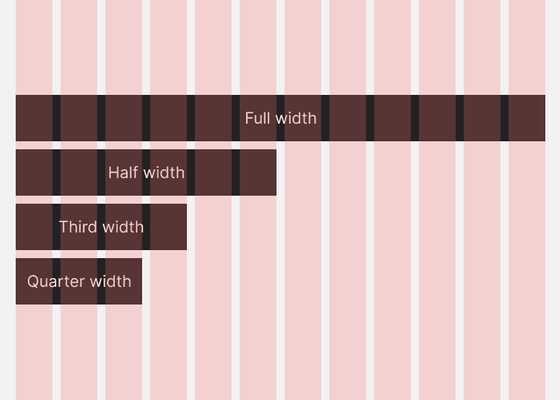
◆13:デザインを縦に分割する場合は12列に並べる
12列のグリッドは2分の1、3分の1、4分の1と分割できるため、自由度が高いのが特徴です。
![]()
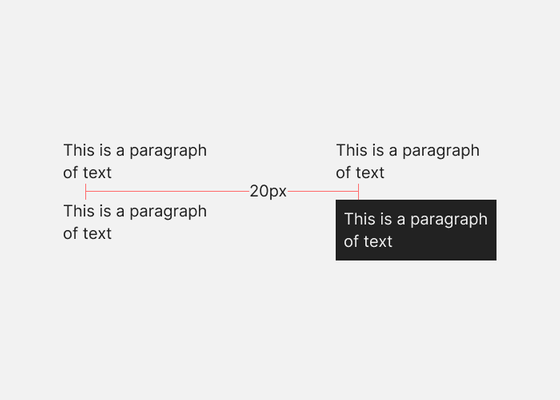
◆14:余白はコントラストが高いポイントの間に配置する
白い背景に黒い段落のテキストがある場合(左)、コントラストが高いポイントは段落の終わりと次の段落の始まりの間です。一方で黒い背景に白い段落がある場合(右)、コントラストが高いポイントは段落の終わりから黒い背景の始まりまで、黒い背景の始まりから段落の始まりまでです。このポイント同士の間に、適切に余白を置く必要があります。
![]()
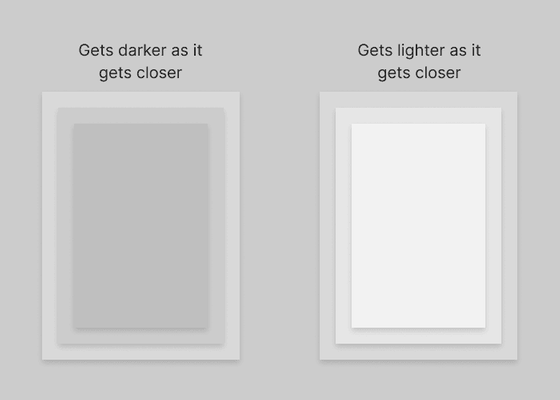
◆15:手前の要素ほど明るくする
画面上の要素がユーザー側に近づくにつれて、明るくなるようにします。
![]()
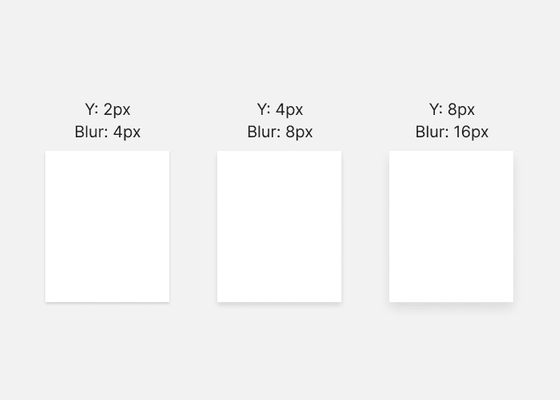
◆16:ドロップシャドウのぼかし値は距離の値の2倍にする
文字などの要素に影をつけるドロップシャドウは、以下のようにY軸上で4ピクセル伸びる影を作成する場合は8ピクセルのぼかし値を設定します。また、要素が手前に来るように見えるにつれ、影の不透明度も低くするのが良いとホブデイ氏は述べています。
![]()
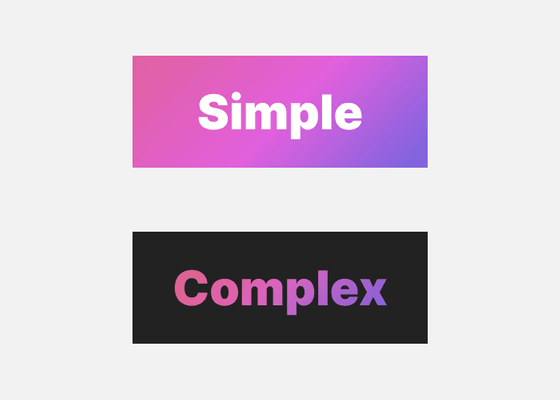
◆17:複雑なものの上にシンプルなものを、シンプルなものの上に複雑なものを
テキストなどの前景がシンプルな配色の場合、複雑な配色の背景を置くのが最も効果的。反対に複雑な前景はシンプルな背景の上に置くと効果的です。こうしないと地味な印象になってしまうか、あるいは乱雑なものになってしまいます。
![]()
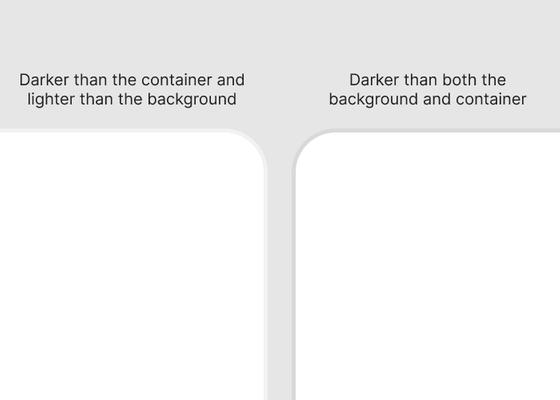
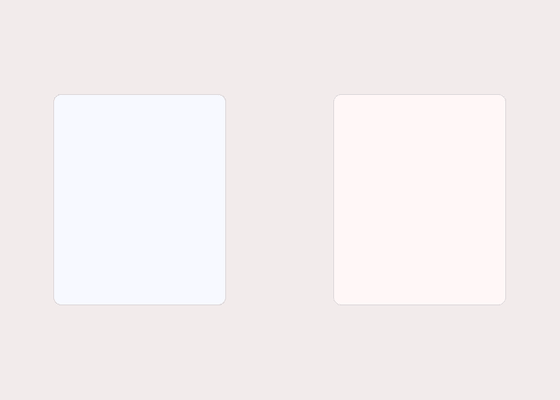
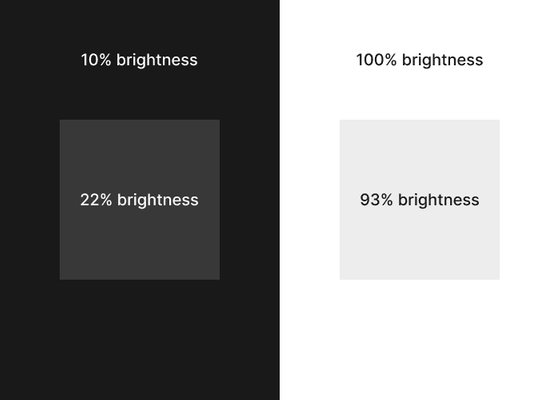
◆18:背景とコンテナの明度差を抑える
背景とコンテナの明度差は、暗いインターフェイスでは12%以内、明るいインターフェイスでは7%以内が望ましいとされています。この割合は、HSB表色系における明度値を参照しているとのこと。
![]()
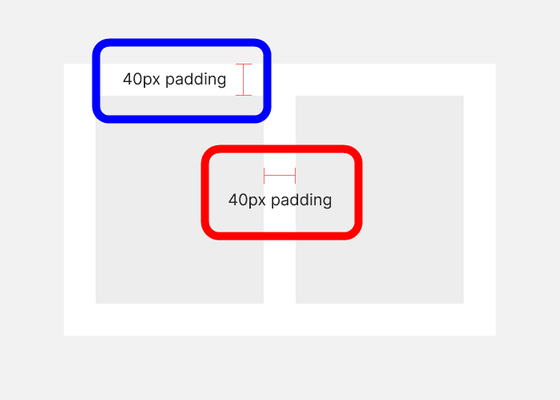
◆19:アウターパディング(余白)の幅をインナーパディングと同じかそれ以上にする
以下の画像において、インナーパディングは赤枠で囲った部分。コンテナAの中に要素Bと要素Cがある場合の、BとCの間の余白です。アウターパディングは青枠で囲った部分で、コンテナAと要素Bまたは要素Cの間の余白に当たります。このアウターパディングの幅は、インナーパディングと同じかそれ以上にする必要があります。
![]()
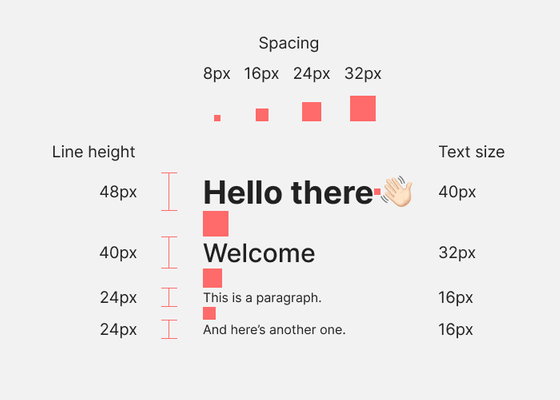
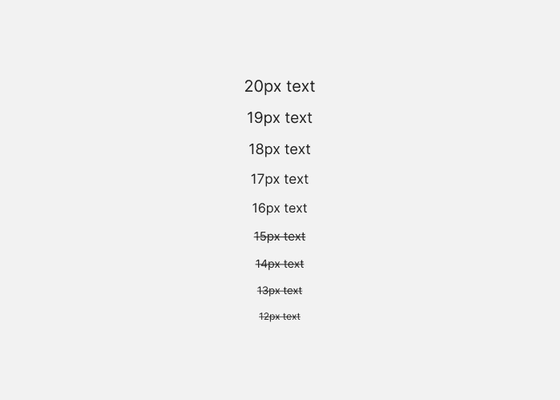
◆20:本文のテキストは16ピクセル以上にする
16ピクセルは、ほとんどのブラウザのデフォルトのテキストサイズです。これ以下のサイズのテキストは読みづらくなるので、本文では避けた方が無難です。
![]()
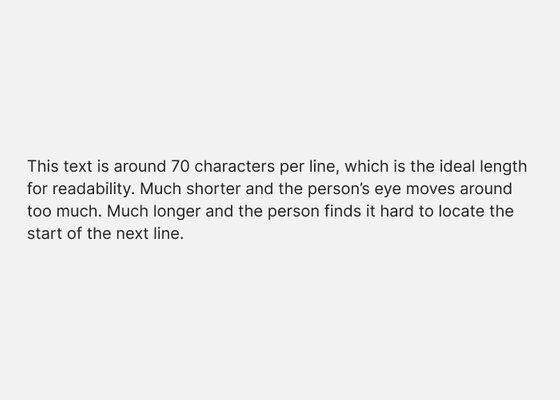
◆21:行の長さは70文字程度にする
行の長さが60文字でも80文字でもあまり問題にはなりませんが、どちらかに偏りすぎると読みやすさに微妙な問題が生じる可能性があります。
![]()
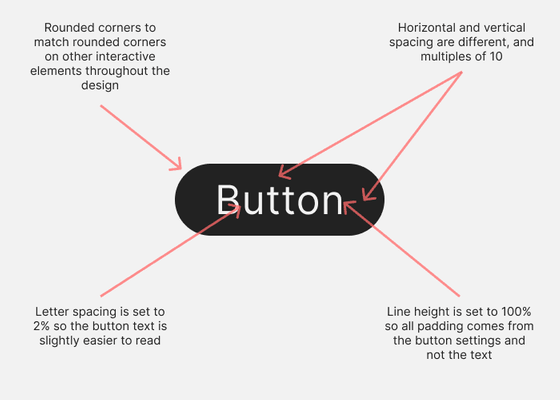
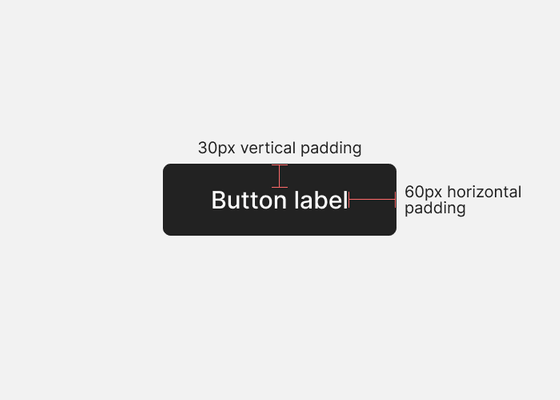
◆22:ボタンの水平方向のパディングは垂直方向のパディングの2倍にする
標準的なボタンのパターンは、高さよりも幅が広くなっています。ある要素をボタンと認識させたい場合は、このパターンに従うと良いとホブデイ氏は指摘。下の例では、ラベルの上下のパディングは30ピクセル、左右のパディングは60ピクセルです。
![]()
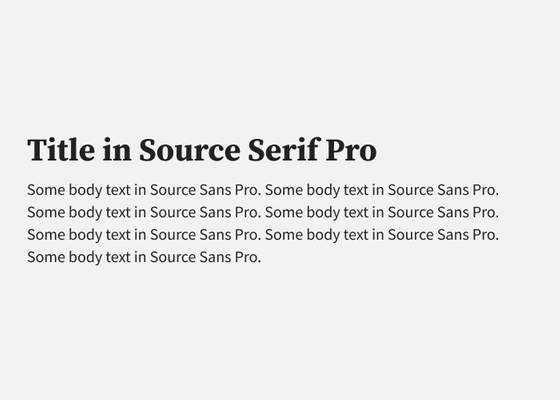
◆23:使用する書体は多くても2種類まで
書体を変えることで、デザインの背後にあるコンセプトを強調したり、デザインに多様性を持たせたりすることができます。一方で使いすぎは良くなく、ホブデイ氏は「2つ以上使う必要はほとんどありませんし、視覚的に混乱したデザインになる可能性もあります」と指摘しました。
![]()
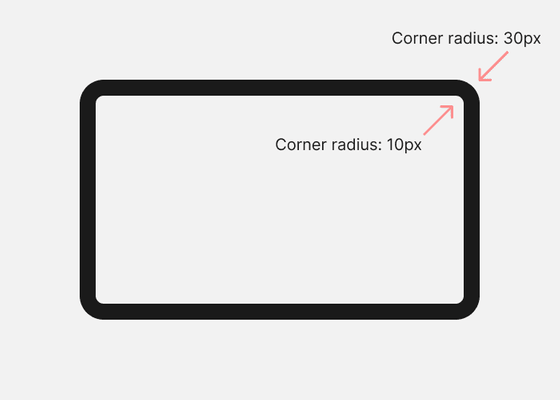
◆24:角を適切に丸める
丸みを帯びた角を視覚的に違和感なく見せたい場合は、内側の角の半径を外側の角の半径より小さくします。具体的には、外側の角の半径が30ピクセルで、内側の角まで20ピクセルの距離がある場合、内側の角の半径は30-20の10ピクセルとします。
![]()
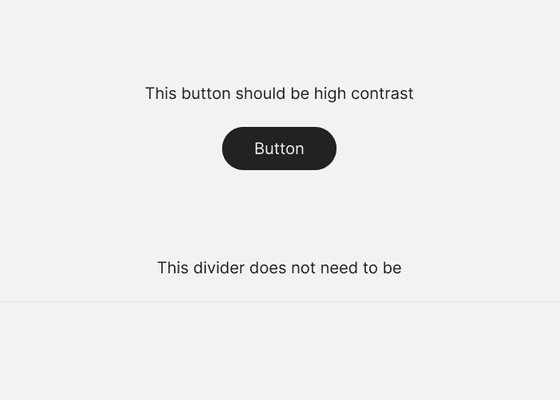
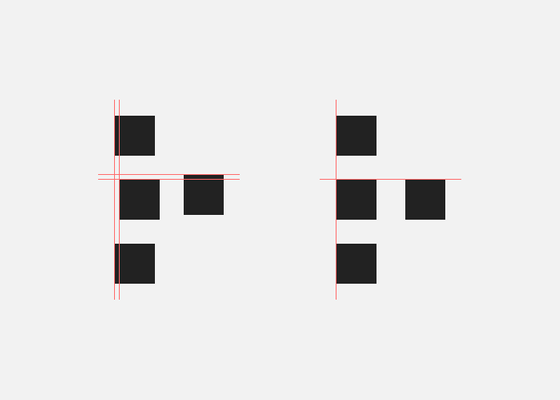
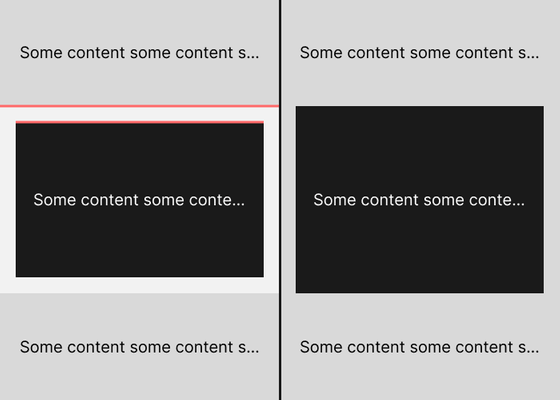
◆25:目立つ境界線を近くに置かない
境界線を置くことで、背景やコンテナの切れ目をわかりやすく示すことができます。しかし、以下画像に赤線で示したような境界線を引いてしまうと、境界線同士が近いことから、視覚的な乱雑さが生じてしまいます。
![]()