大量の文字と派手な色が並ぶ日本のウェブサイトはなぜこれほどまでに「異質」なのか

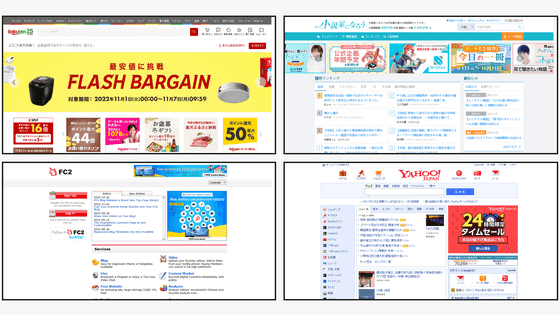
goo、楽天市場、Yahoo! JAPANなどに見られるように、日本の大手ウェブサイトは「とにかく多い文字量」「明るい色彩」「あらゆる場所に配置された画像」が特徴的です。海外では見られないこのようなデザインがなぜ成立しているのかについて、YouTuberのサブリナ・クルス氏が解説しました。
sabrinas.space -
https://sabrinas.space/
ウェブサイトはもともとさまざまなデザインがありましたが、ウェブ標準などの標準化が行われたため、デザインの種類は減少していきました。さらにスマートフォンの普及で画面サイズやデータ通信量が制限されるようになり、ページ内のコンテンツ量がさらに減少し、世界的にミニマルなウェブデザインになっていきました。しかし、日本のウェブサイトはそれに逆行するように高密度な情報量を特徴としています。
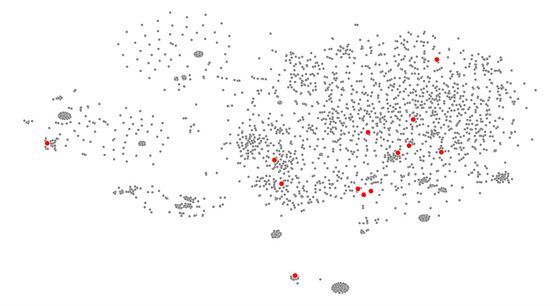
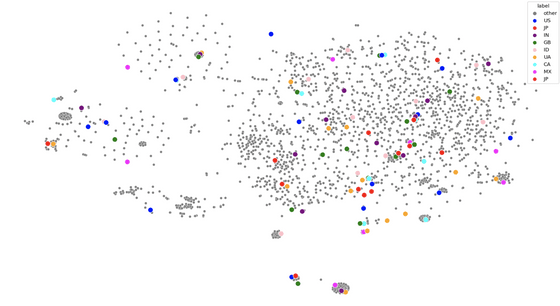
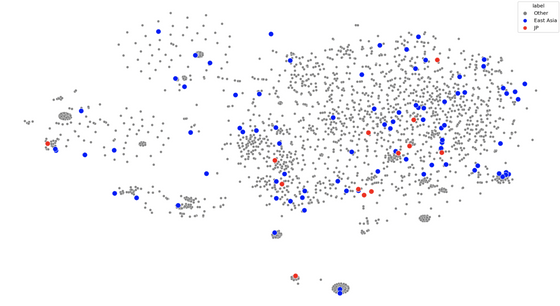
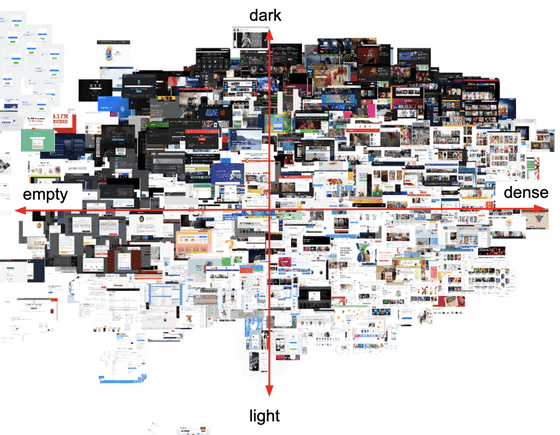
クルス氏が各国の人気ウェブサイトの画像2671枚を画像認識AIで処理したところ、世界中のウェブデザインのパターンをその類似性に基づいてグループ化することができたとのこと。その画像を「明暗」「密度」という2つの指標で分析すると、日本固有の特徴が明らかになったそうです。以下の画像のX軸が密度、Y軸が明暗を示しています。

上記画像を点グラフにしたものが以下。赤い点が日本のウェブサイトであり、ほとんどが第一象限または第四象限、つまり「高密度」のデザインであることが分かります。
・関連記事
アプリやウェブサイトをデザインする上で最低限押さえるべき4つのポイント - GIGAZINE
Windows 2000っぽいギザギザフォントを2020年のウェブブラウザで再現するまでの道のり - GIGAZINE
デザイナーではない人がデザインする上で大切な4つの基本原則 - GIGAZINE
ウェブデザインの本質に主眼を置いたデザインガイドライン「ブルータリスト・ウェブ・デザイン」 - GIGAZINE
使いにくいアプリ・ウェブサイトの原因である「認知的負荷」を削減するためのデザインの基本原則 - GIGAZINE
なぜデザイナーはボタンをあと3ピクセル左に寄せるべきなのか? - GIGAZINE
・関連コンテンツ
in 無料メンバー, ネットサービス, デザイン, Posted by log1p_kr
You can read the machine translated English article Why are Japanese websites with lots of t….